JavaScript 클로저의 기본 작동 메커니즘
- 高洛峰원래의
- 2016-10-14 09:21:461527검색
위키피디아의 설명은 그다지 도움이 되지 않습니다. 클로저는 언제 생성되고 언제 파기되나요? 구체적인 구현은 무엇입니까?
"use strict";
var myClosure = (function outerFunction() {
var hidden = 1;
return {
inc: function innerFunction() {
return hidden++;
}
};
}());
myClosure.inc(); // 返回 1
myClosure.inc(); // 返回 2
myClosure.inc(); // 返回 3
// 相信对JS熟悉的朋友都能很快理解这段代码
// 那么在这段代码运行的背后究竟发生了怎样的事情呢?이제 드디어 답을 알았으니 신나서 모두에게 설명하기로 했습니다. 적어도 나는 이 대답을 절대 잊지 않을 것이다.

그리고 클로저에 대한 기존 정보를 읽을 때 마음속으로 모든 것 사이의 연결을 생각하려고 열심히 노력했습니다. 객체가 어떻게 참조되는지, 상속은 무엇인지 사물 간의 관계 등 나는 이러한 책임 있는 관계에 대한 좋은 도표를 찾을 수 없었기 때문에 직접 그려보기로 결정했습니다.
독자가 이미 JavaScript에 익숙하고, 전역 객체가 무엇인지, 함수가 JavaScript에서 "일급 객체"라는 것을 알고 있다고 가정하겠습니다.
스코프 체인
자바스크립트가 실행될 때 로컬 변수를 저장할 공간이 필요합니다. 우리는 이러한 공간을 Scope 객체(때때로 LexicalEnvironments라고 함)라고 부릅니다. 예를 들어, 함수를 호출하면 함수는 일부 지역 변수를 정의하고 이러한 변수는 범위 개체에 저장됩니다. 범위 함수를 일반적인 JavaScript 개체로 생각할 수 있지만 한 가지 큰 차이점은 JavaScript에서 이 개체를 직접 가져올 수 없다는 것입니다. 이 개체의 속성을 수정할 수만 있고 이 개체에 대한 참조를 얻을 수는 없습니다.
범위 객체의 개념은 JavaScript를 C 및 C++와 매우 다르게 만듭니다. C 및 C++에서는 지역 변수가 스택에 저장됩니다. JavaScript에서는 범위 개체가 힙에 생성되므로(적어도 그렇게 작동합니다) 함수가 반환된 후에도 삭제되지 않고 계속 액세스할 수 있습니다.
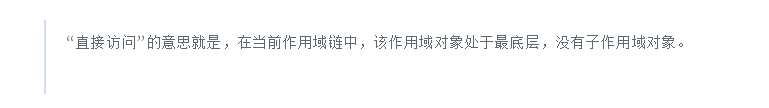
상상할 수 있듯이 범위 개체는 상위 범위 개체를 가질 수 있습니다. 코드가 변수에 액세스하려고 하면 인터프리터는 현재 범위 개체에서 이 속성을 찾습니다. 속성이 존재하지 않으면 인터프리터는 상위 범위 객체에서 속성을 찾습니다. 이런 방식으로 검색은 속성이 발견되거나 더 이상 상위 범위 개체가 없을 때까지 상위 범위 개체를 계속 검색합니다. 우리는 변수를 찾는 과정에서 통과한 스코프 객체에 스코프 체인(Scope chain)을 타고 다닙니다.
스코프 체인에서 변수를 찾는 과정은 프로토타입 상속과 매우 유사합니다. 그러나 매우 다른 점은 프로토타입 체인에서 속성을 찾을 수 없으면 오류가 발생하지 않지만 정의되지 않은 상태가 된다는 것입니다. 그러나 범위 체인에 존재하지 않는 속성에 액세스하려고 하면 ReferenceError가 발생합니다.
스코프 체인의 최상위 요소는 전역 개체입니다. 전역 환경에서 실행되는 JavaScript 코드에서 범위 체인에는 항상 전역 객체인 하나의 요소만 포함됩니다. 따라서 전역 환경에서 변수를 정의하면 전역 개체에 정의됩니다. 함수가 호출되면 범위 체인에는 여러 범위 개체가 포함됩니다.
글로벌 환경에서 실행되는 코드
자, 이론은 여기까지입니다. 다음으로 실제 코드부터 시작해 보겠습니다.
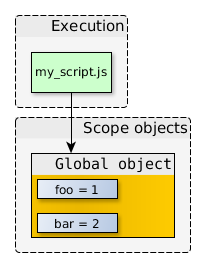
// my_script.js "use strict"; var foo = 1; var bar = 2;
글로벌 환경에서는 두 가지 변수를 생성합니다. 방금 말했듯이 이때의 범위 개체는 전역 개체입니다.
> > 위 코드에는 실행 컨텍스트(myscript.dll의 코드)가 있습니다. 전역 개체에는 다양한 속성도 포함되어 있지만 여기서는 무시합니다.
위 코드에는 실행 컨텍스트(myscript.dll의 코드)가 있습니다. 전역 개체에는 다양한 속성도 포함되어 있지만 여기서는 무시합니다.
비중첩 함수
다음으로 이 코드를 살펴보겠습니다
"use strict";
var foo = 1;
var bar = 2;
function myFunc() {
//-- define local-to-function variables
var a = 1;
var b = 2;
var foo = 3;
console.log("inside myFunc");
}
console.log("outside");
//-- and then, call it:
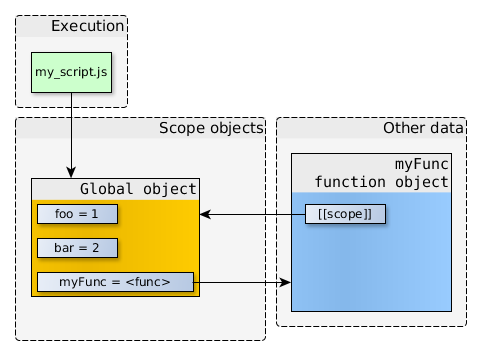
myFunc();当myFunc被定义的时候,myFunc的标识符(identifier)就被加到了当前的作用域对象中(在这里就是全局对象),并且这个标识符所引用的是一个函数对象(function object)。函数对象中所包含的是函数的源代码以及其他的属性。其中一个我们所关心的属性就是内部属性[[scope]]。[[scope]]所指向的就是当前的作用域对象。也就是指的就是函数的标识符被创建的时候,我们所能够直接访问的那个作用域对象(在这里就是全局对象)。

所以,在console.log("outside")被运行之前,对象之间的关系是如下图所示。

温习一下。myFunc所引用的函数对象其本身不仅仅含有函数的代码,并且还含有指向其被创建的时候的作用域对象。这一点非常重要!
当myFunc函数被调用的时候,一个新的作用域对象被创建了。新的作用域对象中包含myFunc函数所定义的本地变量,以及其参数(arguments)。这个新的作用域对象的父作用域对象就是在运行myFunc时我们所能直接访问的那个作用域对象。
所以,当myFunc被执行的时候,对象之间的关系如下图所示。

现在我们就拥有了一个作用域链。当我们试图在myFunc当中访问某些变量的时候,JavaScript会先在其能直接访问的作用域对象(这里就是myFunc() scope)当中查找这个属性。如果找不到,那么就在它的父作用域对象当中查找(在这里就是Global Object)。如果一直往上找,找到没有父作用域对象为止还没有找到的话,那么就会抛出一个ReferenceError。
例如,如果我们在myFunc中要访问a这个变量,那么在myFunc scope当中就可以找到它,得到值为1。
如果我们尝试访问foo,我们就会在myFunc() scope中得到3。只有在myFunc() scope里面找不到foo的时候,JavaScript才会往Global Object去查找。所以,这里我们不会访问到Global Object里面的foo。
如果我们尝试访问bar,我们在myFunc() scope当中找不到它,于是就会在Global Object当中查找,因此查找到2。
很重要的是,只要这些作用域对象依然被引用,它们就不会被垃圾回收器(garbage collector)销毁,我们就一直能访问它们。当然,当引用一个作用域对象的最后一个引用被解除的时候,并不代表垃圾回收器会立刻回收它,只是它现在可以被回收了。
所以,当myFunc()返回的时候,再也没有人引用myFunc() scope了。当垃圾回收结束后,对象之间的关系变成回了调用前的关系。

接下来,为了图表直观起见,我将不再将函数对象画出来。但是,请永远记着,函数对象里面的[[scope]]属性,保存着该函数被定义的时候所能够直接访问的作用域对象。
嵌套的函数(Nested functions)
正如前面所说,当一个函数返回后,没有其他对象会保存对其的引用。所以,它就可能被垃圾回收器回收。但是如果我们在函数当中定义嵌套的函数并且返回,被调用函数的一方所存储呢?(如下面的代码)
function myFunc() {
return innerFunc() {
// ...
}
}
var innerFunc = myFunc();你已经知道的是,函数对象中总是有一个[[scope]]属性,保存着该函数被定义的时候所能够直接访问的作用域对象。所以,当我们在定义嵌套的函数的时候,这个嵌套的函数的[[scope]]就会引用外围函数(Outer function)的当前作用域对象。
如果我们将这个嵌套函数返回,并被另外一个地方的标识符所引用的话,那么这个嵌套函数及其[[scope]]所引用的作用域对象就不会被垃圾回收所销毁。
"use strict";
function createCounter(initial) {
var counter = initial;
function increment(value) {
counter += value;
}
function get() {
return counter;
}
return {
increment: increment,
get: get
};
}
var myCounter = createCounter(100);
console.log(myCounter.get()); // 返回 100
myCounter.increment(5);
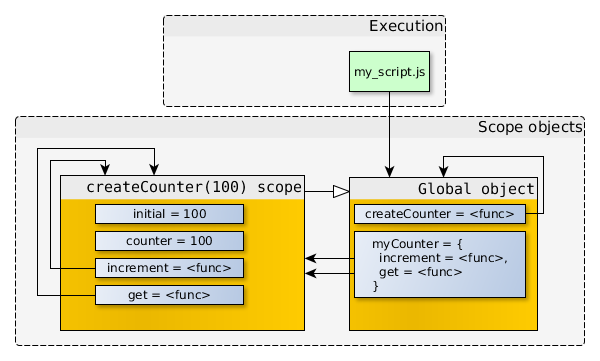
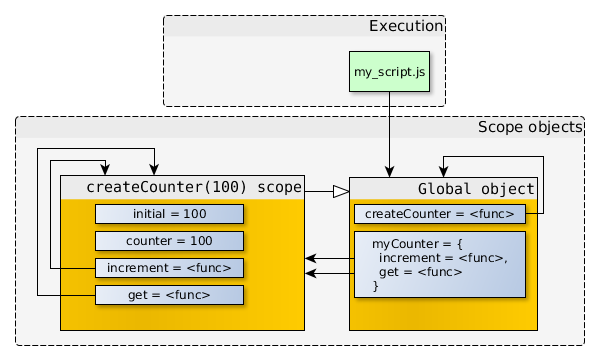
console.log(myCounter.get()); // 返回 105当我们调用createCounter(100)的那一瞬间,对象之间的关系如下图

注意increment和get函数都存有指向createCounter(100) scope的引用。如果createCounter(100)没有任何返回值,那么createCounter(100) scope不再被引用,于是就可以被垃圾回收。但是因为createCounter(100)实际上是有返回值的,并且返回值被存储在了myCounter中,所以对象之间的引用关系变成了如下图所示

所以,createCounter(100)虽然已经返回了,但是它的作用域对象依然存在,可以且仅只能被嵌套的函数(increment和get)所访问。
让我们试着运行myCounter.get()。刚才说过,函数被调用的时候会创建一个新的作用域对象,并且该作用域对象的父作用域对象会是当前可以直接访问的作用域对象。所以,当myCounter.get()被调用时的一瞬间,对象之间的关系如下。

在myCounter.get()运行的过程中,作用域链最底层的对象就是get() scope,这是一个空对象。所以,当myCounter.get()访问counter变量时,JavaScript在get() scope中找不到这个属性,于是就向上到createCounter(100) scope当中查找。然后,myCounter.get()将这个值返回。
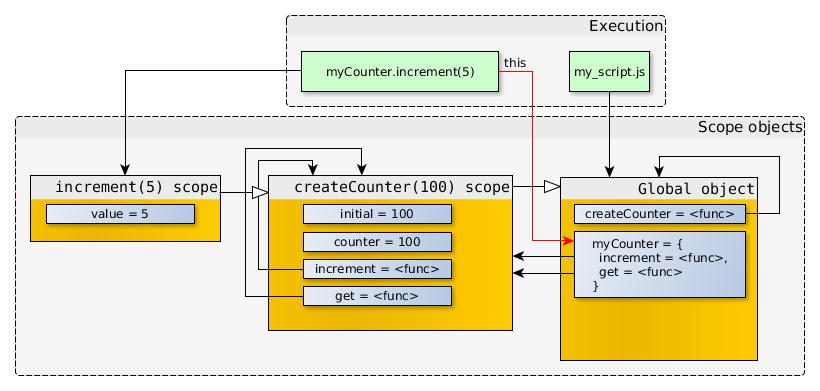
调用myCounter.increment(5)的时候,事情变得更有趣了,因为这个时候函数调用的时候传入了参数。

正如你所见,increment(5)的调用创建了一个新的作用域对象,并且其中含有传入的参数value。当这个函数尝试访问value的时候,JavaScript立刻就能在当前的作用域对象找到它。然而,这个函数试图访问counter的时候,JavaScript无法在当前的作用域对象找到它,于是就会在其父作用域createCounter(100) scope中查找。
我们可以注意到,在createCounter函数之外,除了被返回的get和increment两个方法,没有其他的地方可以访问到value这个变量了。这就是用闭包实现“私有变量”的方法。
我们注意到initial变量也被存储在createCounter()所创建的作用域对象中,尽管它没有被用到。所以,我们实际上可以去掉var counter = initial;,将initial改名为counter。但是为了代码的可读性起见,我们保留原有的代码不做变化。
需要注意的是作用域链是不会被复制的。每次函数调用只会往作用域链下面新增一个作用域对象。所以,如果在函数调用的过程当中对作用域链中的任何一个作用域对象的变量进行修改的话,那么同时作用域链中也拥有该作用域对象的函数对象也是能够访问到这个变化后的变量的。
这也就是为什么下面这个大家都很熟悉的例子会不能产出我们想要的结果。
"use strict";
var elems = document.getElementsByClassName("myClass"), i;
for (i = 0; i < elems.length; i++) {
elems[i].addEventListener("click", function () {
this.innerHTML = i;
});
}在上面的循环中创建了多个函数对象,所有的函数对象的[[scope]]都保存着对当前作用域对象的引用。而变量i正好就在当前作用域链中,所以循环每次对i的修改,对于每个函数对象都是能够看到的。
“看起来一样的”函数,不一样的作用域对象
现在我们来看一个更有趣的例子。
"use strict";
function createCounter(initial) {
// ...
}
var myCounter1 = createCounter(100);
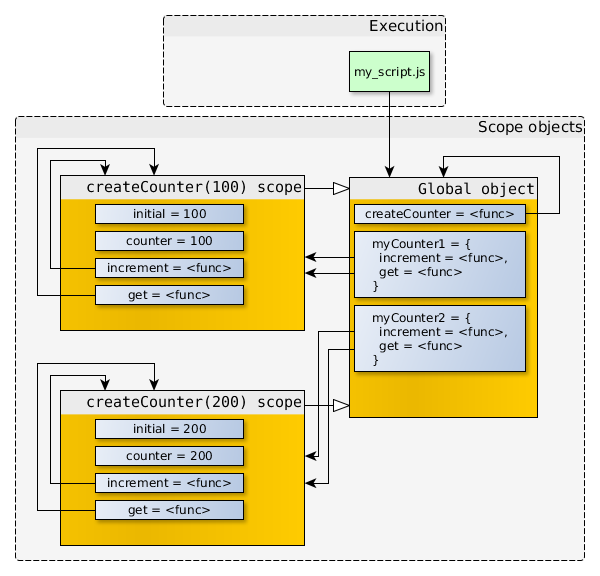
var myCounter2 = createCounter(200);当myCounter1和myCounter2被创建后,对象之间的关系为

在上面的例子中,myCounter1.increment和myCounter2.increment的函数对象拥有着一样的代码以及一样的属性值(name,length等等),但是它们的[[scope]]指向的是不一样的作用域对象。
这才有了下面的结果
var a, b; a = myCounter1.get(); // a 等于 100 b = myCounter2.get(); // b 等于 200 myCounter1.increment(1); myCounter1.increment(2); myCounter2.increment(5); a = myCounter1.get(); // a 等于 103 b = myCounter2.get(); // b 等于 205
作用域链和this
this的值不会被保存在作用域链中,this的值取决于函数被调用的时候的情景。

总结
让我们来回想我们在本文开头提到的一些问题。
폐쇄란 무엇인가요? 클로저는 함수 객체와 범위 객체 모두에 대한 참조를 포함하는 객체입니다. 실제로 모든 JavaScript 객체는 클로저입니다.
클로저는 언제 생성되나요? 모든 JavaScript 개체는 클로저이므로 함수를 정의할 때 클로저를 정의합니다.
폐쇄는 언제 파기되나요? 다른 객체에서 참조하지 않는 경우.
고유명사 번역표
이 글에서는 다음의 고유명사 번역표를 사용합니다. 더 좋은 번역이 있으면 알려주세요. 특히 *
*가 포함된 번역은 알려주세요. 환경에서 실행되는 전역 코드: 최상위 코드
매개변수: 인수
범위 개체: 범위 개체
범위 체인: 범위 체인
스택: stack
프로토타입 상속: 프로토타입 상속
프로토타입 체인: 프로토타입 체인
전역 객체: 전역 객체
식별자: 식별자
가비지 수집기: 가비지 수집기
저작권 고지
이 문서는 How do JavaScript closures works under thehood의 허가를 받아 번역되었습니다.
번역자가 원문의 설명을 일부 변경했습니다. 그러나 달리 명시하지 않는 한 번역자가 표현한 의미는 원문과 일치합니다.

