C#을 이용하여 데이터베이스에서 AdminLTE 메뉴를 동적으로 생성하는 방법
- 高洛峰원래의
- 2016-10-29 10:48:552518검색
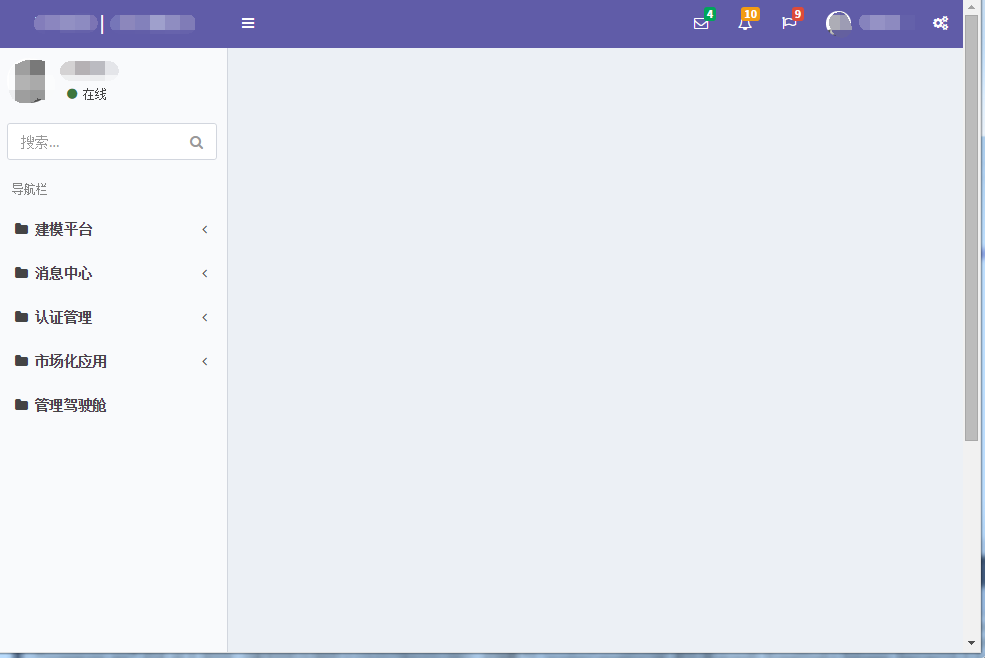
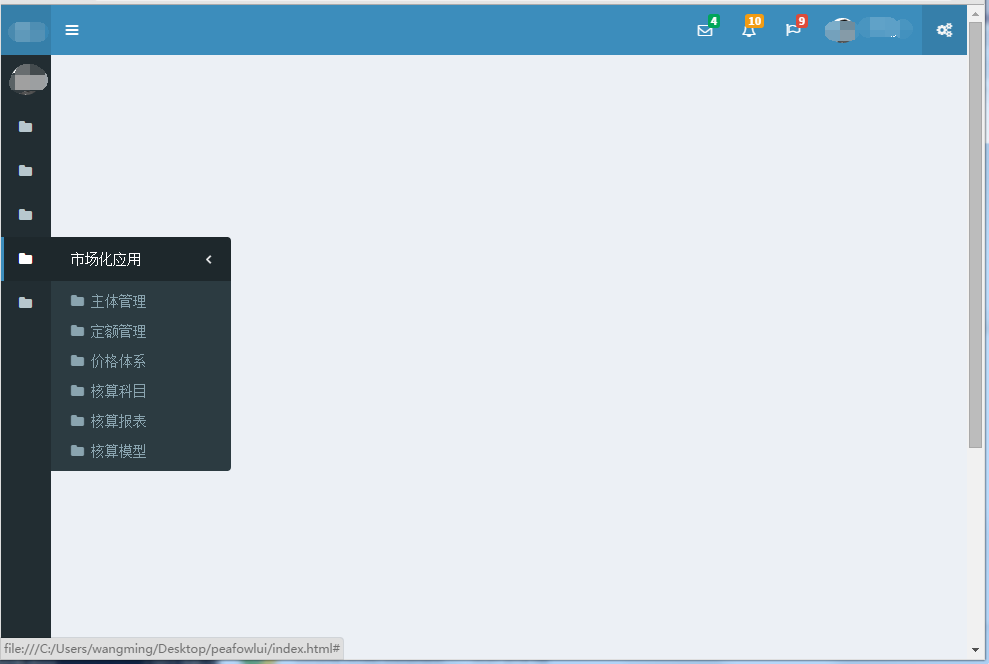
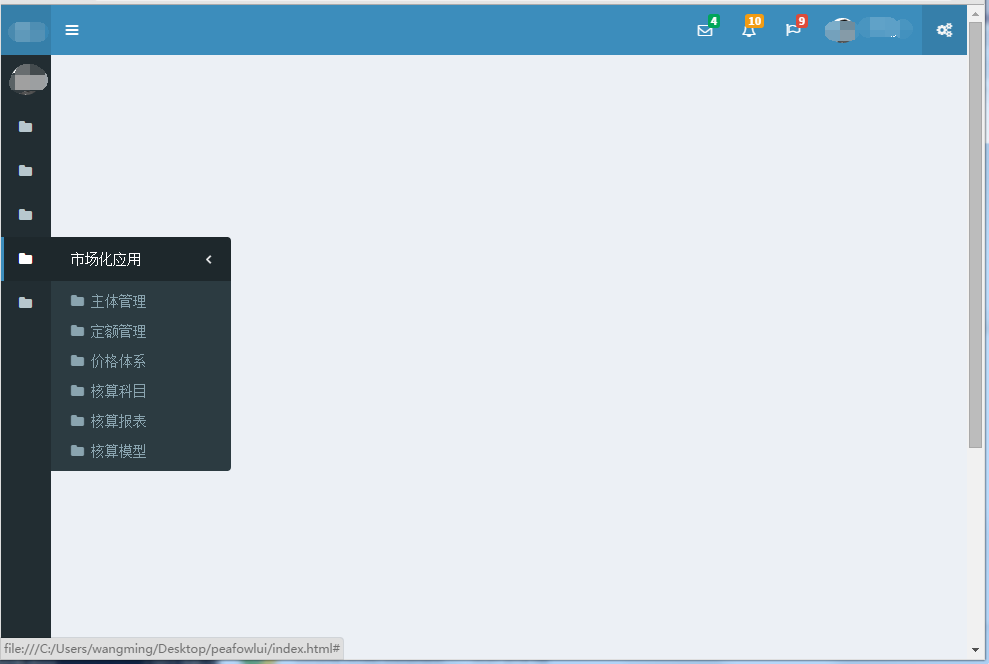
현재 애플리케이션 디자인 스타일은 플랫한 경향이 있으며, 매우 아름다운 UI를 갖춘 많은 관리 인터페이스(Bootstrap 관리 템플릿)가 BootStrap을 기반으로 구현되었습니다. 먼저 기본 인터페이스를 살펴보세요.

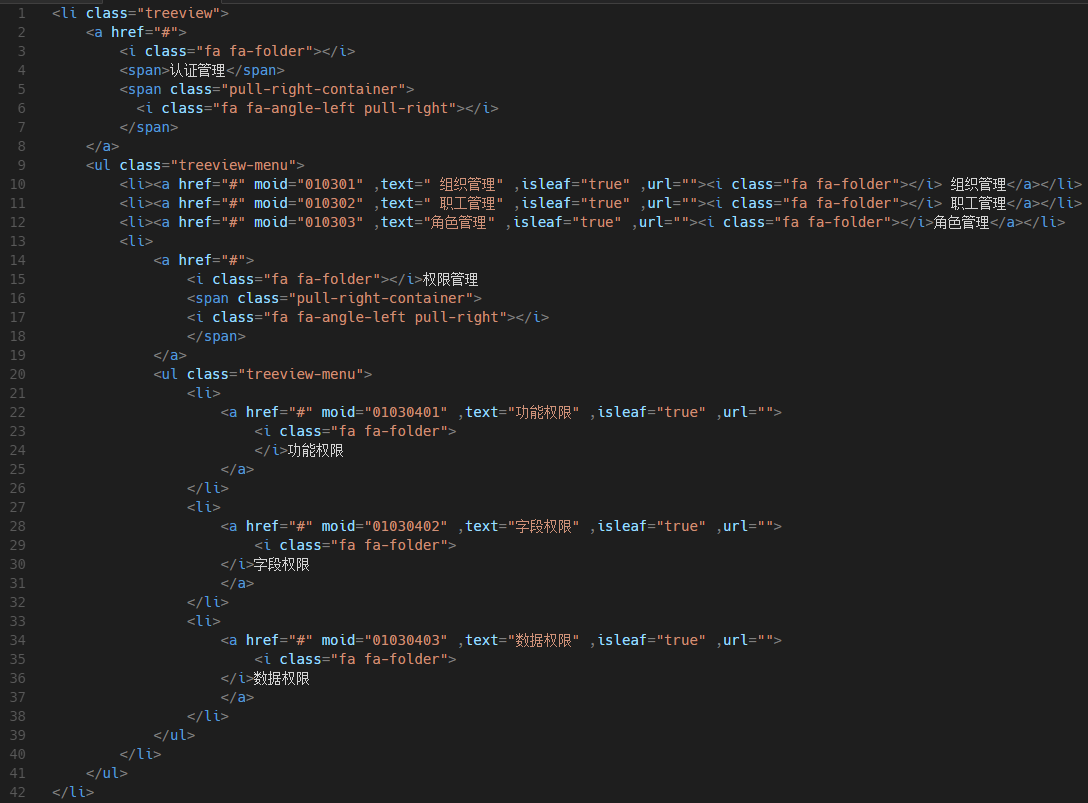
왼쪽 탐색 메뉴의 html 구조 보기:

관찰하면 메뉴 트리의 특성을 알 수 있습니다. 여기서는 메뉴의 최상위 제목이 범위에 표시되며 클래스도 다릅니다. 데이터베이스에서 이 기능을 충족하는 트리 메뉴 구조를 동적으로 생성하는 방법은 무엇입니까?
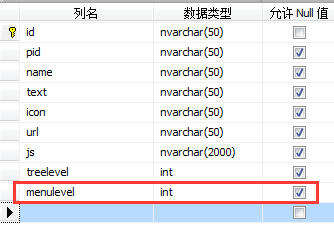
1 데이터베이스 필드 설계

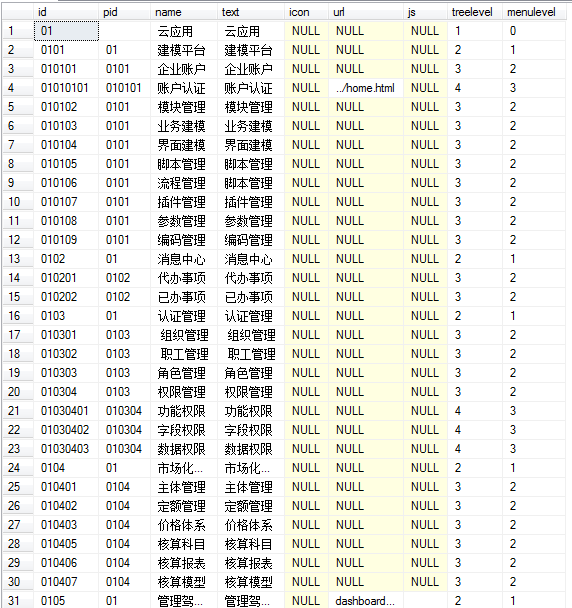
2 데모 데이터

5 메뉴 클래스 구현:
먼저 트리구조 메뉴는 자연스럽게 재귀를 사용하여 빌드하는 것을 생각하게 됩니다. 코드는 다음과 같습니다.
public class AdminLTEHelper
{
/// <summary>
/// 根据DataTable生成AdminLTE的多级菜单目录
/// GetTreeJsonByTable(datatable, "id", "title", "pid", "0","menulevel");
/// </summary>
/// <param name="tabel">数据源</param>
/// <param name="idCol">ID列</param>
/// <param name="txtCol">Text列</param>
/// <param name="rela">关系字段(字典表中的树结构字段)</param>
/// <param name="pId">父ID值(0)</param>
/// <param name="colmenulevel">菜单显示层级列名</param>
public StringBuilder result = new StringBuilder();
public StringBuilder sb = new StringBuilder();
public void GetTreeJsonByTable(DataTable tabel, string idCol, string txtCol, string rela, object pId,string colmenulevel)
{
result.Append(sb.ToString());
sb.Clear();
if (tabel.Rows.Count > 0)
{
string filer = string.Format("{0}='{1}'", rela, pId);
DataRow[] rows = tabel.Select(filer);
if (rows.Length > 0)
{
foreach (DataRow row in rows)
{
if (tabel.Select(string.Format("{0}='{1}'", rela, row[idCol])).Length > 0)
{
//第一层级,名称在<span>多级菜单</span>中 class为treeview
//colmenulevel为menulevel,为菜单的显示层级,可以在后台进行配置
//和树的层级可能不同
if (row[colmenulevel].ToString() == "1")
{
sb.Append("<li class=\"treeview\"><a href=\"#\"><i class=\"fa fa-folder\"></i><span>" + row[txtCol] + "</span><span class=\"pull-right-container\"> <i class=\"fa fa-angle-left pull-right\"></i></span></a>");
}
else
{
sb.Append("<li><a href=\"#\"><i class=\"fa fa-folder\"></i>" + row[txtCol] + "<span class=\"pull-right-container\"> <i class=\"fa fa-angle-left pull-right\"></i></span></a>");
}
sb.Append("<ul class=\"treeview-menu\">");
GetTreeJsonByTable(tabel, idCol, txtCol, rela, row[idCol], colmenulevel);
sb.Append("</ul>");
sb.Append("</li>");
result.Append(sb.ToString());
sb.Clear();
}
else
{
//isleaf=true
if (row[colmenulevel].ToString() == "1")
{
//顶级菜单,标题显示在span中,否则显示图标时,标题不能隐藏
sb.Append("<li class=\"treeview\"><a href=\"#\" moid=\"" + row[idCol] + "\",text=\"" + row[txtCol] + "\",isleaf=\"true\"" + ",url=\"" + row["url"] + "\"><i class=\"fa fa-folder\"></i><span>" + row[txtCol] + "</span></a></li>");
}
else
{
sb.Append("<li><a href=\"#\" moid=\"" + row[idCol] + "\",text=\"" + row[txtCol] + "\",isleaf=\"true\"" + ",url=\"" + row["url"] + "\"><i class=\"fa fa-folder\"></i>" + row[txtCol] + "</a></li>");
}
//sb.Append("<li><a href=\"#\" moid=\"" + row[idCol] + "\",text=\"" + row[txtCol] + "\",isleaf=\"true\"" + ",url=\"" + row["url"] + "\"><i class=\"fa fa-folder\"></i>" + row[txtCol] + "</a></li>");
result.Append(sb.ToString());
sb.Clear();
}
result.Append(sb.ToString());
sb.Clear();
}
}
result.Append(sb.ToString());
sb.Clear();
}
}
}6 Call

7 테스트
생성된 메뉴 구조가 올바른지 확인합니다. 먼저 표시된 계층 구조가 데이터베이스와 일치하는지 확인합니다. 또한 상위 수준을 클릭하여 확장할 수 있는지 확인합니다. 주의할 점은 왼쪽 메뉴가 축소된 후에는 아이콘과 마우스만 표시된다는 점입니다. 아이콘으로 이동한 후에는 하위 메뉴가 올바르게 표시될 수 있습니다.

이 기사의 저작권은 저자와 블로그 파크에 있습니다. 그러나 이는 저자의 동의 없이 유지되어야 하며 기사 페이지의 명확한 위치에 원본 텍스트에 대한 링크를 제공해야 합니다. 법적 책임을 추구할 권리.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

