JavaScript 클라이언트 앱을 보호하는 가장 효과적인 방법
- 高洛峰원래의
- 2016-11-15 10:04:591247검색
JavaScript와 같은 클라이언트 측 기술에는 유용한 기능이 많이 있으며 이로 인해 세계에서 가장 인기 있는 언어 중 하나가 되었습니다. 많은 장점이 있는데, 즉시 파싱(Instant Parsing)이 그 중 하나입니다. 인스턴트 파싱은 브라우저에서 코드를 다운로드해 즉시 실행할 수 있는 등 많은 장점을 갖고 있다. 그러나 큰 자유에는 큰 책임이 따릅니다.
이 기사에서는 JavaScript가 보안에 미치는 영향을 자세히 살펴보겠습니다. 그러나 범위는 브라우저에서 실행되는 프런트엔드 코드로 제한됩니다. 앞으로 생성될 다른 유형도 살펴보겠습니다.
이제 상상해 보세요. 브라우저는 항상 코드를 실행해야 하며 먼저 페이지를 다운로드하고 구문 분석합니다. 브라우저에는 다운로드와 구문 분석을 동시에 수행할 수 있는 기능이 있으므로 모든 것이 다운로드될 때까지 기다리지 않습니다. 그렇다면 JavaScript를 만나면 어떻게 될까요?
JavaScript가 렌더링을 차단하는 것은 실행 시 큰 이점이 됩니다. 그러나 이는 JavaScript 실행이 완료될 때까지 브라우저가 구문 분석을 중지한다는 것을 의미합니다. 이 기능은 이 프로그래밍 언어에 뛰어난 유연성을 제공하므로 원하는 수의 코드를 열 수 있습니다.
그러나 문제는 이 기능이 어떤 영향을 미칠 것인가입니다.
<div id="hack-target"></div>
<button>Set Value</button>
<script>
document.querySelector('button').addEventListener('click', setValue);
function setValue() {
var value = '2';
document.getElementById('hack-target').innerText = value;
}</script>이 코드는 버튼을 클릭하면 콜백이 트리거됩니다.
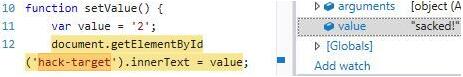
클라이언트 측 JavaScript의 경우 값이 설정되는 위치에 중단점을 설정할 수 있습니다. 이 중단점은 이벤트가 발생하면 적중됩니다. var value = '2'; 값을 설정하는 데 사용되며 수정할 수 있습니다. 디버거가 여기서 일시 중지되고 페이지 변조를 허용합니다. 이 기능은 매우 유용하며 이 기능이 발생하더라도 브라우저는 이를 표시하지 않습니다.
이제 디버거가 코드 실행을 일시 중지했으므로 렌더링도 일시 중지했습니다. 디버거 자체는 브라우저에서 제공하는 도구 중 하나이며 누구나 사용할 수 있습니다. 이것이 웹 개발자 도구(개발자 도구)입니다.
코드 펜에서 이 기술이 실제로 작동하는 모습을 볼 수 있습니다. 다음은 이 기능에 대한 스크린샷입니다.

이 기능은 JavaScript 디버깅에 매우 유용하지만 얼마나 안전합니까?
이 기능은 공격자가 있음을 의미합니다. 런타임에 JavaScript를 변경할 수 있습니다. 공격자는 중단점을 통해 일시적으로 실행한 다음 DOM을 수정하고 콘솔에 임의의 JavaScript 코드를 입력할 수 있습니다. 이러한 기능은 클라이언트측 취약점을 악용하고, 데이터를 변경하고, 세션을 지원하고, JavaScript를 사용하여 페이지 내에서 임의 변경을 수행할 수 있습니다.
예를 들어 개발자 도구를 열고 콘솔 페이지에 들어가서 다음을 입력합니다.
document.querySelector('button')
.addEventListener('click', function () {
alert('sacked');
});`다음번에 이 이벤트가 트리거되면 수정된 JavaScript 코드가 실행됩니다.
JavaScript가 필요한 이유
이 모든 것이 어디서 유래했는지 궁금하실 것입니다. Netscape가 1995년에 JavaScript를 출시했을 때 이 새로운 언어는 웹의 "접착제 언어"가 되었습니다.
Netscape가 Ecma 국제 기구에 JavaScript 표준을 제출한 후 해당 버전이 ECMAScript라고도 알려진 표준이 되었습니다. ECMAScript는 표준이므로 다른 브라우저를 사용할 때 충돌이 발생하지 않도록 모든 브라우저는 이 표준을 지원해야 합니다. 즉, Google Chrome용 코드를 작성할 수 있지만 Opera, NetScape, Internet Explorer 및 Microsoft Edge에서도 실행됩니다. JavaScript는 유연한 환경에서 만들어졌으며 원하는 것을 할 수 있는 힘을 가지고 있습니다. 이러한 디자인 원칙은 JavaScript에 자연스러운 동적 감각을 부여하고 브라우저의 언어로 만듭니다.
이것은 모두 기록이지만 JavaScript 보안과 어떤 관련이 있습니까?
클라이언트 측 보안
악성 JavaScript 코드로부터 보호하기 위한 최선의 선택은 다음과 같습니다. 런타임 보호를 추가하세요. RASP(런타임 애플리케이션 자체 보호)는 클라이언트 코드가 실행될 때 이를 보호합니다. 웹이 더욱 유연해지고 동적으로 변하면서 공격자가 클라이언트 측 JavaScript를 통해 공격을 수행할 수 있게 되면서 런타임 보안이 필수가 되었습니다.
RASP는 클라이언트 애플리케이션을 보호하는 가장 효과적인 방법으로 요약하면 다음과 같습니다.
런타임 프로그램 자체 보호는 애플리케이션이나 애플리케이션의 실행 환경을 생성하거나 연결하고 이를 제어하는 보안 기술입니다. 실시간 공격을 탐지하고 방지하기 위한 애플리케이션 실행.
브라우저에서 일단 실행되면 JavaScript를 완벽하게 보호할 수 있는 것은 없습니다. RASP는 애플리케이션을 오프라인으로 수정하는 공격을 포함하여 런타임에 발생하는 높은 수준의 코드 변조 공격으로부터 보호합니다. 좋은 RASP 솔루션은 또한 공격자가 솔루션 자체를 변조하거나 직접 우회할 수 없도록 자체 코드를 보호합니다. 이러한 보호 계층은 개방형 네트워크의 보안을 보장합니다.
RASP가 좋다면 공격자가 코드 차단을 시도할 때 알림을 보내 사용자가 이를 알고 사용자 세션 취소 등의 조치를 취할 수 있도록 합니다.
Jscrambler는 런타임 공격으로부터 애플리케이션을 보호하기 위한 RASP 솔루션을 제공합니다. 이는 스스로를 방어하고 변조를 감지합니다. 자체 방어 기능은 JavaScript 애플리케이션에 대한 보호를 활성화합니다. Jscrambler는 잘 알려진 애플리케이션 보호 개념인 디버깅 방지 및 변조 방지 기술을 사용하여 JavaScript의 현실과 한계를 명확히 합니다. 디버깅 방지 기능은 디버깅 도구(예: DevTools, Firebug)의 사용을 감지하고 리버스 엔지니어가 이를 사용하여 애플리케이션을 디버깅하지 못하도록 시도합니다. 여기에는 디버거 작동을 중지하고, 스택 증가를 유발하고, 사용자가 애플리케이션의 제어 흐름을 탐색하지 못하게 하는 미리 설정된 코드 트랩이 포함되어 있습니다. 변조 방지 기능은 코드 변경 사항을 확인하고 반응합니다. 예를 들어, 자동 방어로 보호되는 함수에 세미콜론을 추가/제거하면 변경 사항을 감지하고 코드 실행을 중지합니다. 코드 난독화와 결합된 두 기술 모두 애플리케이션 변조를 어렵게 만듭니다.
결론
JavaScript로 보안을 구현하려면 런타임에 어떤 일이 발생하는지 고려해야 합니다. 이는 본질적으로 웹의 유연성을 위해 구축된 동적 언어입니다. 양날의 검이므로 이를 사용할 때 정당한 책임에 주의를 기울여야 합니다.

