CSS의 흥미로운 테두리
- 高洛峰원래의
- 2016-11-22 10:54:031434검색
border
간단히 말하면 우리가 흔히 사용하는 테두리입니다. 아주 기본적인 사용법은
border: 1px solid black; // 等价于 border-width: 1px; border-style: solid; border-color: black;
다음은 데모의 효과입니다.

물론 둥근 모서리(반경, 호환성이 좋지 않을 수 있음) 및 타원(실제로 이해하는 한)과 같은 여러 가지 이상한 테두리 유형을 정의할 수도 있습니다. 타원을 사용하면 마음대로 테두리를 그릴 수 있습니다.
border 1px solid black; border-radius: 50%;

border-top,-right,-bottom,-left
흥미로운 DEMO를 많이 읽은 후, 경계에 관해서는, 정말 이해가 가시나요?
저는 최근 국경에 대한 깊은 이해를 갖게 해주는 흥미로운 CSS 스타일을 접했습니다. 일반적으로 테두리를 사용할 때 기본적으로 테두리 너비를 1px로 지정하고 때로는 2px로 지정하는데, 테두리 너비를 더 큰 값으로 변경하면 문제가 발생합니다.
border: 20px solid gray;

테두리는 위쪽, 오른쪽, 아래쪽 및 왼쪽 값을 독립적으로 설정할 수 있습니다.
border: 20px solid gray; border-top-width: 40px; border-left-width: 40px;

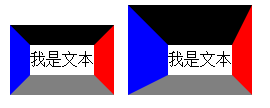
국경과 국경의 교차점을 어떻게 판단하나요?
이 문제를 이해하는 것이 매우 중요합니다.
border: 20px solid; border-top-color: black; border-right-color: red; border-bottom-color: gray; border-left-color: blue;

죄책감을 느끼다 정점과 외부 정점을 연결하는 선이 테두리를 분리합니다. 요소의 너비와 높이가 모두 0으로 설정된 경우 반경을 추가합니다.
width: 0; height: 0; border-radius: 50%;

앞 테두리 - 반경의 원리도 이해해야 합니다!
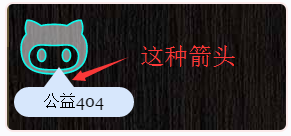
테두리를 사용하여 화살표 구현
테두리에 대한 기본 지식을 알고 나면 대화 상자에서 흔히 볼 수 있는 화살표를 구현할 수 있습니다. 다음은 다음과 같습니다.

이는 CSS의 투명성을 사용하여 달성해야 합니다. 예를 들어 너비와 높이가 있는 경우 위의 예를 참조하세요. 0, 해당 테두리 크기는 15px, 0px, 15px, 30px입니다. 먼저 다음 예시를 보세요
border-width: 15px 0px 15px 30px; border-color: black gray; border-style: solid;

이때 색상을 설정해야 합니다. border-top 및 border-bottom을 투명하게
border-color: transparent gray;

그런 다음 다른 세 각도의 화살표도 같은 방식으로 디자인할 수 있습니다.

요약
이 글을 읽고 보니 테두리의 기능이 엄청 강력하다고 생각되시나요? 사실 우리가 흔히 접하는 거품이나 모양 중 일부는 테두리로 구현될 수도 있습니다. 하하, 저는 그런 학생들을 정말 경멸합니다. 사진을 사용하세요. 상호 격려.

