이 예제는 트리 모양의 동적 메뉴를 구현하며 IE8, Firefox, Chrome 및 기타 브라우저와 호환됩니다. jQuery의 Toggle() 메소드가 사용됩니다. 효과와 코드는 다음과 같습니다.

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery的树形菜单代码 </title>
<meta name="keywords" content="www.cnblogs.com/jihua"/>
<style type="text/css">
body { font-family:"宋体"; font-size: 12px; line-height: 1.5em; color:#7FB0C8; padding:0; margin:0; background: #336699;}
ul,ol,li,dl,dt,dd { margin:0; padding:0; list-style-type:none;}
h1,h2,h3,form,input,iframe,span { margin:0; padding:0;}
a { color:#7FB0C8;}
a:link {color: #7FB0C8; TEXT-DECORATION: none;}
a:visited {color: #7FB0C8; TEXT-DECORATION: none;}
a:hover {color: #fff; TEXT-DECORATION: none;}
.white { color:#fff;}
.white a:link {color: #fff; TEXT-DECORATION: none;}
.white a:visited {color: #fff; TEXT-DECORATION: none;}
.white a:hover {color: #73E1F5; TEXT-DECORATION: none;}
/* 树形菜单开始 */
.close { float:right; clear:right; font-size:12px; font-weight:normal; cursor:pointer; padding-right:10px;}
.title { font-size:14px; color:#fff; margin-bottom:10px; padding-left:5px; width:290px;}
.menu { width:290px; height:330px; margin-bottom:10px;}
.l1 { background:#000; font-size:13px; padding:5px 0 0 30px; height:20px; margin-bottom:5px; cursor:pointer;}
.slist { margin:0 0 5px 0; display:none;}
.l2 { padding:0 0 0 35px; font-size:13px;}
.l2 a { padding:6px 0 0 5px; width:230px; height:21px; display:block;}
.currentl2 a,.l2 a:hover { background:#1E5A82; color:#fff;}
.sslist { background:#156890; width:235px; overflow:hidden; margin:0 0 5px 35px; display:none;}
.l3 a { padding:6px 0 0 5px; width:230px; height:20px; display:block;}
.currentl3 a,.l3 a:hover { color:#fff; font-weight:bold;}
</style>
<script type="text/javascript" src="http://keleyi.com/keleyi/pmedia/jquery/jquery-1.4.2.min.js"></script>
<script type="text/javascript">
// 树状菜单
$(document).ready(function () {
$(".l1").toggle(function () {
$(".slist").animate({ height: 'toggle', opacity: 'hide' }, "slow");
$(this).next(".slist").animate({ height: 'toggle', opacity: 'toggle' }, "slow");
}, function () {
$(".slist").animate({ height: 'toggle', opacity: 'hide' }, "slow");
$(this).next(".slist").animate({ height: 'toggle', opacity: 'toggle' }, "slow");
});
$(".l2").toggle(function () {
$(this).next(".sslist").animate({ height: 'toggle', opacity: 'toggle' }, "slow");
}, function () {
$(this).next(".sslist").animate({ height: 'toggle', opacity: 'toggle' }, "slow");
});
$(".l2").click(function () {
$(".l3").removeClass("currentl3");
$(".l2").removeClass("currentl2");
$(this).addClass("currentl2");
});
$(".l3").click(function () {
$(".l3").removeClass("currentl3");
$(this).addClass("currentl3");
});
$(".close").toggle(function () {
$(".slist").animate({ height: 'toggle', opacity: 'show' }, "fast");
$(".sslist").animate({ height: 'toggle', opacity: 'show' }, "fast");
}, function () {
$(".slist").animate({ height: 'toggle', opacity: 'hide' }, "fast");
$(".sslist").animate({ height: 'toggle', opacity: 'hide' }, "fast");
});
});
</script>
</head>
<body>
<h1 id="span-class-close-全部收起-展开-span-Jihua树形菜单"><span class="close">全部收起/展开</span>Jihua树形菜单</h1>
<div class="menu">
<h1 id="一级菜单">一级菜单</h1>
<div class="slist">
<h2 id="a-href-二级菜单-a"><a href="#">二级菜单</a></h2>
<ul class="sslist">
<li class="l3"><a href="#">·三级菜单</a></li>
<li class="l3"><a href="#">·三级菜单</a></li>
<li class="l3"><a href="#" target="_blank">·jihua.cnblogs.com</a></li>
<li class="l3"><a href="#">·三级菜单</a></li>
</ul>
<h2 id="a-href-二级菜单-a"><a href="#">二级菜单</a></h2>
<ul class="sslist">
<li class="l3"><a href="#">·三级菜单</a></li>
<li class="l3"><a href="#">·三级菜单</a></li>
<li class="l3"><a href="#" target="_blank">·三级菜单</a></li>
<li class="l3"><a href="#">·三级菜单</a></li>
</ul>
<h2 id="a-href-二级jb-net-a"><a href="#">二级jb51.net</a></h2>
</div>
<h1 id="一级脚本">一级脚本</h1>
<div class="slist">
<h2 id="a-href-二级菜单计划-a"><a href="#">二级菜单计划</a></h2>
<h2 id="a-href-二级菜单-a"><a href="#">二级菜单</a></h2>
<h2 id="a-href-二级菜单-a"><a href="#">二级菜单</a></h2>
</div>
<h1 id="一级菜单">一级菜单</h1>
<div class="slist">
<h2 id="a-href-二级菜单-a"><a href="#">二级菜单</a></h2>
<h2 id="a-href-二级菜单-a"><a href="#">二级菜单</a></h2>
<h2 id="a-href-二级菜单-a"><a href="#">二级菜单</a></h2>
</div>
</div>
</body>
</html>
이 예에서는 다음과 같이 소개된 jquery의 전환() 메서드를 사용합니다.
정의 및 사용법
toggle() 메서드는 요소의 표시 상태를 전환합니다.
선택한 요소가 표시되면 숨기고, 선택한 요소가 숨겨져 있으면 표시합니다.
문법
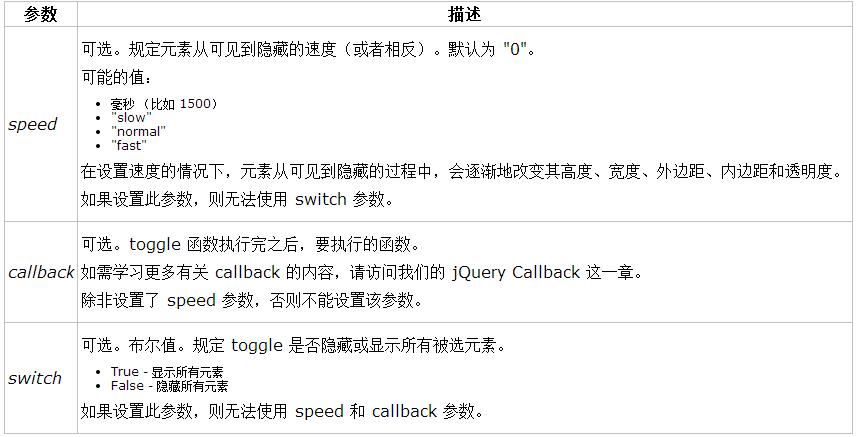
$(selector).toggle(속도,콜백,전환)

팁 및 참고 사항
참고: 이 효과는 jQuery를 통해 숨겨진 요소 또는 CSS에서 display:none으로 선언된 요소(그러나 visible:hidden 을 가진 요소는 제외)에서 작동합니다.
위는 트리 메뉴를 구현하기 위한 jquery의 전체 코드입니다. jquery 프로그래밍을 배우는 모든 분들에게 도움이 되기를 바랍니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Dreamweaver Mac版
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

WebStorm Mac 버전
유용한 JavaScript 개발 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.







