Java 개발자의 관점에서 설명하는 JavaScript
- 伊谢尔伦원래의
- 2016-11-23 10:03:331511검색
하나의 블로그 게시물로 JavaScript의 모든 세부 사항을 설명할 수는 없습니다. 웹 애플리케이션 개발에 한 수준 또는 다른 수준으로 참여하고 있다면 Java 도구 및 기술 범위 보고서에 따르면 대다수(71%)의 Java 개발자가 이 범주에 속하지만 JavaScript 방해에 문제가 있는 것입니다.
여러분이 이미 Java와 JavaScript를 알고 있다는 것은 의심의 여지가 없습니다. 이름이 아무리 유사하더라도 서로 공통점이 많지 않습니다. Java의 정적 유형 지정, 간단한 구문 및 자세한 내용은 JavaScript의 동적 특성, 일관성 부족 및 기이함과 크게 다릅니다.
그러나 JavaScript는 웹의 프로그래밍 언어이며 최근 Node.js와 JVM 자체 Nashorn JavaScript 엔진의 개발로 인해 서버 측에서 상당한 주목을 받고 있습니다.
이 글에서는 JavaScript의 좋은 점과 나쁜 점에 대해서만 이야기하거나 누구나 무료로 찾을 수 있는 수많은 JavaScript 튜토리얼을 반복하고 싶지 않습니다. JavaScript를 언어로 이해하는 데 도움이 되는 몇 가지 기술적 사항을 나열하고, 가까운 관점에서 이해하고 싶습니다.
이 기사에는 다음과 같은 언어 수준의 기술 사항이 포함됩니다.
JavaScript의 보편성
JavaScript의 함수형 프로그래밍 문제
다른 상속 Java에서
또한 빌드 시스템 및 테스트 프레임워크의 코드 품질 분석을 위한 도구를 포함하여 JavaScript 프로젝트를 시작하고 싶지 않은 도구에 대한 권장 사항을 찾을 수 있습니다.
장점
한 번만 작성하면 거의 모든 곳에서 실행 가능!
JavaScript가 웹 프로그래밍 언어이고 다른 많은 언어의 컴파일 대상이며 때때로 사람들이 더 많은 자유 시간을 원한다는 것을 증명하는 궁극적인 방법이라는 것은 의심의 여지가 없습니다. 그래도 그것은 나쁜 것이 아닙니다. 최신 웹사이트를 검색할 수 있는 모든 컴퓨터에는 강력하고 사용 가능한 JavaScript 엔진이 탑재되어 있습니다. 무엇보다도 JavaScript 코드를 백엔드에서 실행할 수 있습니다.
우리가 선호하는 JVM에 내장된 경량의 고성능 JavaScript 런타임인 Nashorn은 JavaScript 스크립트를 완벽하게 해석할 수 있으며 프로젝트의 Java 코드가 포함된 JavaScript 스크립트도 해석할 수 있습니다.
이를 실행하는 모든 컴퓨터에서 사용할 수 있는 자유를 고려하면 JavaScript는 Java 경험의 완벽한 연속입니다.
함수형 프로그래밍: 일급 시민은 재귀가 아닌 함수입니다.
JavaScript의 함수는 값이며 변수에 저장되고 다른 함수에 전달될 수 있습니다. 을 누른 다음 적절한 시간에 실행합니다.
이것은 JavaScript 프로그래밍을 구성하는 완벽한 방법인 함수형 프로그래밍의 세계로의 문을 열어줍니다.
JavaScript의 개체는 모든 항목의 매핑입니다. 개체의 모든 속성은 동일한 매핑에 있습니다. 즉, 함수, 속성, 생성자는 더 큰 위험을 초래하지만 Java에서는 최소한 방법과 필드 구조는 어느 정도 안정적입니다.
이는 함수형 프로그래밍을 더욱 유리하게 만듭니다. 작고 이해하기 쉬운 함수와 불변의 데이터 구조를 포함하는 것이 JavaScript에서 실행되는 방식입니다.
이것은 근거가 없습니다. 다음은 책 "Eloquent JavaScript"에 있는 JavaScript에서 축소 함수를 정의하는 예입니다.
function forEach(array, action) {
for (var i = 0; i < array.length; i++) {
action(array[i]); //apply action to every element of the arra.
}
}
function reduce(combine, base, array) {
forEach(array, function (element) {
base = combine(base, element); // and here we apply function passed as ‘combine’ parameter to ‘base’ and ‘element’
});
return base;
}
function add(a, b) { // btw, this is how you define a function in JavaScript
return a + b;
}
function sum(numbers) {
return reduce(add, 0, numbers);
}참고: 여기서는 재귀 버전의 축소를 사용하지 않습니다. JavaScript에는 꼬리 호출 기능이 없습니다 [참고 1]. 이는 각 함수의 재귀 버전이 스택 깊이를 사용한다는 것을 의미합니다. Java와 마찬가지로 너무 깊게 반복하면 프로그램이 중단됩니다.
상속: 현실 세계와 동일
JavaScript 상속은 프로토타입을 기반으로 합니다. 즉, 다른 유형의 유형을 확장하지 않지만 실제로는 다른 인스턴스의 기능을 상속받은 인스턴스입니다.
객체 A가 조금 언급했지만 관점이 다른 지도와 비슷하고 또 다른 지도와 유사한 객체 B가 A의 모든 것을 상속한다고 상상해 보세요.
이는 B가 A의 모든 부분(A의 메서드, 필드 등에 액세스할 수 있음)을 의미합니다.
실제로 간단한 프로토타입 기반 상속을 실제로 사용하는 사람을 본 적이 없습니다. 일반적으로 누군가 상속이 필요할 때 그는 클래스를 구성하기만 하면 클래스 기반 상속의 모든 광범위한 기술과 작업 패턴을 사용할 수 있습니다.
——Rene Saarsoo, XRebel 프론트엔드 엔지니어
Java 개발자가 여기서 무엇을 빼내야 할지 잘 모르겠지만 상속 차이에 주의하고 상위 객체에 특별한 주의를 기울이고 실수로 변경하지 않도록 주의하세요. . 전체 프로그램의 동작.
항상 피해야 할 사항
신뢰할 수 없는 JavaScript 디자인 결정을 나열하는 것은 생각보다 쉽습니다. JavaScript 프로그램에서 가장 피해야 할 부분은 전역 변수 선언입니다.
JavaScript에서는 var 키워드를 사용하지 않고 변수를 정의할 때마다 정의된 변수가 정의된 범위의 맨 위로 푸시됩니다. 이는 이 방식으로 정의된 모든 변수가 전역 범위의 최상위로 실행되어 귀하와 귀하의 동료에게 충돌과 예상치 못한 골치 아픈 일을 야기한다는 것을 의미합니다.
엄격 모드를 설정할 수 있습니다. 스크립트 파일 상단에 "use strict"라고 적으면 실수로 작성된 전역 변수 선언에 오류가 표시됩니다.
JavaScript와 Java의 또 다른 중요한 차이점은 전자는 동적으로 유형이 지정되는 언어이며, 핵심은 모든 것이 어떤 유형이든 될 수 있다는 것입니다. 이는 명백하며 아무리 강조해도 지나치지 않습니다. 다른 유형의 값에 대해 동일한 변수를 재사용하지 마십시오.
추적은 원래 문자열 유형 변수였지만 이제는 부동 소수점 숫자나 함수가 되었습니다. 믿으세요!
또한 유형과 부울에 대한 논의에 너무 깊이 들어가고 싶지는 않지만 JavaScript 엔진이 던지는 암시적 유형 변환에 주의하세요.
업무 수행을 위한 팁
위에서 언급했듯이 프로그래밍에는 언어의 구문과 특징에 대한 지식보다 더 많은 주의가 필요합니다. 프로젝트가 언어 결함으로 인해 실패하는 경우는 거의 없으며, 전체 프로젝트 프레임워크의 결함과 관련된 경우가 더 많습니다. 프로젝트를 전달하는 데 도움이 되는 몇 가지 도구는 다음과 같습니다.
정적 코드 분석
대부분의 프로젝트는 서로 다르며 프로젝트의 복잡성과 요구 사항으로 인해 코드 기반을 어떻게 진행해야 하는지에 대한 많은 세부 정보가 필요합니다. 그럼에도 불구하고 어디에서나 일관된 목표가 있는데, 바로 코드 품질입니다.
네, 코드 품질, 개발자에게 가장 중요한 일은 전달입니다. 그러나 품질에 대해 타협하지 말고 제출한 코드에 자신감이 없다고 동료와 공유하는 것을 꺼리지 마십시오.
다행히 JavaScript에는 JSHint라는 적절한 솔루션이 있습니다. JSHint는 Java 코드용 FindBug와 유사한 JavaScript용으로 맞춤화된 정적 분석 도구입니다. JSHint는 코드 베이스를 실행하여 버그를 즉시 생성하지 않더라도 향후 유지 관리가 어려워지는 의심스럽거나 문제가 있는 영역을 강조 표시할 수 있습니다. 프로젝트에서 이를 지원하는 것은 매우 간단합니다. 자신에게 부탁하십시오 - JavaScript 코드를 작성하는 경우 JSHint를 사용하여 더 안전하고 덜 어색하게 만드십시오.
REPL
REPL은 "Read-Eval-Print Loop"[참고 2]를 의미하며 많은 동적 언어를 위한 강력한 도구입니다. Scala나 Groovy를 본 적이 있다면 이 개념을 확실히 이해할 수 있을 것입니다.
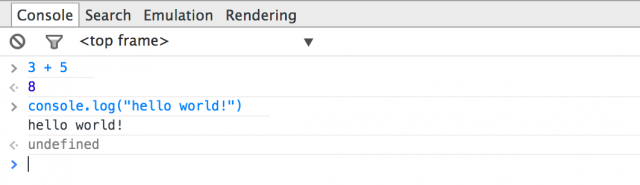
JavaScript REPL을 활성화하는 한 가지 방법은 JavaScript 코드를 평가하기 위한 인터페이스를 생성하는 브라우저 콘솔을 여는 것입니다.

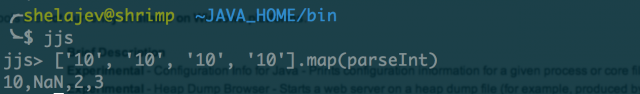
또 다른 편리한 도구는 JDK1.8에 번들로 제공되는 jjs입니다.

JDK에서 Nashorn JavaScript 엔진에 액세스할 수 있게 해주는 명령줄 도구로, 가장 엄격한 JavaScript 스크립트도 완벽하게 실행할 수 있습니다.
테스트
어떤 프로젝트에서든 몇 가지 테스트를 실행하고 싶을 것입니다. 동적 유형 언어의 경우 테스트가 특히 중요하므로 테스트 프레임워크를 선택하는 것이 가장 좋습니다. 저는 JavaScript 테스트를 위한 행동 중심 개발 프레임워크인 Jasmine을 추천합니다.

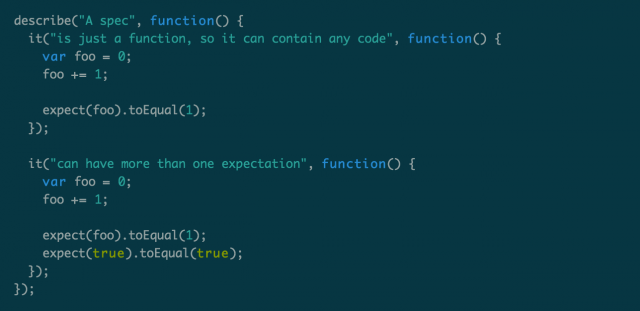
Jasmine에서는 테스트하려는 코드에 대한 액세스를 차단하는 테스트 모음을 설명하기 위해 설명을 사용합니다. 테스트 중인 코드가 완료되면 몇 가지 결과가 나올 것으로 예상됩니다.
물론 이것은 튜토리얼이 아니지만 JavaScript 코드가 얼마나 우아한지 보여주고 싶습니다. Jasmine은 JavaScript 프로젝트의 모범 사례 중 하나이며 제품 개발의 ZeroTurnaround 프로젝트, 특히 지속적으로 실행되는 JavaScript가 풍부한 대화형 분석기 XRebel에 이를 개인적으로 적용합니다.
빌드 도구
마지막으로, 프로젝트에 필요한 가장 중요한 것은 빌드 도구입니다. Java 프로젝트에서 JavaScript를 사용하는 경우 Java 빌드 도구를 피할 수 있는지 확인하세요. 그러면 거의 충분합니다. 그러나 독립적인 JavaScript 프로젝트의 경우에는 behemoth-Maven [Note 3]을 도입할 필요가 없습니다.
고려할 수 있는 JavaScript 프로젝트에서 사용되는 빌드 도구는 GulpJS [참고 4]입니다. 작업을 할당하는 플러그인 기반 빌드 시스템입니다. 작업은 "src 디렉터리의 .js 파일을 대상으로 복사" 또는 "프로덕션 환경을 위한 JavaScript 코드 압축"일 수 있습니다. 놀라운 점은 GulpJS가 작업 관련 파일 스트림에 필터를 추가하므로 위의 두 작업을 하나의 효과적인 정리에 추가할 수 있다는 것입니다.
또한 적절한 빌드 시스템을 사용하면 프로젝트 공동 작업이 훨씬 쉬워질 것입니다.
결론
지금까지 JavaScript 빙산의 일각만을 보고 Java 개발자가 JavaScript를 해결할 때 알아야 할 몇 가지 개념과 도구를 소개하려고 했습니다. 당연히 여기에서 배울 수 있는 포괄적인 기술 목록은 없지만 뒤돌아보지 않고 JavaScript 프로젝트에 뛰어들 준비가 되어 있다면 이것이 시작이 될 것이며 JavaScript의 특이한 점을 수용하면 자주 좌절하지 않는 데 도움이 될 것입니다.
JS 개발자를 행복하게 만드는 비결이나 모범 사례를 알고 있나요? 공유되어야 한다는 것은 의심의 여지가 없습니다! 아래에 댓글을 달거나 트위터(@shelajev)에서 저와 채팅하세요. 나는 당신의 생각을 듣고 싶습니다!
참고 1: 컴퓨터 과학에서 테일 호출은 함수의 마지막 작업이 함수 호출인 상황을 나타냅니다. 즉, 이 호출의 반환 값이 현재 함수에 의해 직접 반환됩니다. 이 경우 호출 위치를 테일 위치라고 합니다. 이 함수가 꼬리 위치에서 자신을 호출하는 경우(또는 꼬리 위치에서 자신을 호출하는 다른 함수 등) 이러한 상황을 꼬리 재귀라고 하며 이는 재귀의 특별한 경우입니다. 꼬리 호출이 반드시 재귀 호출일 필요는 없지만 꼬리 재귀는 특히 유용하고 구현하기 쉽습니다. http://zh.wikipedia.org/wiki/Tail call
참고 2: REPL은 간단한 대화형 프로그래밍 환경입니다. 이 용어는 종종 Lisp 대화형 개발 환경을 지칭하는 데 사용되지만 명령줄 모드 및 APL, BASIC, Clojure, F#, Haskell, J, Julia, Perl, PHP, Prolog, Python, R, Ruby, Scala, Smalltalk, Standard ML, Tcl 및 Javascript와 같은 프로그래밍 언어는 비슷한 프로그래밍 환경을 가지고 있습니다. 이는 대화형 최상위 수준이라고도 합니다. http://zh.wikipedia.org/wiki/%E8%AF%BB%E5%8F%96%EF%B9%A3%E6%B1%82%E5%80%BC%EF%B9%A3%E8 %BE%93%E5%87%BA%E5%BE%AA%E7%8E%AF
참고 3: Maven은 프로그램 구축 기능 외에도 Ant에 관리 도구가 부족한 고급 프로젝트도 제공합니다. Maven의 기본 빌드 규칙은 재사용성이 높기 때문에 간단한 프로젝트는 Maven 빌드 스크립트 2~3줄로 빌드할 수 있는 경우가 많지만 Ant를 사용하려면 12줄 이상이 필요합니다. 실제로 많은 Apache Jakarta 프로젝트에서는 프로젝트 지향적 접근 방식으로 인해 Maven을 사용하고 있으며 기업 프로젝트에서 Maven을 채택하는 사례가 계속 늘어나고 있습니다. http://www.oschina.net/p/maven
참고 4: 처음부터 HTMLCSSJavascript를 작성하는 것은 지난 세기의 일입니다. 오늘날의 JavaScript는 구문 약어를 지원하는 CoffeeScript와 같은 편집기를 통해 작성되었습니다. JavaScript를 작성한 후 코드를 정리하고 최적화하는 도구를 사용하려면 GulpJS가 Java용 Ant 또는 Maven과 유사합니다. http://www.oschina.net/p/gulp
원문: javascript-explain-it-like-im-a-java-developer 번역: labazhou

