JavaScript의 일부 개념 이해하기:
- 高洛峰원래의
- 2016-10-12 13:08:571308검색
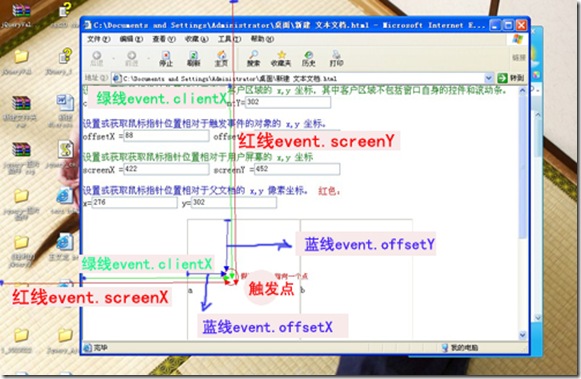
clientX는 창의 클라이언트 영역을 기준으로 마우스 포인터 위치의 x 좌표를 설정하거나 가져옵니다. 여기서 클라이언트 영역에는 창 자체 컨트롤과 스크롤 막대가 포함되지 않습니다.
clientY는 창의 클라이언트 영역을 기준으로 마우스 포인터 위치의 y 좌표를 설정하거나 가져옵니다. 여기서 클라이언트 영역에는 창 자체 컨트롤과 스크롤 막대가 포함되지 않습니다.
offsetX는 이벤트를 트리거한 (this) 개체를 기준으로 마우스 포인터 위치의 x 좌표를 설정하거나 가져옵니다.
offsetY는 이벤트를 트리거한 (this) 개체를 기준으로 마우스 포인터 위치의 y 좌표를 설정하거나 가져옵니다.
screenX 사용자 화면을 기준으로 마우스 포인터 위치의 x 좌표를 설정하거나 가져옵니다.
screenY는 사용자 화면을 기준으로 마우스 포인터 위치의 y 좌표를 설정하거나 가져옵니다.
x 상위 문서를 기준으로 마우스 포인터 위치의 x 픽셀 좌표를 설정하거나 가져옵니다.
y 상위 문서를 기준으로 마우스 포인터 위치의 y 픽셀 좌표를 설정하거나 가져옵니다.
사진과 같습니다. 사진은 인터넷에서 퍼왔습니다

성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

