jQuery+JSON+jPlayer는 QQ 공간 음악 쿼리를 구현합니다.
- 伊谢尔伦원래의
- 2016-11-22 13:27:391752검색
QQ뮤직 쿼리는 오래전에 나온 인터페이스입니다.
QQ 공간 음악 쿼리를 구현하기 위해 JQuery와 jPlayer가 사용되었습니다.
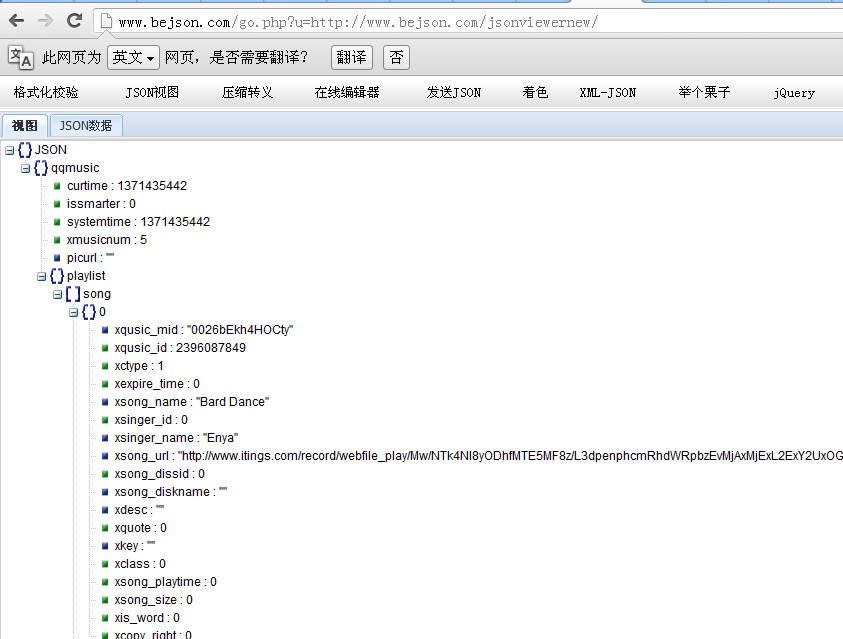
우리가 사용하려는 인터페이스는 bejson 인터페이스 페이지의 뮤직 인터페이스 열에 있습니다.
QQ 뮤직 인터페이스 주소:
http://qzone-music.qq.com/fcg-bin/fcg_music_fav_getinfo.fcg?dirinfo=0&dirid=1&uin=QQ号&p=0.519638272547262&g_tk= 1284234856
핵심 코드는 다음과 같습니다.
1. gtk 매개변수를 얻는 방법
f
unction getGTK() {
var str = "@HR3etVm80";
var hash = 5381;
for (var i = 0,
len = str.length; i < len; ++i) {
hash += (hash << 5) + str.charAt(i).charCodeAt();
}
var gtk = hash & 0x7fffffff;
//document.getElementById("gtk").value = gtk;
return gtk;
}2. 🎜 >
function getMusicId() {
var qqNo = document.getElementById("qqNo").value;
var url = 'http://qzone-music.qq.com/fcg-bin/cgi_playlist_xml.fcg?uin=' + qqNo + '&json=1&g_tk=' + getGTK();
$.getScript(url);
}3. JSON을 조립하기 위한 콜백반환된 JSON 인터페이스에 따라

function jsonCallback(data) {
if(data.code==1){
alert(data.msg);
return;
}
var songs = data.qqmusic.playlist.song;
var dataStr = "[";
for (var i = 0; i < songs.length; i++) {
dataStr += "{";
dataStr += "title:'" + songs[i].xsong_name + "',";
dataStr += "mp3:'" + songs[i].xsong_url + "'";
dataStr += "}";
if (i < songs.length) {
dataStr += ',';
}
}
dataStr += ']';
eval("ds=" + dataStr);
newPlayer(ds);
}마지막으로 jPlay 플레이어를 호출합니다.var playList;
function newPlayer(data) {
playList = new jPlayerPlaylist({
jPlayer: "#jquery_jplayer_1",
cssSelectorAncestor: "#jp_container_1"
},
data, {
swfPath: "js",
supplied: "mp3",
wmode: "window"
});
}성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:자바스크립트 문자열 조작 함수의 전체 모음다음 기사:자바스크립트 문자열 조작 함수의 전체 모음

