CSS 여러 줄 텍스트 출력
- 高洛峰원래의
- 2016-11-16 10:14:501714검색
소개 부분에 텍스트 3줄만 표시한다고 표시되어 있는 걸 보니, 3줄 이상이면 3줄이 표시되어 넘어가려고 했는데요.(용서할 수 없는 점은.. 본인에게는 요구 사항이 없으며 하한도 없습니다) 그런 다음 온라인 솔루션이 이로써 공유됨을 확인했습니다.
아이디어
이제 표시하려는 텍스트 줄의 수가 N줄이라고 가정하고, 먼저 텍스트 컨테이너의 최대 높이 = N배 줄 높이로 설정하면 텍스트가 표시됩니다. N번째 줄에는 부분 텍스트 + ... + 모두 확장이 있습니다. 텍스트 컨테이너의 글꼴 색상을 배경색으로 설정하고 전후의 의사 요소의 내용을 텍스트 내용으로 설정합니다. (N - 1) 개의 요소 행을 표시하기 위해 이전에 의사 요소를 사용합니다. z-index = 1(의사 요소 이전 z-인덱스가 텍스트 컨테이너 중에서 가장 큰지 확인하고, 의사 요소 이전, 의사 요소 이후, 및 [모두 확장] 버튼). 뒤 의사 요소의 패딩 오른쪽 너비는 [모두 확장] 버튼의 너비(단위는 em), text-indent = (N - 1) * [모두 확장] 버튼의 너비(이해 방법) 들여쓰기? 뒤에 의사 요소를 설정하면 패딩 오른쪽이 행 N의 [모두 확장] 버튼을 위한 공간을 확보합니다. 행 1, 2... 및 (N - 1) 행은 모두 너비에 비해 더 적은 글꼴을 표시합니다. [모두 확장] 버튼, 이후의 의사 요소가 N행에 올바르게 표시되도록 하려면 [모두 확장] 버튼 너비의 N - 1배만큼 왼쪽으로 들여쓰기해야 합니다.
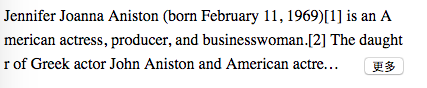
렌더링

전체 코드
<div class="desc" title="Jennifer Joanna Aniston (born February 11, 1969)[1] is an American actress, producer, and businesswoman.[2] The daughter of Greek actor John Aniston and American actress Nancy Dow, Aniston gained worldwide recognition for portraying Rachel Green on the popular television sitcom Friends (1994–2004), a role which earned her a Primetime Emmy Award, a Golden Globe Award, and a Screen Actors Guild Award. The character was widely popular during the airing of the series and was later recognized as one of the 100 greatest female characters in United States television">
Jennifer Joanna Aniston (born February 11, 1969)[1] is an American actress, producer, and businesswoman.[2] The daughter of Greek actor John Aniston and American actress Nancy Dow, Aniston gained worldwide recognition for portraying Rachel Green on the popular television sitcom Friends (1994–2004), a role which earned her a Primetime Emmy Award, a Golden Globe Award, and a Screen Actors Guild Award. The character was widely popular during the airing of the series and was later recognized as one of the 100 greatest female characters in United States television
<button>更多</button>
</div>.desc {
position: relative;
width: 400px;
/*用像素表示,不要用em,以免造成不同浏览器下计算出现小数点取舍不同导致1像素的差距【行高*截取行数】*/
overflow: hidden;
max-height: 72px;
font-size: 16px;
line-height: 24px;
overflow: hidden;
word-wrap: break-word;
/*强制打散字符*/
word-break: break-all;
background: #fff;
/*同背景色*/
color: #fff;
&:after,
&:before {
content: attr(title);
position: absolute;
left: 0;
top: 0;
width: 100%;
/*实际文本颜色*/
color: #000;
}
&:before {
display: block;
overflow: hidden;
/*显示在最上面,展示前面的(截取行数-1)行字符*/
z-index: 1;
/*根据行高和截取行数调整,值为[(截取行数-1)*行高]*/
max-height: 48px;
/*同背景色*/
background: #fff;
}
&:after {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-box-sizing: border-box;
box-sizing: border-box;
/*截取行数*/
-webkit-line-clamp: 3;
/*行首缩进字符数,值为[(截取行数-1)*尾部留空字符数]*/
text-indent: -8em;
/*尾部留空字符数*/
padding-right: 4em;
}
button {
width: 40px;
height: 20px;
font-size: 12px;
padding: 0;
outline: 0;
position: absolute;
right: 0;
bottom: 0;
}
}성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:모바일 CSS 단위 “vh” 및 “vw”다음 기사:모바일 CSS 단위 “vh” 및 “vw”

