자바스크립트 공통 코드
- 高洛峰원래의
- 2016-10-29 11:43:081177검색
Javascript 포함
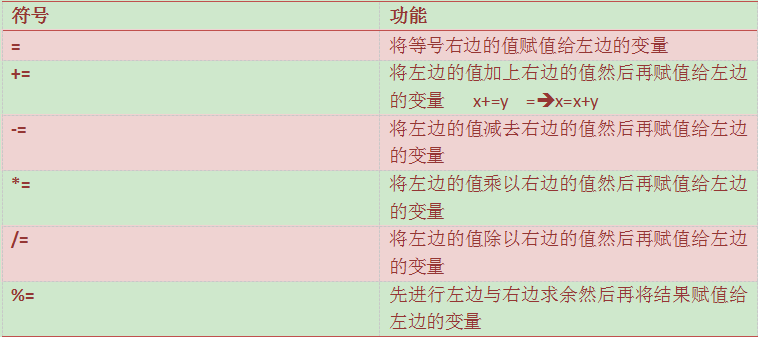
댓글//또는 /*content*/변수명 할당Var 변수명 = 값 출력 방식Document.write(변수명) window.alert(변수 이름) 산술 연산자a++;a-- 대입 연산자


형식: 표현? 값 1: 값 2 예: (a>b? a:b) 논리 연산자논리 AND: && &&가 필요합니다. 논리적 OR: || 양쪽 중 하나만 참이어야 합니다. 논리적 부정:! 부정이 참이 거짓이 됩니다 거짓이 참이 됩니다 If 문 단일 분기 형식: if(조건식) { // 명령문 블록 }다중 분기형식: if(조건식){ //문 블록 }else{ //문 블록 }else{ //문 블록 }
For 루프for(var 변수 초기화; 조건식; 변수 업데이트){ //루프 본문 } 루프 중단-중단 to break 키워드를 사용한 후에 전체 루프가 중단되고 루프가 더 이상 실행되지 않습니다! 사용자 입력 대화 상자형식: window.prompt(text,defaultText)text: 프롬프트 정보 선택defaultText : 선택사항 기본 표시 데이터 배열 정의 형식 1: var 변수 이름 = [배열 요소 1, 배열 요소 2] 형식 2: var 변수 이름 = new Array (배열 요소 1, 배열 요소 2); 배열 순회 형식: var 변수 이름 = [배열 요소 1, 배열 요소 2]
for(var i=1;arr[i]
arr[i]} 다차원 배열 형식: 배열 변수 이름 [1차원 배열의 첨자] [2차원 배열 요소의 첨자] 함수 정의 형식: 함수 함수 이름(매개변수 1, 매개변수 2, 매개변수 n) { // 함수 본문 } 함수 호출 형식: function 이름() 반환 키워드return은 "반환"을 의미합니다! return은 함수 본문에 작성됩니다! return 키워드에는 두 가지 의미가 있습니다. 익명 함수의 자기 호출 형식: (function(){})()
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:마우스 오른쪽 버튼 클릭 메뉴 사용자 정의다음 기사:마우스 오른쪽 버튼 클릭 메뉴 사용자 정의


