JavaScript의 범위 체인 및 클로저
- 高洛峰원래의
- 2016-11-26 13:11:001090검색
• 범위
o 전역 범위
o 로컬 범위
• 범위 체인
• 실행 컨텍스트
• 활성 객체
• 클로저
• 클로저 패키지 최적화
이전에 학습하지 않았던 개념이 JavaScript - 클로저에 등장합니다. 폐쇄란 무엇입니까? 표면적으로 이해하면 범위와 관련된 닫힌 패키지입니다. 따라서 클로저에 대해 이야기하기 전에 범위에 대해 이야기해 보겠습니다.
범위
일반적으로 프로그램 코드에 사용되는 변수와 함수는 항상 사용 가능한 것은 아닙니다. 범위를 사용하면 프로그램 논리의 지역성이 향상됩니다. 프로그램 신뢰성을 높이고 이름 충돌을 줄입니다.
전역 범위
코드 내 어디에서나 액세스할 수 있는 객체에는 전역 범위가 있습니다.
1. 가장 바깥쪽 함수와 가장 바깥쪽 함수 외부 함수 외부에 정의된 변수에는 전역 범위가 있습니다. 예:
[javascript]
1. var outSide="var Outside";
2. function outFunction(){
3. var name ="var inside"; function inSideFunction(){
5.alert(outSide); //정확함
10.alert(name); //정확함
12. inSideFunction() //Error
2. 직접 할당을 위해 정의되지 않은 변수는 자동으로 전역 범위를 갖도록 선언됩니다. 예:
[javascript] view plaincopyprint?
1. blogName="CSDN Li Da"
3. 모든 창 개체 속성에는 전역 범위가 있습니다. 예: 창 개체의 기본 제공 속성에는 모두 window.name, window.location과 같은 전역 범위가 있습니다. , window.top 등
로컬 범위
[javascript]
1. function outFunction(){
2. ="inside name";
3. function inFunction(){
4 . /Error 함수를 포함한 객체입니다. 다른 개체와 마찬가지로 함수 개체에는 코드를 통해 액세스할 수 있는 속성과 JavaScript 엔진에서만 액세스할 수 있는 내부 속성 집합이 있습니다. 내부 속성 중 하나는 함수가 생성된 범위에 있는 개체 컬렉션을 포함하는 범위입니다. 이 컬렉션은 함수에서 액세스할 수 있는 데이터를 결정하는 함수의 범위 체인이라고 합니다.
함수가 생성되면 해당 범위 체인은 함수가 생성된 범위에서 액세스할 수 있는 데이터 개체로 채워집니다. 예를 들어, 함수:
[javascript]
1. function add(num1,num2) {
2. var sum = num1 + num2;
add 함수가 생성되면 아래 그림과 같이 해당 범위 체인이 모든 전역 변수를 포함하는 전역 개체로 채워집니다(참고: 그림은 모든 변수의 일부만 보여줍니다).
함수가 생성될 때 함수의 스코프 체인이 생성되는 것을 볼 수 있습니다.
컨텍스트 실행
실행 중에 add 함수의 범위가 사용됩니다. 예:
[javascript]
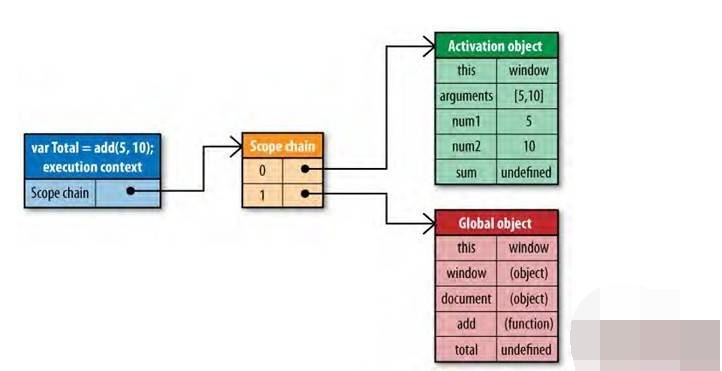
1. var total = add(5,10); add 함수가 실행되면 JavaScript는 런타임 동안 add 함수에 필요한 모든 정보를 포함하는 실행 컨텍스트(실행 컨텍스트)를 생성합니다. 실행 컨텍스트에는 자체 범위 체인도 있습니다. 함수가 실행되면 JavaScript 엔진은 먼저 add 함수를 사용하여 범위 체인에서 실행 컨텍스트의 범위 체인을 초기화합니다.
활성 개체
그런 다음 JavaScript 엔진은 활성 개체를 생성합니다. 이 값은 함수에 나타나는 순서대로 런타임 컨텍스트의 범위 체인에 복사됩니다. - "활성화 개체", 이 개체에는 함수 런타임 동안 모든 지역 변수, 매개 변수 및 기타 변수가 포함됩니다. 이 개체는 범위 체인의 프런트 엔드로 푸시되고 런타임 컨텍스트가 삭제되면 활성 개체가 됩니다. 또한 파괴되었습니다. 새로운 스코프 체인은 아래와 같습니다.
 실행 컨텍스트는 함수가 실행될 때 생성됩니다. 활성 개체도 동적 개념입니다. 실행 컨텍스트의 스코프 체인에 의해 참조되며, 실행 컨텍스트와 활성 객체 모두 동적 개념이며, 실행 컨텍스트의 스코프 체인은 함수 스코프 체인에 의해 초기화된다는 결론을 내릴 수 있습니다.
실행 컨텍스트는 함수가 실행될 때 생성됩니다. 활성 개체도 동적 개념입니다. 실행 컨텍스트의 스코프 체인에 의해 참조되며, 실행 컨텍스트와 활성 객체 모두 동적 개념이며, 실행 컨텍스트의 스코프 체인은 함수 스코프 체인에 의해 초기화된다는 결론을 내릴 수 있습니다.
클로저(closure)
먼저 자바스크립트 코드를 살펴보겠습니다:
[javascript]
1.

