Gulp는 프런트 엔드 개발자가 일반적인 작업을 처리하는 데 사용할 수 있는 자동화 도구입니다.
1. 웹 서버 구축
2. 파일을 저장할 때 자동으로 브라우저를 다시 로드합니다.
3. Sass, LESS 등의 전처리기를 사용합니다
4. CSS, JavaScript 압축, 이미지 압축 등 리소스 최적화
물론 Gulp는 그 이상을 할 수 있습니다. 충분히 미친 경우 이를 사용하여 정적 페이지 생성기를 구축할 수도 있습니다. Gulp는 정말 강력하지만 이를 활용하는 방법을 배워야 합니다.
이것이 이 글의 주요 목적입니다. Gulp의 기본 사용법을 이해하고 가능한 한 빨리 세계를 통합하려는 큰 목표를 달성하도록 도와주세요.
우리가 할 일
이 글이 끝나면 간단한 작업 흐름을 갖게 됩니다:
Sass 컴파일
또한 간단한 명령 체인을 사용하여 여러 작업을 호출하는 방법도 배웁니다.
Gulp 설치
Gulp를 설치하기 전에 Node.js를 설치해야 합니다.
아직 Node를 설치하지 않았다면 여기에서 다운로드할 수 있습니다.
Node.js를 설치한 후 터미널(win의 터미널, cmd)을 사용하여 다음 명령으로 Gulp를 설치합니다
$ sudo npm install gulp -g
Mac 사용자만 sudo 명령이 필요하며 $ 기호를 복사하지 마세요. 별로 좋지 않습니다.
npm install은 노드 패키지 관리자(npm은 머리가 두렵습니다)에서 설치하도록 지정된 명령입니다.
-g는 전역 설치를 의미하므로 컴퓨터 어디에서나 gulp 명령만 사용할 수 있습니다.
Mac 사용자는 전역적으로 설치하려면 관리자 권한이 필요하므로 sudo가 필요합니다.
다음으로 Gulp를 사용하여 프로젝트를 만듭니다.
Gulp 프로젝트 만들기
먼저 새 프로젝트 폴더를 만들고 이 디렉터리에서 npm init 명령을 실행합니다.
$ npm init
npm init 명령은 이 프로젝트와 관련된 정보를 저장하는 package.json 파일을 생성합니다. 예를 들어, 사용하는 다양한 종속성(주로 여기에서는 플러그인)(다음 내용은 터미널에 자동으로 표시되므로 여기에 아무렇게나 입력하면 됩니다)

생성 후 그러면 다음 명령을 실행합니다:
$ npm install gulp --save-dev
이번에는 Gulp를 로컬에 설치합니다. --save-dev를 사용하면 package.json에 gulp 종속성을 추가하도록 컴퓨터에 알립니다.

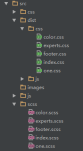
디렉토리 구조는 다음과 같습니다.

이 구조에서는 app 폴더를 개발 디렉토리로 사용합니다( 모든 소스 파일은 여기에 저장됩니다), dist 폴더는 프로덕션 환경에서 콘텐츠를 저장하는 데 사용됩니다.
원하는 대로 파일 이름을 지정할 수 있지만 디렉터리 구조를 기억해 두십시오. 이제 gulpfile.js를 생성하고 다음과 같이 입력해 보겠습니다.

다음은 sass 파일을 컴파일하기 위해 gulp-sass 플러그인을 설치하는 것입니다.
1 앱 아래에 명령줄을 입력하세요. 🎜>
$ npm install gulp -sass --save-dev이때 package.json 파일은 종속 패키지를 자동으로 업데이트합니다!2. gulpfile.js에 플러그인 도입




 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

Dreamweaver Mac版
시각적 웹 개발 도구

드림위버 CS6
시각적 웹 개발 도구






