javascript_core_10
- 高洛峰원래의
- 2016-10-12 13:14:251447검색
1. 두 기존 객체 간의 상속: Object.setPrototypeOf(child, father)

2. 기존 상위 객체를 기반으로 하위 객체를 생성합니다. =Object.create(father, {new attribute});
3. 여러 하위 개체의 상위 개체를 일괄 수정합니다. 첫 번째 하위 개체를 만들기 전에 생성자의 프로토타입을 새 개체로 수정합니다. 🎜 >
4. 두 유형 간의 상속: 여러 하위 유형에 동일한 속성과 메소드가 포함됩니다. ① 추상 상위 유형: 상위 유형 생성자(프로토타입 객체)에서 동일한 속성(메서드)을 정의합니다. 하위 유형 생성자: 상위 유형 생성자.apply(this, 인수) ③ 상위 유형 프로토타입 객체를 상속하도록 하위 유형 프로토타입 객체를 설정합니다. Object.setPrototypeOf(하위 유형 프로토타입 객체, 상위 유형 프로토타입 객체)

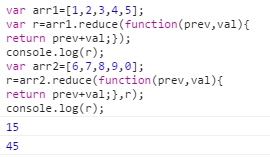
② 각 요소 값에 배열을 넣고 결과를 요약합니다. var r=arr.reduce (function (prev, val, idx, arr) {return the summary value of prev and val; }, start value); 여기서 prev는 현재 종료 값 요약 값입니다.);
8. 바인딩: 기존 함수를 기반으로 새 함수를 만들고 함수에서 이를 영구적으로 바인딩합니다. 
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:JavaScript 클로저 및 애플리케이션다음 기사:JavaScript 클로저 및 애플리케이션



