WordPress4 페이지 매김
- 巴扎黑원래의
- 2016-11-10 09:16:161168검색
저는 뉴비입니다. 서로 도와서 워밍업할 수 있었으면 좋겠습니다
최근에 워드프레스를 쇄신하고 있는데 페이징을 만드는 코드를 직접 작성했습니다
1, 다음을 추가합니다 CSS를 테마
Js 코드
.pagination {
width: auto;
display: block;
text-align: center;
margin: 30px;
}
.pagination a {
background-color: #eee;
text-decoration: none;
color: #999;
font-size: 18px;
padding: 0px 10px;
line-height: 32px;
height: 32px;
margin: 0px 0.5px;
}
.pagination a.page-btn {
width: 40px;
}
.pagination a.page-btn .icon-prev {
position: absolute;
width: 0px;
height: 0px;
border-top: 6px solid transparent;
border-bottom: 6px solid transparent;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-left: none;
border-right: 6px solid #999;
left: 50%;
margin-left: -3px;
top: 50%;
margin-top: -6px;
-webkit-transition: all 0.1s ease;
transition: all 0.1s ease;
}
.pagination a.page-btn .icon-next {
position: absolute;
width: 0px;
height: 0px;
border-top: 6px solid transparent;
border-bottom: 6px solid transparent;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-right: none;
border-left: 6px solid #999;
left: 50%;
margin-left: -3px;
top: 50%;
margin-top: -6px;
-webkit-transition: all 0.1s ease;
transition: all 0.1s ease;
}
.pagination a:hover {
color: #fff;
}
.pagination a:hover .icon-prev {
width: 0px;
height: 0px;
border-top: 6px solid transparent;
border-bottom: 6px solid transparent;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-left: none;
border-right: 6px solid #fff;
}
.pagination a:hover .icon-next {
width: 0px;
height: 0px;
border-top: 6px solid transparent;
border-bottom: 6px solid transparent;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-right: none;
border-left: 6px solid #fff;
}
.pagination span {
display: inline-block;
margin: 0px 1px;
color: #adadad;
font-size: 18px;
}에서 style.css로 복사하세요. 2. 다음 코드를 테마의 function.php,
PHP 코드
/**
/**
* @param int $total_pages
* 总页数
* @param int $paged
* 当前页数从1计
* @param int $visible_count
* 可见的页码数,接受自定义,如果自定义小于1或者大于max,置为max
*
*@author shandaiwang
*/
define('MAX_VISIBLE_PAGE_COUNT', 20);
function pagination($total_pages = 0, $current_page = 1, $visible_count = MAX_VISIBLE_PAGE_COUNT){
// 入参适配
if($total_pages <= 1) {
return;
}
if($current_page <= 0) {
$current_page = 1;
}
if($visible_count <= 0 || $visible_count > MAX_VISIBLE_PAGE_COUNT) {
$visible_count = MAX_VISIBLE_PAGE_COUNT;
}
// 入参适配结束
// 页码列表适配
$range = ceil(($visible_count + 1) / 2);
$start = $current_page - $range + 1;
if($start < 1) {
$start = 1;
}
$end = $start + $visible_count - 1;
if ($end > $total_pages) {
$end = $total_pages;
// 向前反推,尽可能使显示个数为$visible_count
$start = $end - $visible_count + 1;
if($start < 1) {
$start = 1;
}
}
// 页码列表适配结束
// 渲染
echo "<div class='pagination'>";
if($current_page > 1) { // pre
echo('<a href="'.get_pagenum_link($current_page - 1).'" class="common-btn page-btn"> <div class="icon-prev"></div></a>');
}
if($start != 1) { // first[...]
echo('<a href="'.get_pagenum_link(1).'" class="common-btn">1</a>');
if ($start != 2) {
echo('<span>...</span>');
}
}
for ($i=$start; $i <= $end; $i++){ // list
if ($i == $current_page) {
echo('<a href="javascript:;" class="common-btn active">'.$i.'</a>');
} else {
echo('<a href="'.get_pagenum_link($i).'" class="common-btn">'.$i.'</a>');
}
}
if($end < $total_pages) { //[...]last
if ($end + 1 < $total_pages) {
echo('<span>...</span>');
}
echo('<a href="'.get_pagenum_link($total_pages).'" class="common-btn">'.$total_pages.'</a>');
}
if($current_page < $total_pages) { // next
echo('<a href="'.get_pagenum_link($current_page + 1).'" class="common-btn page-btn"> <div class="icon-next"></div></a>');
}
echo "</div>\n";
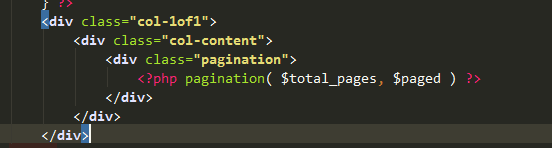
}3, 필요한 곳에 인용하세요.

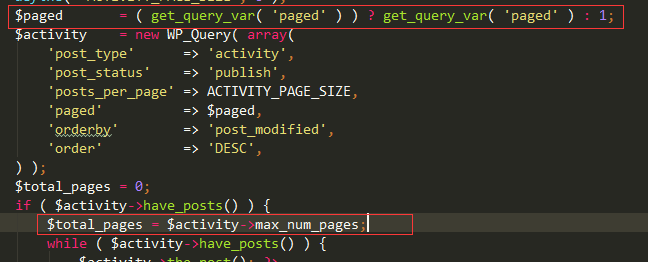
$를 얻는 방법은 다음과 같습니다. total_pages, $current_page,

성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:PHP 확장 리소스 사용다음 기사:PHP 확장 리소스 사용

