WeChat 애플릿 개발: Flex 레이아웃
- 大家讲道理원래의
- 2016-11-10 09:48:582804검색
WeChat 미니 프로그램 페이지 레이아웃은 Flex 레이아웃을 채택했습니다.
Flex 레이아웃은 W3c가 2009년에 제안한 새로운 솔루션으로, 다양한 페이지 레이아웃을 간단하고 완전하며 반응적으로 구현할 수 있습니다.
Flex 레이아웃은 컨테이너에 있는 요소의 정렬, 방향 및 순서를 제공하며 동적이거나 크기가 무제한일 수도 있습니다.
Flex 레이아웃의 주요 기능은 하위 요소를 조정하여 다양한 화면 크기에 가장 적합한 방식으로 적절한 공간을 채우는 기능입니다.

flex 레이아웃
Flex 레이아웃의 기능:
모든 방향에서 텔레스코픽 가능 , 왼쪽, 오른쪽, 아래, 위
스타일 레이어에서 순서를 바꾸고 재배치할 수 있습니다
주축과 옆축은
하위 요소의 공간 확장 및 채우기
컨테이너를 따라 정렬
구성이 편리함 WeChat Mini 프로그램은 Flex 레이아웃을 구현합니다. WeChat 미니 프로그램에서 Flex 레이아웃을 사용하는 방법을 간략하게 소개하겠습니다.
display:block은 블록 컨테이너 모드로 지정되며 항상 새 줄로 표시되기 시작합니다. WeChat 애플릿의 보기 컨테이너(보기, 스크롤 보기 및 스와이프)는 모두 다음과 같이 표시됩니다. 기본값: 차단.
- display:flex: 하위 요소를 한 줄에 표시하도록 인라인 컨테이너 모드를 지정합니다. flex-wrap 속성을 사용하여 flex-wrap을 적용할지 여부를 지정할 수 있습니다. 세 가지 값: nowrap(줄 바꿈 없음), Wrap(줄 바꿈), Wrap-reverse(줄 바꿈의 첫 번째 줄은 아래에 있음)
- display:block을 사용하는 코드(기본값) :
- 디스플레이 효과:
<view class="flex-row" style="display: block;"> <view
class="flex-view-item">1</view> <view
class="flex-view-item">2</view>
<view class="flex-view-item">3</view> </view>blockdisplay:flex:
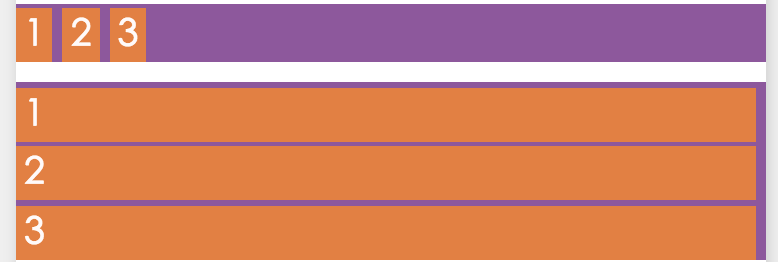
flex
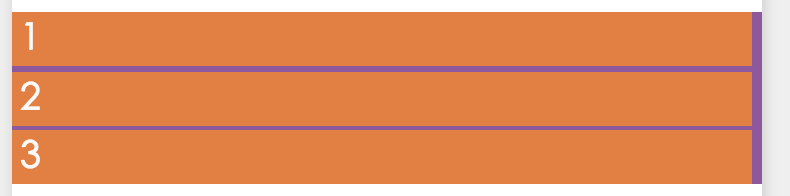
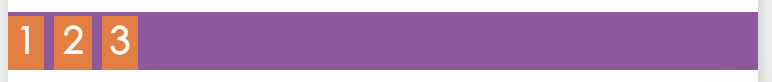
하위 요소 보기가 새 줄(block)에 표시되는지 인라인(flex)에 표시되는지 여부를 렌더링에서 block과 flex의 차이점을 확인할 수 있습니다. .
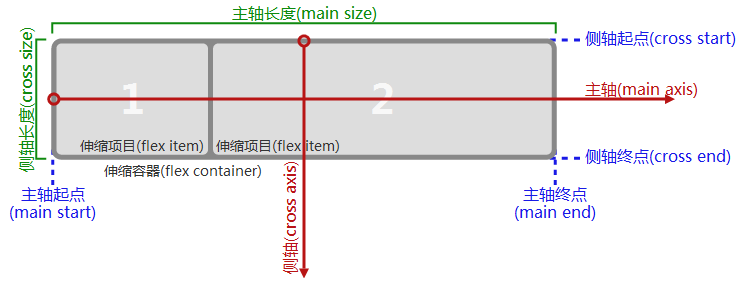
 주축과 교차축
주축과 교차축
주축의 시작 위치가 주 시작점, 주축의 끝 위치가 주 끝점, 주축의 길이가 주 사이즈가 됩니다.
마찬가지로 교차축의 시작점이 교차시작, 끝위치가 교차끝, 길이가 교차크기입니다. 자세한 내용은 아래 그림을 참조하세요. Flex-direction주축이 반드시 왼쪽에서 오른쪽으로 실행되는 것은 아니며, 측면 축도 마찬가지입니다. 주축의 방향은 flex-direction 속성에 의해 제어됩니다.
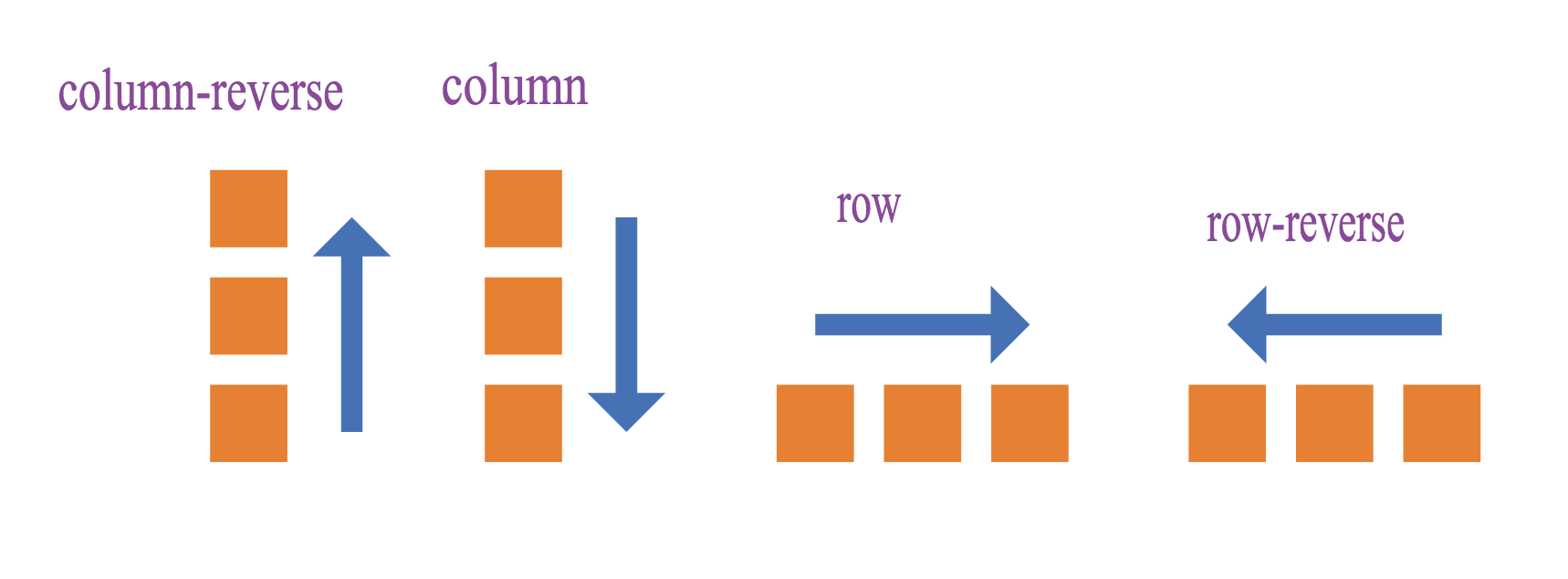
- column : 위에서 아래로 세로방향이 주축
- column-reverse 아래에서 위로 세로방향이 주축
- 가로 방향이 주축이면 세로 방향이 교차 축이고 그 반대도 마찬가지입니다.
- 4개의 스핀들 방향 설정 렌더링:
예제 이미지
그림의 예는 서로 다른 플렉스의 사용을 보여줍니다. 방향 값의 배열 방향으로.
예제 코드:
실행 효과:
flex-direction<view > <view class="flex-row" style="display: flex;flex-direction: row;"> <view class="flex-view-item">1</view> <view class="flex-view-item">2</view> <view class="flex-view-item">3</view> </view> <view class="flex-column" style="display:flex;flex-direction: column;" > <view class="flex-view-item">c1</view> <view class="flex-view-item">c2</view>
<view class="flex-view-item">c3</view> </view> </view>정렬
하위 요소에는 두 가지 정렬 방법이 있습니다. 
- jstify-content에는 5가지 선택적 정렬 방법이 있습니다.
- flex-start 주 축 시작 점 정렬(기본값)
- flex-end 주축 끝점 정렬
- center 주축 중심 정렬
space-between은 양쪽 끝의 컨테이너에 가까운 양쪽 끝의 하위 요소를 제외하고 다른 하위 요소 사이의 간격은 동일합니다.
space-around 각 자식 요소 사이의 거리는 동일하며, 컨테이너 양쪽 끝의 자식 요소 사이의 거리도 다른 자식 요소 사이의 거리와 같습니다.
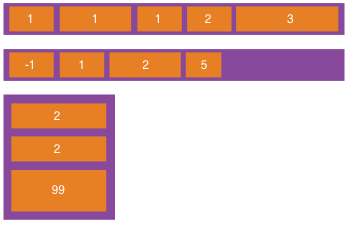
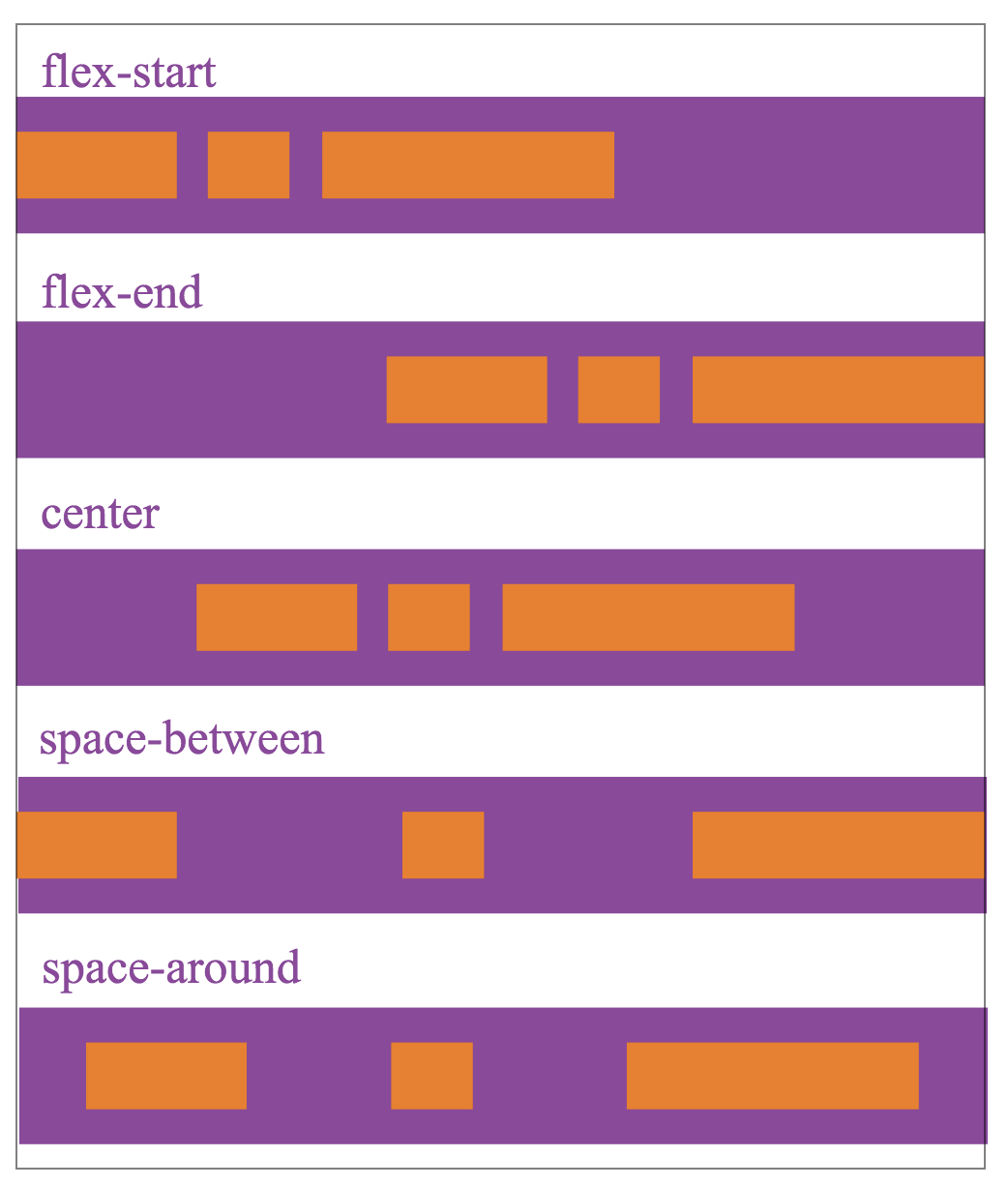
Justify-content의 정렬은 주축의 방향과 관련이 있습니다. 다음 그림은 flex-direction을 행으로 사용하고 주축은 왼쪽에서 오른쪽으로 5개 값의 표시 효과를 설명합니다. jstify-content의:

Justify-content
align-items는 교차 축의 정렬을 나타냅니다.
stretch가 컨테이너 전체를 채움(기본값)
flex-start 십자축 시작점 정렬
flex-end 교차축의 끝점 정렬
center가 교차축의 중심에 정렬
기준선은 하위 요소의 텍스트 첫 번째 줄에 맞춰 정렬됩니다.
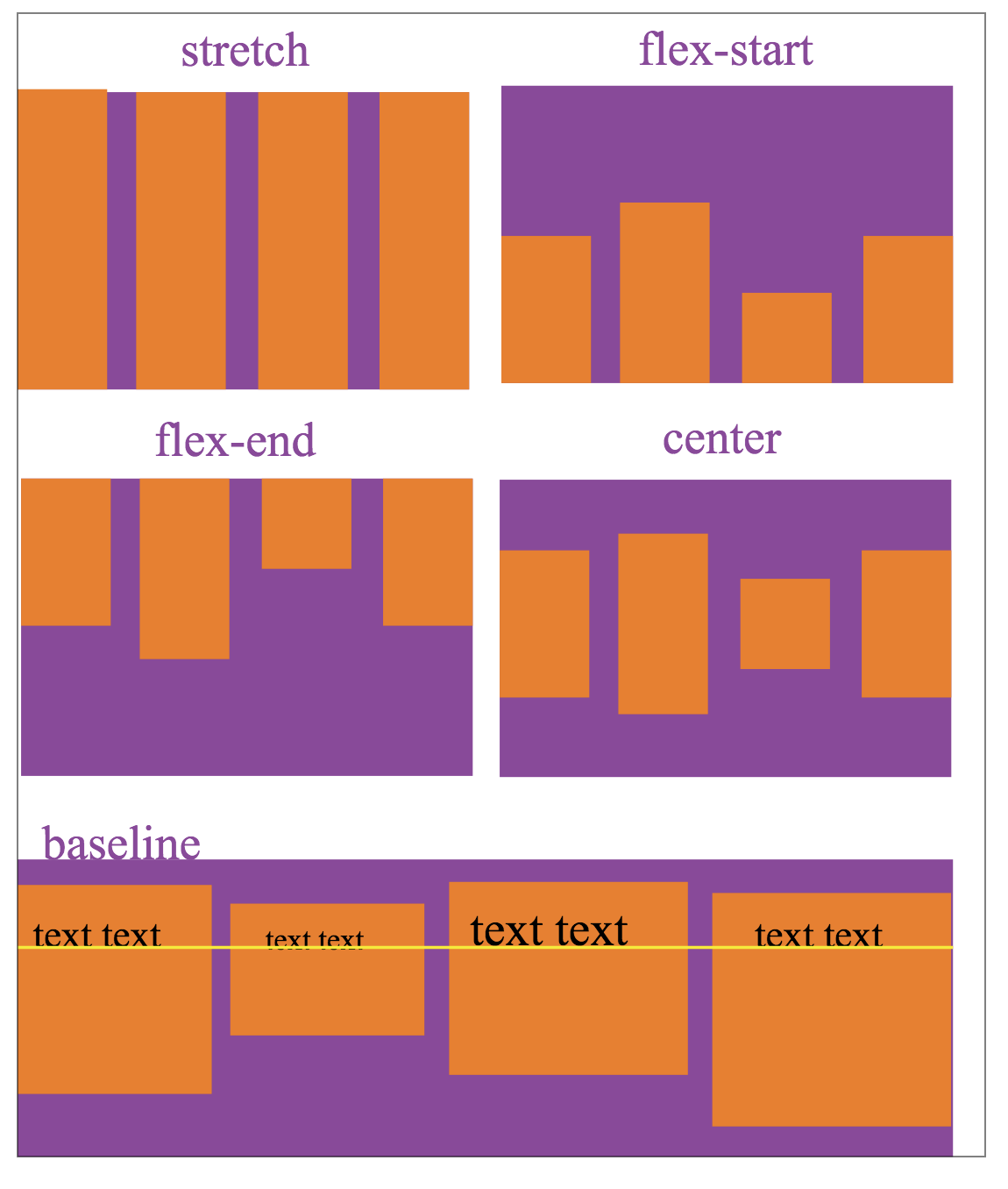
align-tiems 설정된 정렬은 교차축 방향과 관련이 있습니다. 다음 그림에서는 flex-direction을 행으로 사용합니다. 교차 축 방향은 위에서 아래로 align-items의 5가지 값 표시 효과를 설명합니다:

aign-items
주축과 측면축의 방향과 정렬을 설정하면 대부분의 페이지 레이아웃을 구현할 수 있습니다.

