순수한 CSS 아이콘 라이브러리를 만드는 방법을 단계별로 가르쳐주세요.
- 高洛峰원래의
- 2016-11-01 11:16:332280검색
이 글을 쓰는 목적은 사실 내 아이콘 라이브러리인 iconoo를 개선하는 것입니다. 그러니 바로 본론으로 들어가 별표를 표시해 보겠습니다. 젊은 여러분! (Github 상호 팬 그룹에 가입해야 할까요?)

이제 주제가 끝났으니 본론으로 들어가겠습니다.
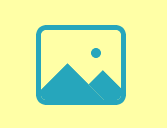
웹 개발에서는 작은 아이콘(더하기, 빼기, 십자 표시 등)을 자주 사용합니다. 일반적으로 두 가지 방법이 있습니다.
이미지를 직접 사용하는 것
CSS/svg를 사용하여 브라우저에 직접 아이콘을 그리는 것입니다.
옵션 1: 아이콘 이미지가 많고 크기가 작기 때문에 요청을 줄이기 위해 스프라이트 기술을 사용하여 아이콘을 동일한 이미지에 모으는 경우가 많습니다. 많은 아이콘이 포함된 스프라이트 이미지를 수정하고 유지하는 것이 상당히 번거로울 것이라고 상상할 수도 있습니다! 이제 더 나은 솔루션은 webpack을 사용하여 이미지를 가져오고 작은 이미지를 base64로 직접 변환하여 CSS에 삽입하는 것입니다. 이미지를 직접 사용하는 것은 상대적으로 간단하며, 이는 현재 더욱 주류를 이루는 접근 방식이기도 합니다.
옵션 2: 옵션 1에 비해 리소스 크기를 확실히 줄일 수 있습니다. 몇 가지 CSS/svg 명령만 사용하면 아름다운 아이콘을 그릴 수 있으며 이미지 크기에 제한이 없습니다. 매우 크거나 작습니다. 언뜻 보기에 솔루션 2의 코드 더미는 매우 어려워 보일 수 있지만 실제로는 많은 간단한 아이콘을 구현하기가 매우 쉽습니다.
다음 단계는 여학생들이 가장 기대하는 치궈삼촌의 직접 수업 시간입니다.
수업 시간
CSS를 사용하여 선을 그리는데 테두리와 상자 그림자라는 두 가지 속성만 사용됩니다. border-radius, Transform을 이용하여 모양을 변형할 수 있으며, 절대 위치 지정, 변형, 여백 등의 속성을 이용하여 위치를 조정할 수 있습니다. CSS 그리기를 몇 번 수행하면 최종 분석에서 그것이 무엇인지 알게 될 것입니다. 기하학이 머리 아프다고 생각하신다면 바로 iconoo를 사용해보세요~~
이제 기본 원리에 대해 이야기했으니 가장 간단한 플러스 기호부터 살펴보겠습니다.
.plus {
box-sizing : border-box;
display : inline-block;
position : relative;
font-size : 20px;
}
.plus:before, .plus:after {
content : '';
pointer-events : none;
position : absolute;
left : 50%;
top : 50%;
transform : translate(-50%, -50%);
box-shadow : inset 0 0 0 1em;
}
.plus:before {
width : 1em;
height : 2px;
}
.plus:after {
height : 1em;
width : 2px;
} 코드는 여전히 매우 간단합니다. 우선 사용 가능한 태그를 추가하기 위해 전후에 두 개의 의사 클래스를 사용합니다. 그렇지 않으면 태그가 하나만 있어서 사용하기가 너무 어렵습니다. 이름에서 알 수 있듯이 콘텐츠는 다양한 문자를 추가할 수 있고 줄 바꿈과 같은 제어 문자까지 추가할 수 있는 콘텐츠입니다. Pointer-events:none은 마우스 포인터 이벤트를 제거하므로 요소가 침투할 수 있습니다. 자세한 내용은 직접 검색해 보시기 바랍니다. 여기서는 자세히 설명하지 않겠습니다. 그리기의 핵심은 두 가상 클래스의 너비, 높이 및 그림자를 설정하여 두 개의 수평 및 수직 선을 그리는 것입니다. 위치는 이 두 속성의 서로 다른 백분율 참조를 수평으로 활용하여 절대 위치 지정 + 역방향 오프셋을 통해 달성됩니다. 그리고 수직으로. 선 너비(2px)를 제외한 모든 크기는 em의 상대적 단위를 사용하므로, 글꼴 크기 값을 조정하면 아이콘 크기를 조정할 수 있습니다. 선 너비를 조정하려면 모든 px 단위의 크기를 동시에 변경하면 됩니다.
고급 게임 플레이
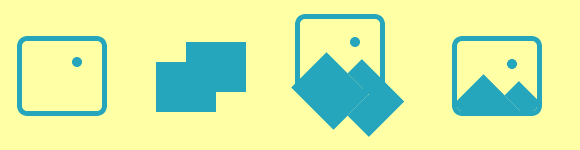
먼저 이 그림 아이콘을 살펴보겠습니다.

이 그래픽은 온라인에서 많이 언급되어야 합니다. .. 하지만 처음 봤을 때는 여전히 혼란스러웠습니다. . . 분석 결과 가장 바깥쪽 테두리는 분명히 테두리로 만들 수 있으며 점을 만들기 위해 이전을 사용하는 것은 매우 간단합니다. 상자 그림자는 다중 레이어 테두리를 만드는 방법입니다. , 그리고 추가 회전이 나타납니까? 마지막으로 테두리 바깥 부분을 숨기면 됩니다. 그리는 과정은 다음과 같습니다.

.icon-img {
display: inline-block;
position: relative;
box-sizing: border-box;
width: 90px;
height: 80px;
border: 5px solid;
border-radius: 10px;
color: #2ba5bb;
overflow: hidden;
}
.icon-img:before,.icon-img:after {
content: '';
pointer-events: none;
position: absolute;
}
.icon-img:before {
width: 10px;
height: 10px;
top: 18px;
right: 20px;
box-shadow: inset 0 0 0 1em;
border-radius: 50%;
}
.icon-img:after {
width: 60px;
height: 50px;
left: 0;
bottom: -27px;
box-shadow: inset 0 0 0 50px,30px -20px 0 0;
transform: rotate(45deg);
}코드는 임시로 표기되며 em 단위가 아닙니다. 아, 왜 em 단위를 사용해야 하나요?
아이콘을 사용할 때마다 크기가 다를 수 있지만 아이콘의 크기도 관련이 있고 조정하기가 꽤 힘듭니다. 물론 확대/축소 및 축척을 사용하여 확대/축소하는 것을 생각할 수 있지만 그에 따라 확대/축소 선 너비도 변경됩니다. em을 설정할 때 아이콘 수준에서 글꼴 크기를 설정하면 아이콘 자체와 해당 하위 항목이 이 글꼴 크기를 참조로 사용합니다. 글꼴 크기만 조정하면 아이콘의 비례 크기 조정이 완료됩니다.
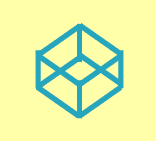
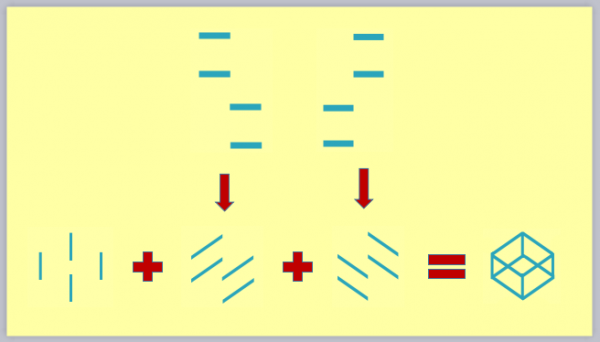
변형된 또 다른 것을 살펴보겠습니다.

사실 이건 어떻게 그리는지 한눈에 짐작할 수 있습니다. 기하학적 관계는 비교적 간단한 것 같습니다. , 하지만 그래야 합니다. CSS에 매핑된 규칙은 매우 복잡합니다. 먼저 과정을 살펴보겠습니다.

.icon-codepen {
display: inline-block;
position: relative;
box-sizing: border-box;
color: #2ba5bb;
width: 2px;
height: 10px;
box-shadow: inset 0 0 0 32px,0 15px,-11px 7px,11px 7px;
}
.icon-codepen:before,
.icon-codepen:after {
content: '';
pointer-events: none;
position: absolute;
width: 11px;
height: 4px;
}
.icon-codepen:before {
right: 2px;
top: 3px;
transform: skew(0,-35deg) scaleY(0.6);
box-shadow: inset 0 0 0 32px,0 13px,11px 26px,12px 39px;
}
.icon-codepen:after {
left: 2px;
top: 3px;
transform: skew(0,35deg) scaleY(0.6);
box-shadow: inset 0 0 0 32px,0 13px,-11px 26px,-12px 39px;
}어려움은 길이와 너비의 변형에 있습니다. 변형을 해결하는 가장 간단한 방법은 변형을 사용하는 것입니다. 이를 해결하기 위해 매트릭스를 사용합니다. 그래픽을 잘 배우지 않으면 더 고통스러울 것입니다. 단일 레이블을 추구하지 않으면 각 모서리를 레이블로 표현하면 처리하기 쉽습니다.
삼촌 자랑하고 싶어요
이게 그냥 도구일 뿐이라고 생각하시나요? 좋아요, 삼촌이 가르쳐드릴 거예요!

모나리자? 이게 뭐야? 이것도 단일 태그와 순수 CSS로 그릴 수 있다는 거야?
http://codepen.io/jaysalvat/p... 미리보기 클릭 수천 개의 상자 그림자로 구성된 모나리자는 내분비 장애를 유발합니다. . .
정적인 것만으로는 충분하지 않습니다. 동적인 것을 해보자:

http://codepen.io/fbrz/pen/iqtlk미리 보려면 클릭하세요. 별로 많지 않습니다. 가져가셔도 됩니다!
더 많은 CSS 내용은 codepen에 가서 보물을 검색해 보세요! codepen이 열리지 않으면 제 블로그에 가서 해당 CSS 파일을 다운로드하세요! 아니 다운로드 링크 제공?
시작과 끝을 울려라
중국어 선생님이 글이 처음부터 끝까지 승화라는 주제를 울려야 한다고 해서 한 번 더 : 이 글을 쓰는 목적은 사실 Amway를 위한 것입니다. 내 아이콘 라이브러리인 iconoo를 확인하세요. 바로 본론으로 들어가겠습니다, 아가씨들!

