PHP는 html5를 결합하여 FormData 객체를 사용하고 이미지를 업로드합니다.
- 伊谢尔伦원래의
- 2016-11-26 16:50:401620검색
FormData 개체는 양식에 있는 모든 양식 요소의 이름과 값을 queryString으로 결합하여 백그라운드에 제출할 수 있습니다. Ajax를 사용하여 제출할 때 FormData 객체를 사용하면 queryString을 연결하는 작업 부하를 줄일 수 있습니다.
FormData 개체 사용
1. 빈 FormData 개체를 만든 다음 추가 메서드를 사용하여 키/값을 추가합니다
var formdata = new FormData(); formdata.append('name','fdipzone'); formdata.append('gender','male');
2. 매개변수로 전달하세요. FormData 개체
<form name="form1" id="form1"> <input type="text" name="name" value="fdipzone"> <input type="text" name="gender" value="male"> </form> var form = document.getElementById('form1'); var formdata = new FormData(form);
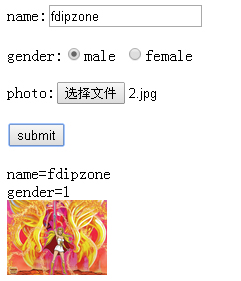
로 이동하여 FormData를 사용하여 양식을 제출하고 파일을 업로드하세요.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title> FormData Demo </title>
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript">
<!--
function fsubmit(){
var data = new FormData($('#form1')[0]);
$.ajax({
url: 'server.php',
type: 'POST',
data: data,
dataType: 'JSON',
cache: false,
processData: false,
contentType: false
}).done(function(ret){
if(ret['isSuccess']){
var result = '';
result += 'name=' + ret['name'] + '<br>';
result += 'gender=' + ret['gender'] + '<br>';
result += '<img src="/static/imghwm/default1.png" data-src="' + ret['photo'] + '" class="lazy" style="max-width:90%" alt="PHP는 html5를 결합하여 FormData 객체를 사용하고 이미지를 업로드합니다." >';
$('#result').html(result);
}else{
alert('提交失敗');
}
});
return false;
}
-->
</script>
</head>
<body>
<form name="form1" id="form1">
<p>name:<input type="text" name="name" ></p>
<p>gender:<input type="radio" name="gender" value="1">male <input type="radio" name="gender" value="2">female</p>
<p>photo:<input type="file" name="photo" id="photo"></p>
<p><input type="button" name="b1" value="submit" onclick="fsubmit()"></p>
</form>
<div id="result"></div>
</body>
</html>server.php
<?php
$name = isset($_POST['name'])? $_POST['name'] : '';
$gender = isset($_POST['gender'])? $_POST['gender'] : '';
$filename = time().substr($_FILES['photo']['name'], strrpos($_FILES['photo']['name'],'.'));
$response = array();
if(move_uploaded_file($_FILES['photo']['tmp_name'], $filename)){
$response['isSuccess'] = true;
$response['name'] = $name;
$response['gender'] = $gender;
$response['photo'] = $filename;
}else{
$response['isSuccess'] = false;
}
echo json_encode($response);
?>
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:PHP의 네 가지 기본 정렬 알고리즘 예다음 기사:PHP의 네 가지 기본 정렬 알고리즘 예

