채용 정보를 일괄 캡처하기 위한 크롤러 프레임워크 Scrapy의 실제 사용
- 高洛峰원래의
- 2016-10-17 13:49:341112검색
소위 웹 크롤러는 인터넷상의 모든 곳이나 특정 방향으로 데이터를 크롤링하는 프로그램입니다. 물론 이 진술은 충분히 전문적이지 않습니다. 특정 웹 사이트 페이지의 HTML 데이터를 크롤링하는 것입니다. 그러나 웹사이트에는 많은 웹페이지가 있고 모든 웹페이지의 URL 주소를 미리 아는 것은 불가능하므로 웹사이트의 모든 HTML 페이지를 캡처하는 방법은 연구해야 할 문제입니다. 일반적인 방법은 진입 페이지를 정의하는 것이며, 일반적으로 한 페이지에는 다른 페이지의 URL이 있으므로 이러한 URL은 현재 페이지에서 가져와 크롤러의 크롤링 대기열에 추가되고 새 페이지에 진입한 후 위의 이 작업은 실제로 깊이 탐색 또는 너비 탐색과 동일합니다.
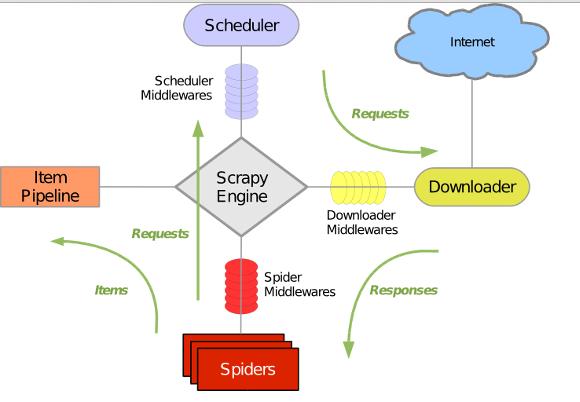
Scrapy는 비동기식 네트워크 라이브러리인 Twisted를 사용하여 네트워크 통신을 처리합니다. 이는 명확한 아키텍처를 가지며 다양한 요구 사항을 유연하게 충족할 수 있는 다양한 미들웨어 인터페이스를 포함합니다. 전체 아키텍처는 아래 그림에 나와 있습니다.녹색 선은 초기 URL부터 시작하여 다운로드를 위해 다운로더에 전달하는 데이터 흐름 방향입니다. , 다운로드 후 Spider에 전달합니다. 분석을 위해 Spider에서 분석한 결과에는 두 가지 유형이 있습니다. 하나는 이전에 분석한 "다음 페이지" 링크와 같이 추가로 크롤링해야 하는 링크입니다. Scheduler로 다시 전달되고, 다른 하나는 저장해야 하는 데이터이며, 데이터가 후처리되는 곳인 Item Pipeline으로 전송됩니다(상세 분석, 필터링, 저장 등). 또한 데이터 흐름 채널에는 다양한 미들웨어를 설치하여 필요한 처리를 수행할 수 있습니다. 
이미 Scrapy가 설치되어 있다고 가정합니다. 아직 설치되어 있지 않은 경우 이 문서를 참조하세요.
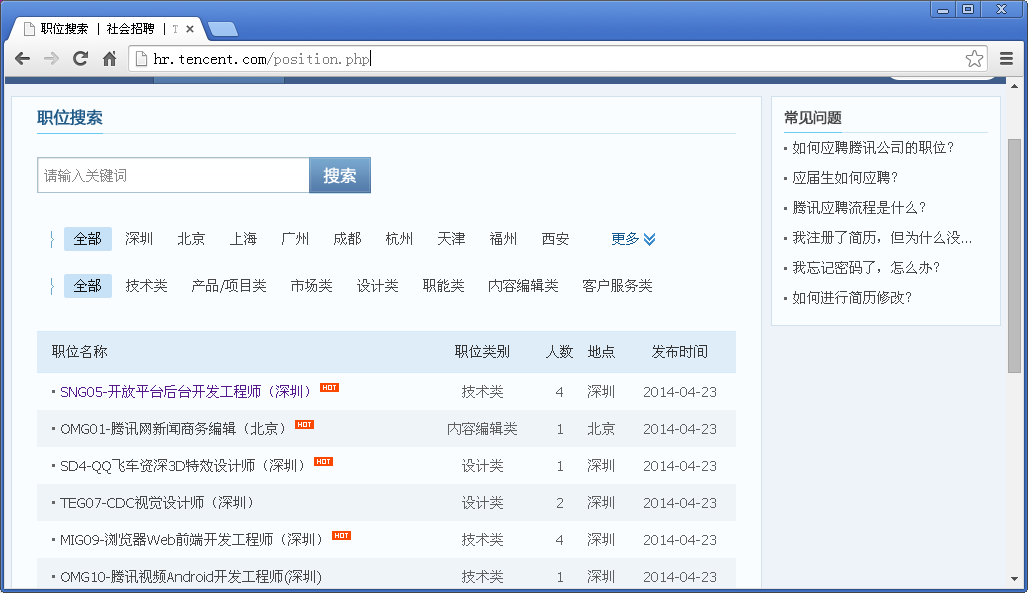
3. 인터페이스를 통해 URL을 크롤링하고 항목을 추출하는 기능을 완료하는 Spider 클래스를 구현합니다. 4. 완벽한 아이템 보관 기능텐센트 채용 공식 홈페이지를 예로 들어보겠습니다. Github 소스 코드: https://github.com/maxliaops/scrapy-itzhaopin목표: Tencent 채용 공식 웹사이트에서 채용 정보를 얻고 JSON 형식으로 저장하세요.
새 프로젝트
먼저 크롤러를 위한 새 프로젝트를 만들고 먼저 디렉터리(코드를 저장하는 데 사용하는 디렉터리)를 입력하고 다음을 실행합니다.
scrapy startprojectitzhaopin 
scrapy.cfg: 프로젝트 구성 파일 items.py: 추출해야 하는 데이터 구조 정의 파일 pipelines.py: 파이프라인 정의, 추출된 데이터를 추가 처리하는 데 사용됩니다. settings.py: 크롤러 구성 파일 spiders: 스파이더가 배치되는 디렉터리
define Item
items.py에서 크롤링하려는 데이터를 정의합니다.
Spider 구현
Spider는 scrapy.contrib.spiders.CrawlSpider에서 상속된 Python 클래스입니다. .
정의의 필수 멤버가 세 개 있습니다. 이름: 이름, 이 스파이더의 식별자
start_urls: URL 목록, 스파이더는 이 웹 페이지에서 크롤링을 시작합니다
from scrapy.item import Item, Field
class TencentItem(Item):
name = Field() # 职位名称
catalog = Field() # 职位类别
workLocation = Field() # 工作地点
recruitNumber = Field() # 招聘人数
detailLink = Field() # 职位详情页链接
publishTime = Field() # 发布时间parse(): 메소드, start_urls의 웹페이지가 크롤링될 때 이 메소드를 호출하여 웹페이지 콘텐츠를 구문 분석해야 합니다. 동시에 크롤링할 다음 웹페이지를 반환하거나 항목 목록 이므로 spiders 디렉터리 tencent_spider.py에 새 스파이더를 만듭니다.
PipeLine 구현
PipeLine은 반환된 항목 목록을 저장하는 데 사용됩니다. Spider이며 파일, 데이터베이스 등에 쓸 수 있습니다.
PipeLine에는 process_item이라는 단 하나의 메소드만 있습니다. 예를 들어 Item을 JSON 형식 파일로 저장합니다:
pipelines.py
import re
import json
from scrapy.selector import Selector
try:
from scrapy.spider import Spider
except:
from scrapy.spider import BaseSpider as Spider
from scrapy.utils.response import get_base_url
from scrapy.utils.url import urljoin_rfc
from scrapy.contrib.spiders import CrawlSpider, Rule
from scrapy.contrib.linkextractors.sgml import SgmlLinkExtractor as sle
from itzhaopin.items import *
from itzhaopin.misc.log import *
class TencentSpider(CrawlSpider):
name = "tencent"
allowed_domains = ["tencent.com"]
start_urls = [
"http://hr.tencent.com/position.php"
]
rules = [ # 定义爬取URL的规则
Rule(sle(allow=("/position.php\?&start=\d{,4}#a")), follow=True, callback='parse_item')
]
def parse_item(self, response): # 提取数据到Items里面,主要用到XPath和CSS选择器提取网页数据
items = []
sel = Selector(response)
base_url = get_base_url(response)
sites_even = sel.css('table.tablelist tr.even')
for site in sites_even:
item = TencentItem()
item['name'] = site.css('.l.square a').xpath('text()').extract()
relative_url = site.css('.l.square a').xpath('@href').extract()[0]
item['detailLink'] = urljoin_rfc(base_url, relative_url)
item['catalog'] = site.css('tr > td:nth-child(2)::text').extract()
item['workLocation'] = site.css('tr > td:nth-child(4)::text').extract()
item['recruitNumber'] = site.css('tr > td:nth-child(3)::text').extract()
item['publishTime'] = site.css('tr > td:nth-child(5)::text').extract()
items.append(item)
#print repr(item).decode("unicode-escape") + '\n'
sites_odd = sel.css('table.tablelist tr.odd')
for site in sites_odd:
item = TencentItem()
item['name'] = site.css('.l.square a').xpath('text()').extract()
relative_url = site.css('.l.square a').xpath('@href').extract()[0]
item['detailLink'] = urljoin_rfc(base_url, relative_url)
item['catalog'] = site.css('tr > td:nth-child(2)::text').extract()
item['workLocation'] = site.css('tr > td:nth-child(4)::text').extract()
item['recruitNumber'] = site.css('tr > td:nth-child(3)::text').extract()
item['publishTime'] = site.css('tr > td:nth-child(5)::text').extract()
items.append(item)
#print repr(item).decode("unicode-escape") + '\n'
info('parsed ' + str(response))
return items
def _process_request(self, request):
info('process ' + str(request))
return requestUp 현재까지 기본 크롤러 구현을 완료한 후 다음 명령을 입력하여 Spider를 시작할 수 있습니다.
크롤러가 실행되면 다음 위치에 tencent.json이라는 파일이 생성됩니다. 채용 정보가 JSON 형식으로 저장되는 현재 디렉터리입니다. 일부 내용은 다음과 같습니다.{"recruitNumber": ["1"], "name": ["SD5-수석 모바일 게임 기획(심천)"], "detailLink": "http://hr.tencent.com/position_detail.php ?id=15626&keywords=&tid=0&lid=0", "publishTime": ["2014-04-25"], "catalog": ["제품/프로젝트 카테고리"], "workLocation": ["심천"]}
{"recruitNumber": ["1"], "name": ["TEG13-백엔드 개발 엔지니어(심천)"], "detailLink": "http://hr.tencent.com/position_detail. php?id=15666&keywords=&tid=0&lid=0", "publishTime": ["2014-04-25"], "catalog": ["기술"], "workLocation": ["심천"]}
{"recruitNumber": ["2"], "name": ["TEG12-데이터 센터 수석 관리자(심천)"], "detailLink": "http://hr.tencent.com/position_detail.php ?id=15698&keywords=&tid=0&lid=0", "publishTime": ["2014-04-25"], "catalog": ["기술"], "workLocation": ["심천"]}
{"recruitNumber": ["1"], "name": ["GY1-WeChat 결제 브랜드 기획 관리자(심천)"], "detailLink": "http://hr.tencent.com/position_detail .php ?id=15710&keywords=&tid=0&lid=0", "publishTime": ["2014-04-25"], "catalog": ["Market Class"], "workLocation": ["Shenzhen"]}
{"recruitNumber": ["2"], "name": ["SNG06-백엔드 개발 엔지니어(심천)"], "detailLink": "http://hr.tencent.com/position_detail.php? id=15499&keywords=&tid=0&lid=0", "publishTime": ["2014-04-25"], "catalog": ["Technology"], "workLocation": ["Shenzhen"]}
{"recruitNumber": ["2"], "name": ["OMG01-Tencent 패션 영상 기획 편집자(베이징)"], "detailLink": "http://hr.tencent.com/position_detail .php? id=15694&keywords=&tid=0&lid=0", "publishTime": ["2014-04-25"], "catalog": ["콘텐츠 편집 수업"], "workLocation": ["Beijing"]}
{"recruitNumber": ["1"], "name": ["HY08-QT 클라이언트 Windows 개발 엔지니어(심천)"], "detailLink": "http://hr.tencent.com/position_detail. php?id=11378&keywords=&tid=0&lid=0", "publishTime": ["2014-04-25"], "catalog": ["기술"], "workLocation": ["심천" ]}
{"recruitNumber": ["5"], "name": ["HY1-모바일 게임 테스트 관리자(상하이)"], "detailLink": "http://hr.tencent.com/position_detail.php ?id=15607&keywords=&tid=0&lid=0", "publishTime": ["2014-04-25"], "catalog": ["기술 범주"], "workLocation": ["상하이" ]}
{"recruitNumber": ["1"], "name": ["HY6-인터넷 카페 플랫폼 수석 제품 관리자(심천)"], "detailLink": "http://hr.tencent .com/position_detail .php?id=10974&keywords=&tid=0&lid=0", "publishTime": ["2014-04-25"], "catalog": ["제품/프로젝트 클래스"], "workLocation": [ "심천"] }
{"recruitNumber": ["4"], "name": ["TEG14-Cloud Storage R&D 엔지니어(심천)"], "detailLink": "http://hr .tencent.com /position_detail.php?id=15168&keywords=&tid=0&lid=0", "publishTime": ["2014-04-24"], "catalog": ["기술 범주"], "workLocation": [ "심천"] }
{"recruitNumber": ["1"], "name": ["CB-보상 관리자(심천)"], "detailLink": "http://hr.tencent .com/position_detail .php?id=2309&keywords=&tid=0&lid=0", "publishTime": ["2013-11-28"], "catalog": ["기능 클래스"], "workLocation": ["심천 "]}

