순수 HTML 및 CSS를 사용하여 기본 업로드 파일 버튼 스타일을 변경하는 방법
- 伊谢尔伦원래의
- 2016-11-22 15:22:531672검색
해보신 분이라면 순수 CSS 스타일과 HTML을 사용하여 통합 파일 업로드 버튼을 구현하는 것이 번거로울 수 있다는 것을 아실 것입니다. 아래에서 다양한 브라우저의 스크린샷을 살펴보세요. 그들이 매우 다르게 보인다는 것은 분명합니다.
우리의 목표는 모든 브라우저에서 동일한 모양과 레이아웃을 갖는 순수 CSS로 구현된 간단한 파일 업로드 버튼을 만드는 것입니다. 다음과 같이 할 수 있습니다.
1단계. 간단한 HTML 태그 만들기
<div class="fileUpload btn btn-primary">
<span>Upload</span>
<input type="file" class="upload" />
</div>2단계: CSS: 약간 까다로움
.fileUpload {
position: relative;
overflow: hidden;
margin: 10px;
}
.fileUpload input.upload { position: absolute;
top: 0;
right: 0;
margin: 0;
padding: 0;
font-size: 20px;
cursor: pointer;
opacity: 0;
filter: alpha(opacity=0);
}간편함을 위해 BootstrapCSS 스타일이 적용된 버튼(div.file-upload)을 사용합니다.
데모:

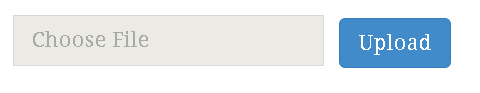
업로드 버튼, 선택한 파일 표시
불행히도 순수 CSS는 이를 수행할 수 없습니다. 그러나 선택한 파일을 정말로 표시하고 싶다면 다음 JavaScript 코드 조각이 도움이 될 수 있습니다.
자바스크립트:
document.getElementById("uploadBtn").onchange = function () {
document.getElementById("uploadFile").value = this.value;
};DOM:
<input id="uploadFile" placeholder="Choose File" disabled="disabled" />
<div class="fileUpload btn btn-primary">
<span>Upload</span>
<input id="uploadBtn" type="file" class="upload" />
</div> 
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

