WordPress 플러그인 버그 문제 해결에 대한 포스트스크립트(이 문서는 본인을 위해 작성되었습니다)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-11-30 23:59:371883검색
이 글은 제가 직접 쓴 글입니다.
수요일에 회사의 워드프레스 프로젝트 페이지를 관리하던 중 매우 이상한 상황을 발견했습니다. 웹사이트의 페이지를 업데이트하려고 했을 때 워드프레스 배경의 편집기에서 해당 내용이 다음과 같지 않은 것을 발견했습니다. 이미지의 URL을 교체할 것으로 예상했습니다(웹사이트에는 Baidu Cloud 플러그인이 활성화되어 있으며 플러그인은 기사의 이미지를 캡처한 다음 Baidu Cloud에 이미지를 업로드하고 기사의 주소를 대체합니다). 그런데 프론트 페이지를 확인해 보니 페이지가 정상적으로 표시되는 것으로 나타났습니다. 페이지의 이미지 URL도 교체되었는지 확인하십시오. 한마디로 프론트엔드 기사 표시 페이지와 백엔드 편집기의 내용이 일치하지 않습니다. . 이 버그는 정말 이상합니다. 나중에 참고할 수 있도록 이 버그를 해결하는 과정을 기록하겠습니다.
1. 웹사이트에 Baidu Cloud 플러그인과 충돌하는 다른 플러그인이 있는 것으로 의심됩니다
웹사이트에 워드프레스 플러그인이 많이 설치되어 있기 때문에 실제로 가능한 일입니다. 그런데 곰곰이 생각해보면 바이두 클라우드 플러그인과 충돌할 만한 다른 플러그인은 없는 것 같다.
2. 기술 책임자와 협력하여 데이터베이스의 wp_posts 테이블을 사용하여 문제를 해결하세요
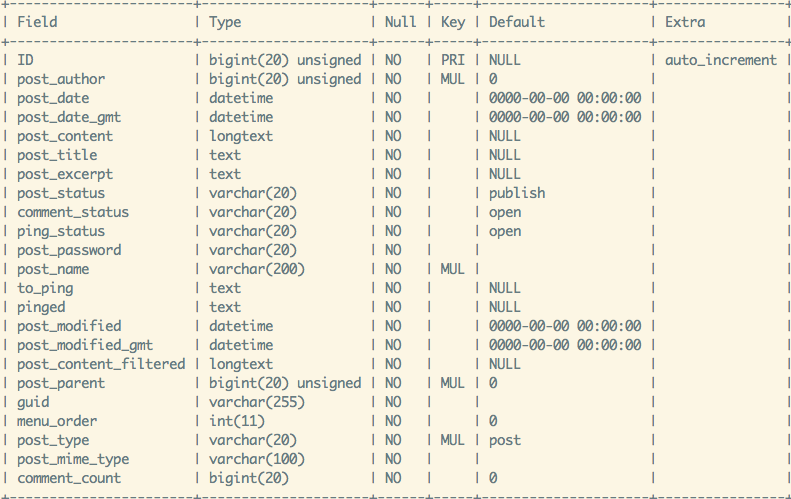
wp_posts 테이블 구조는 다음과 같습니다.

이 테이블의 다음 필드는 매우 중요합니다.
post_status(기사 상태)의 값은 휴지통(휴지통), 게시(게시), 상속(상속), 초안(초안), 자동 초안(자동으로 저장된 초안)일 수 있습니다.
post_type(기사 유형)의 값은 post(기사), page(페이지), revision(개정), attachment(첨부 파일), nav_menu_item(메뉴)일 수 있습니다.
post_parent(상위 게시물의 ID).
Post_status는 이 기사가 게시되었는지 여부를 결정하고 post_type은 기록이 기사의 초안, 기사, 페이지 또는 수정 버전인지 여부를 결정합니다. 기사는 여러 번 수정될 수 있으므로 많은 수정본이 있습니다. post_parent는 현재 레코드의 상위 기사 ID를 저장합니다(이는 post_status가 상속 또는 초안인 경우에만 사용되며 다른 경우 기본값은 0입니다).
디버깅 프로세스는 기본적으로 다음과 같습니다. "업데이트 버튼"을 클릭할 때마다 wp_posts 테이블에 기록 변경 사항이 표시됩니다.
(1) 웹사이트에 게시된 페이지(ID는 1234로 가정)에 대해 데이터베이스의 해당 레코드(post_status는 게시, post_type은 페이지)가 정상적으로 수정되었습니다. 이는 편집기의 콘텐츠가 레코드 1234가 아니라 ID=1234인 기사의 수정된 버전임을 보여줄 수 있습니다. 몇번을 확인해본 결과 사실이었습니다.
(2) 그럼 어떤 개정판을 받게 되나요? 여러 번 조사한 결과 편집자는 항상 최신 개정판보다 먼저 개정판을 받는다는 사실을 발견했습니다. 정확한 설명은 이렇습니다. 업데이트를 클릭할 때마다 데이터 테이블에 개정판과 자동 초안이 표시됩니다. 최신 개정판의 기사 내용은 교체된 img src의 올바른 내용입니다. auto_draft는 편집기의 것과 동일합니다. 에디터 상태에서는 워드프레스가 자동으로 자주 저장하며, 새로운 자동 초안이 생성될 때마다 이전 자동 초안은 삭제됩니다. 편집자가 콘텐츠를 가져오면 자동 초안에서는 가져오지 않습니다. 요컨대, 어떤 개정판을 기반으로 했는지는 결국 명확하지 않았습니다. 하지만 ID=1234의 게시물 내용과 일치할 수 있도록 최신 개정판을 사용해야 합니다.
3. 캐시는 어떻게 됐나요?
브라우저 캐시가 아닌가 하는 의심이 들기 시작했는데, 브라우저 캐시를 삭제해 보았는데 여전히 문제가 있는 것을 발견했습니다. 이것이 서버측 캐시입니다. 서버에서 memcached를 다시 시작하세요. service memcached restart를 실행한 다음 편집기의 콘텐츠가 정상인지 확인하세요. 물론 캐시입니다.
버그 해결:
이 버그는 최신 버전을 업데이트하고 Baidu Cloud 플러그인이 데이터베이스를 업데이트하는 캐시를 새로 고치는 코드를 추가하면 해결될 수 있습니다.
<span style="color: #008080;">1</span> <span style="color: #008000;">//</span><span style="color: #008000;"> 更新最新的revision的posts表中的post_content字段</span>
<span style="color: #008080;">2</span> <span style="color: #800080;">$revisions</span> = wp_get_post_revisions( <span style="color: #800080;">$post_id</span><span style="color: #000000;"> );
</span><span style="color: #008080;">3</span> <span style="color: #008080;">krsort</span>( <span style="color: #800080;">$revisions</span><span style="color: #000000;"> );
</span><span style="color: #008080;">4</span> <span style="color: #800080;">$newest_id</span> = <span style="color: #008080;">reset</span>( <span style="color: #008080;">array_keys</span>( <span style="color: #800080;">$revisions</span><span style="color: #000000;"> ) );
</span><span style="color: #008080;">5</span> <span style="color: #800080;">$flag</span> = <span style="color: #800080;">$wpdb</span>->update( <span style="color: #800080;">$wpdb</span>->posts, <span style="color: #0000ff;">array</span>('post_content' => <span style="color: #800080;">$post</span>->post_content), <span style="color: #0000ff;">array</span>('ID' => <span style="color: #800080;">$newest_id</span><span style="color: #000000;">) );
</span><span style="color: #008080;">6</span> <span style="color: #008000;">//</span><span style="color: #008000;"> 更新posts数据表的post_content字段</span>
<span style="color: #008080;">7</span> <span style="color: #800080;">$wpdb</span>->update( <span style="color: #800080;">$wpdb</span>->posts, <span style="color: #0000ff;">array</span>('post_content' => <span style="color: #800080;">$post</span>->post_content), <span style="color: #0000ff;">array</span>('ID' => <span style="color: #800080;">$post</span>-><span style="color: #000000;">ID));
</span><span style="color: #008080;">8</span> <span style="color: #008000;">//</span><span style="color: #008000;"> 刷新缓存</span>
<span style="color: #008080;">9</span> wp_cache_flush();
다음은 WordPress의 캐시 및 전역 변수에 대한 몇 가지 보충 지식입니다.
(1) wp_cache_flush() 함수는 어떻게 정의되나요?
<span style="color: #008080;"> 1</span> <span style="color: #008000;">/*</span><span style="color: #008000;">*
</span><span style="color: #008080;"> 2</span> <span style="color: #008000;"> * Removes all cache items.
</span><span style="color: #008080;"> 3</span> <span style="color: #008000;"> *
</span><span style="color: #008080;"> 4</span> <span style="color: #008000;"> * @since 2.0.0
</span><span style="color: #008080;"> 5</span> <span style="color: #008000;"> *
</span><span style="color: #008080;"> 6</span> <span style="color: #008000;"> * @see WP_Object_Cache::flush()
</span><span style="color: #008080;"> 7</span> <span style="color: #008000;"> * @global WP_Object_Cache $wp_object_cache Object cache global instance.
</span><span style="color: #008080;"> 8</span> <span style="color: #008000;"> *
</span><span style="color: #008080;"> 9</span> <span style="color: #008000;"> * @return bool False on failure, true on success
</span><span style="color: #008080;">10</span> <span style="color: #008000;">*/</span>
<span style="color: #008080;">11</span> <span style="color: #0000ff;">function</span><span style="color: #000000;"> wp_cache_flush() {
</span><span style="color: #008080;">12</span> <span style="color: #0000ff;">global</span> <span style="color: #800080;">$wp_object_cache</span><span style="color: #000000;">;
</span><span style="color: #008080;">13</span>
<span style="color: #008080;">14</span> <span style="color: #0000ff;">return</span> <span style="color: #800080;">$wp_object_cache</span>-><span style="color: #008080;">flush</span><span style="color: #000000;">();
</span><span style="color: #008080;">15</span> }
그럼 $wp_objecg_cache->flush() 함수가 어떻게 정의되어 있는지 물어보세요.
<span style="color: #008080;"> 1</span> <span style="color: #008000;">/*</span><span style="color: #008000;">*
</span><span style="color: #008080;"> 2</span> <span style="color: #008000;"> * Clears the object cache of all data.
</span><span style="color: #008080;"> 3</span> <span style="color: #008000;"> *
</span><span style="color: #008080;"> 4</span> <span style="color: #008000;"> * @since 2.0.0
</span><span style="color: #008080;"> 5</span> <span style="color: #008000;"> * @access public
</span><span style="color: #008080;"> 6</span> <span style="color: #008000;"> *
</span><span style="color: #008080;"> 7</span> <span style="color: #008000;"> * @return true Always returns true.
</span><span style="color: #008080;"> 8</span> <span style="color: #008000;">*/</span>
<span style="color: #008080;"> 9</span> <span style="color: #0000ff;">public</span> <span style="color: #0000ff;">function</span> <span style="color: #008080;">flush</span><span style="color: #000000;">() {
</span><span style="color: #008080;">10</span> <span style="color: #800080;">$this</span>->cache = <span style="color: #0000ff;">array</span><span style="color: #000000;">();
</span><span style="color: #008080;">11</span>
<span style="color: #008080;">12</span> <span style="color: #0000ff;">return</span> <span style="color: #0000ff;">true</span><span style="color: #000000;">;
</span><span style="color: #008080;">13</span> }
초기화 시 이 $this->cache는 어떻게 할당되나요? 아니면 클래스에서 어떻게 정의되나요?
<span style="color: #008080;">1</span> <span style="color: #008000;">/*</span><span style="color: #008000;">* </span><span style="color: #008080;">2</span> <span style="color: #008000;"> * Holds the cached objects. </span><span style="color: #008080;">3</span> <span style="color: #008000;"> * </span><span style="color: #008080;">4</span> <span style="color: #008000;"> * @since 2.0.0 </span><span style="color: #008080;">5</span> <span style="color: #008000;"> * @access private </span><span style="color: #008080;">6</span> <span style="color: #008000;"> * @var array </span><span style="color: #008080;">7</span> <span style="color: #008000;">*/</span> <span style="color: #008080;">8</span> <span style="color: #0000ff;">private</span> <span style="color: #800080;">$cache</span> = <span style="color: #0000ff;">array</span>();
$this->cache는 배열이고 wp_cache_flush()는 이 배열을 빈 배열에 할당합니다.
(2) 그렇다면 WP_Object_Cache가 어떤 데이터를 캐시하는지 질문해 보세요. 어떻게 캐시되나요?
먼저, 공식문서에 있는 캐시.php 파일 헤더 댓글 가이드라인에 따라 설명을 살펴보겠습니다(댓글은 좋습니다):
WP_Object_Cache는 복잡한 데이터베이스 쿼리의 결과와 같이 재생성하는 데 계산 비용이 많이 들 수 있는 데이터를 캐싱하기 위한 WordPress의 클래스입니다. 개체 캐시는 wp-includes/cache.php에 정의되어 있습니다.
플러그인 작성 시 코드에서 클래스를 직접 사용하지 말고 아래 나열된 wp_cache 함수를 사용하세요.
기본적으로 객체 캐시는 비영구적입니다. 즉, 캐시에 저장된 데이터는 요청 기간 동안에만 메모리에만 상주합니다. 영구 캐싱 플러그인을 설치하지 않으면 로드됩니다.
위의 빨간색 텍스트에 주의하세요. 이는 기본적으로 다음을 의미합니다. WP_Object_Cache 캐시는 데이터베이스 쿼리 결과와 같이 컴퓨팅 리소스를 소비하는 데이터를 반복적으로 생성해야 합니다. 기본적으로 WP_Object_Cache는 특정 요청 동안에만 존재합니다(요청이 끝나면 캐시도 삭제됩니다). 지속 가능한 캐싱 플러그인을 설치하세요.
(3) 웹사이트에는 어떤 캐싱 플러그인이 설치되어 있나요? memecached가 있지만 플러그인 목록에는 없습니다.
그런 다음 Baidu에서 검색하여 WordPress에서 Memcached를 활성화하는 방법에 대한 기사를 찾았고 wp-content 디렉토리 아래에 설치되어 있음을 발견했습니다.
아직 워드프레스에 대해 배울 점이 많은 것 같습니다.
참고:
워드프레스 공식 참조 매뉴얼
워드프레스에서 Memcached 메모리 캐싱을 활성화하는 방법

