CSS 기본 1
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-11-30 23:59:381205검색
CSS 기초 1
20161128
이전 두 기사에서는 이미 간단한 scc의 기본 사항을 다루었으므로 여기서는 요소 간의 거리에 대해 자세히 설명하지 않겠습니다.
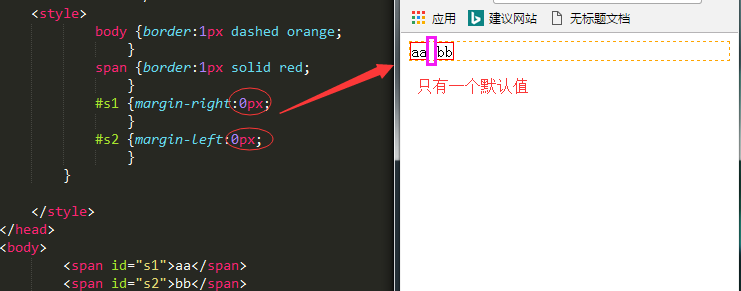
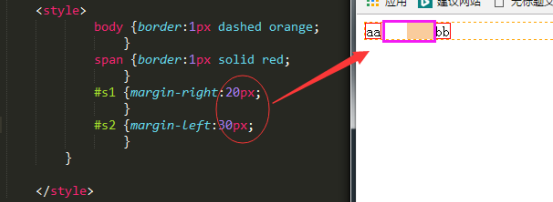
1. 요소 간 거리 계산
1. 두 개의 수평 컨테이너 s1과 s2 사이의 거리는 s로 계산됩니다.
s = s1의 오른쪽 여백 + s2의 왼쪽 여백 (+기본값 )



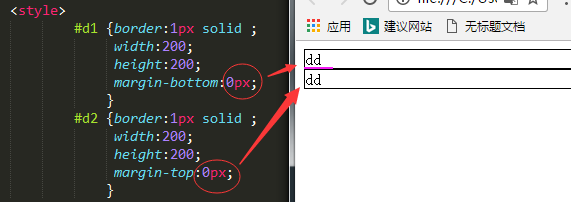
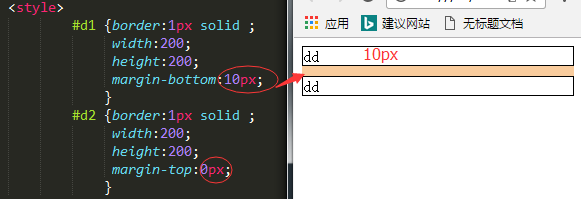
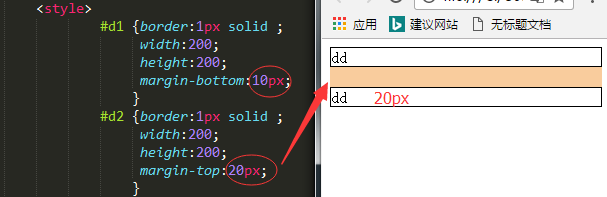
2. 두 수직 컨테이너 s1과 s2 사이의 거리는 s로 계산됩니다.
s1의 margin-bottom과 s2의 margin-top 중 큰 쪽



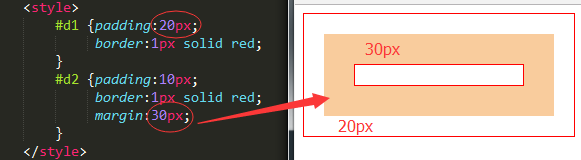
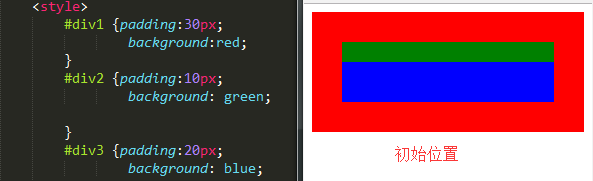
3. 관계를 포함하는 두 컨테이너 s1과 s2 사이의 거리는 s로 계산됩니다. s1이 상위 요소라고 가정합니다
s1의 패딩과 s2의 마진의 합


둘, 부동:(부동)
요소가 왼쪽으로 떠 있는 후:
1. 왼쪽으로 떠있는 요소의 위치는 상위 요소의 padding과 자신의 margin에 의해 결정되며 동시에 짧아진다(padding에 의해 결정, 내용, 너비, 높이)
2. 다음 요소가 원래 위치를 차지합니다
3. 부동: 오른쪽(오른쪽 ) 왼쪽(왼쪽 ) 없음(은 부동하지 않음, 기본 속성 )
4. 클리어: (클리어 플로팅 )
왼쪽 오른쪽 둘 다(모두)




셋, 포지셔닝(포지션)
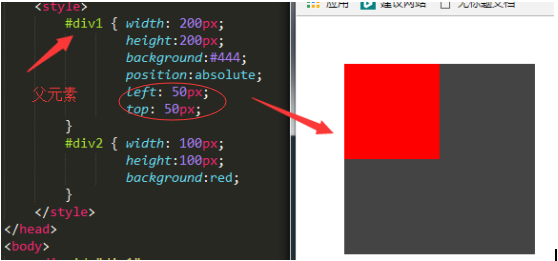
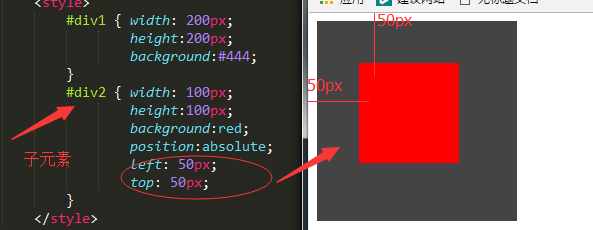
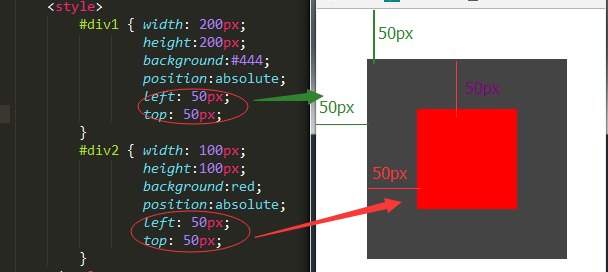
1. 절대위치 (절대)
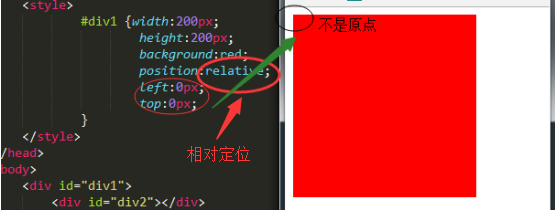
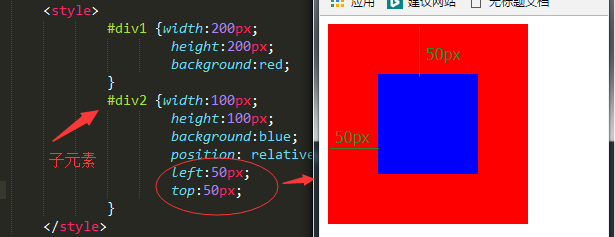
2. 상대 위치 지정: (상대)
요소의 원래 위치를 기준으로 한 위치
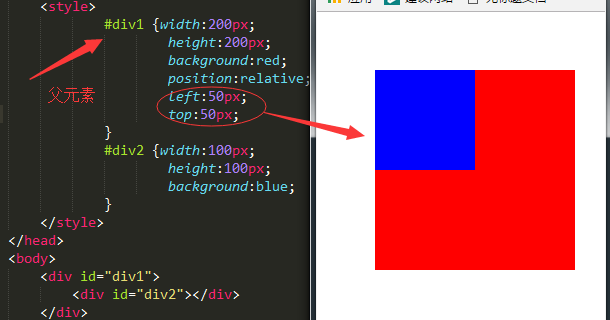
* 요소가 배치되어 있으면 먼저 상위 요소가 배치되어 있는지 확인
1. 그렇지 않다면 신체 기준으로 위치
2. 있는 경우 상위 요소를 기준으로 위치 지정








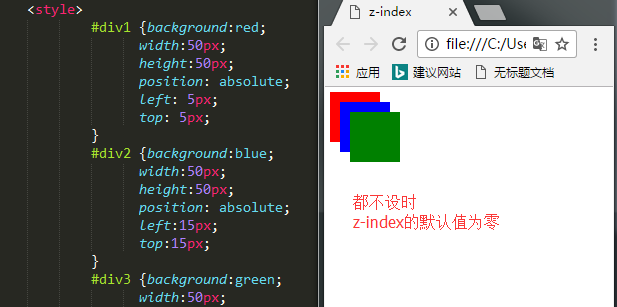
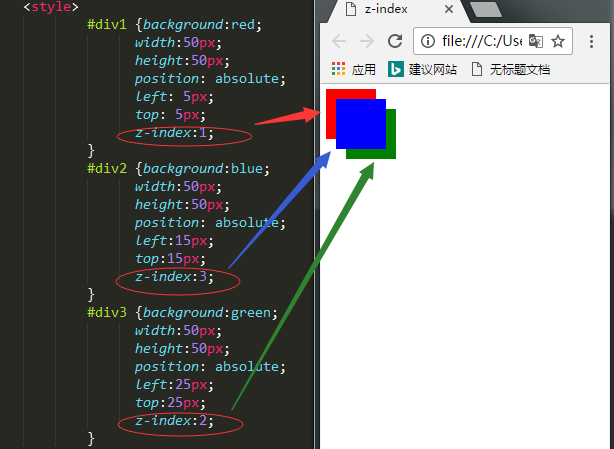
4, 레벨 (z-index)
* 작업을 위해서는 위치 조정이 필요합니다. 숫자가 클수록 순위가 높습니다.
기본값은 0이며 음수일 수 있습니다.