CSS를 사용하여 테이블의 테두리를 설정하고 호환성을 고려하십시오.
- 高洛峰원래의
- 2016-11-24 10:42:341472검색
테이블은 웹페이지에 데이터를 표시하기 위한 좋은 태그입니다. 기본적으로 표에는 테두리가 없지만 보기 좋게 보기 위해 표에 테두리를 추가하는 경우가 많습니다. 게다가 IE7/8/9에서는 테두리 색상이 다릅니다. CSS를 사용하여 테이블 테두리 표시를 제어하는 방법을 살펴보겠습니다.
먼저 다음 코드를 사용하여 간단한 테이블을 만듭니다.
[html]
| 두 번째 행 |
[css]
.my-table {
border: 1px solid #ccc;
}
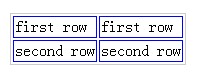
이때 테이블은 각 브라우저에서 거의 동일하게 동작합니다. 크롬 아래 스크린샷
이때 각 행에 테두리를 추가해야 한다면 어떻게 해야 할까요? 당신이 똑똑하다면 tr 태그를 생각해 봤어야 합니다. 예, 한번 시도해 보고 CSS를 다음과 같이 다시 작성해 봅시다:
[css] .my-table {
border: 1px solid # ccc;  }
}
border: 1px solid blue;
}
그런 다음 페이지를 새로 고치세요. tr 위에 테두리를 쓰는 것은 아무런 효과가 없습니다. 이제 td 태그를 다시 시도해 보겠습니다. 아마도 다음과 같이 CSS를 다시 작성해 보세요.
[css]
.my-table {
border: 1px solid #ccc; 🎜>.my-table td {
border: 1px solid blue;
}
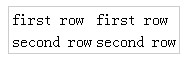
이제 각 브라우저의 성능은 기본적으로 동일하지만 유일한 단점은 td의 테두리입니다.
미를 위해 셀 사이의 공백을 제거하고 border-collapase:collapase를 사용하고 CSS를 다음과 같이 다시 작성해야 합니다.
[css ]
.my-table {
테두리: 1px Solid #ccc;
}  .my-table td {
.my-table td {
}
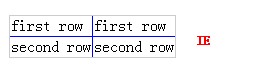
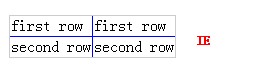
이제 테이블이 브라우저에 따라 어떻게 보이는지 살펴보세요. 아래 그림에서 볼 수 있듯이 크롬과 FF에서는 td의 테두리가 테이블 외부의 테두리를 대체하지만 IE 아래의 테이블의 외부 프레임은 변경되지 않았습니다. 다음번에는 더 밝은 색상을 사용하는 것이 더 분명할 것입니다. 그것을 표시하는 색상입니다.
그렇다면 어떻게 합의를 이룰 수 있을까요? 테이블의 외부 테두리 너비를 늘리면 문제가 없다는 것을 알았습니다. 엄밀히 말하면 다음 규칙을 따라야 합니다. 외부 테두리의 너비와 td의 너비 중 더 넓은 쪽이 표시됩니다. 국경.
예를 들어 테이블과 td의 테두리 너비를 각각 2px과 1px로 설정한 다음, 비교를 위해 테두리 너비를 5px와 4px로 설정했습니다. (눈에 더 잘 띄도록 색상을 변경했습니다.)