r.js를 사용하여 전체 프로젝트의 JavaScript 파일을 압축합니다.
- 高洛峰원래의
- 2016-11-26 09:22:451536검색
r.js는 RequireJS(최적화 프로그램)의 일부입니다. nodejs를 기반으로 하는 UglifyJS에 의존합니다. 대부분의 경우 r.js는 모듈러(AMD) 작성 방식으로 결합되어 압축됩니다. 코드에서 AMD를 사용하지 않는 경우 압축에도 사용할 수 있습니다. 이 기사에서는 코드 구성에 AMD 방식을 사용하지 않을 때 전체 프로젝트의 js 파일을 압축하는 방법에 대해 설명합니다.
프로젝트의 모든 js 파일이 scripts 디렉터리에 있다고 가정합니다.

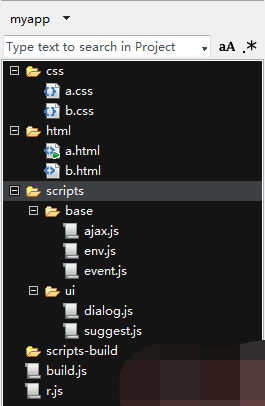
프로젝트에는 css, html 및 scripts 는 각각 css, html 및 js 파일에 해당합니다. 다운로드한 r.js는 myapp과 병렬로 배치됩니다.
scripts-build 디렉터리에는 압축된 js 파일이 저장됩니다. 구조는 스크립트와 동일하지만 build.txt 파일이 추가로 생성됩니다.
build.js 파일은 직접 구성해야 합니다. r.js는 이를 사용하여 압축된 디렉터리와 압축된 배치 디렉터리를 찾습니다. 아마 다음과 같을 겁니다 🎜>
다음은 제가 테스트한 프로젝트입니다(압축 전)
보시다시피 스크립트- 빌드가 현재 비어 있습니다. 좋아요, 압축을 시작해 보겠습니다.
1, 명령줄 콘솔에 들어가려면 cmd를 사용하고, 내 프로젝트는 e:/work/myapp에 있습니다
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

