CSS 위치 지정
- 高洛峰원래의
- 2016-10-09 15:22:081390검색
위치 지정에는 세 가지 유형이 있습니다. 즉, 상대 위치 지정 위치: 절대 위치, 고정 위치 지정:
상대 위치 지정
상대 위치 지정은 괜찮습니다. -요소의 위치를 조정하고 요소가 원래 위치를 기준으로 위치를 조정하도록 합니다. 즉, 상자가 위치를 조정하려면 표준을 벗어나지 않고 상대 위치 지정

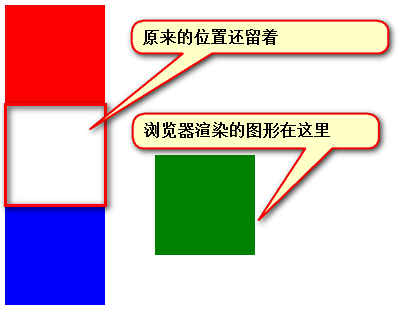
을 사용해야 하며, 원래 위치는 그대로 유지됩니다. 형태와 그림자의 분리
상대 위치가 벗어나지 않고 실제 위치는 원래 위치에 있지만 그림자가 빠져서 여기저기 떠 있을 수 있습니다.

상대 위치 지정의 사용
상대 위치 지정에는 함정이 있으므로 일반적으로 "캡핑" 효과에는 사용되지 않습니다. 페이지에서는 효과가 최소화됩니다. 두 가지 기능만 있습니다:
1) 요소 미세 조정
2) 절대 위치 지정을 위한 참고로 자식은 아버지와 동일해야 합니다
왼쪽과 오른쪽을 사용하여 상자의 오른쪽과 왼쪽 측면을 설명합니다. 위쪽과 아래쪽을 사용하여 상자의 아래쪽 및 위쪽 움직임을 설명할 수 있습니다.

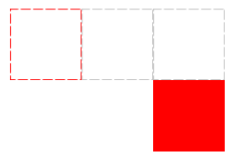
위 그림 구현 방법:
方法1: position:relative; top:100px; left:200px; 方法2: position:relative; bottom:-100px; right:-200px; 方法3: position:relative; top:100px; right:-200px; 方法4: position:relative; bottom:-100px; left:200px;
절대 위치 지정
상대 위치 지정보다 절대 위치 지정이 더 유연함

절대 위치 지정이 표준을 벗어났습니다.
절대 위치 지정 상자가 표준 문서 흐름을 벗어났습니다. 따라서 절대 위치 지정 후에는 표준 문서 흐름의 모든 속성이 더 이상 따르지 않습니다. 절대 위치 지정 후에는 레이블이 소위 인라인 요소와 블록 수준 요소를 구분하지 않습니다. display:block; 없이 너비와 높이를 설정할 수 있습니다.
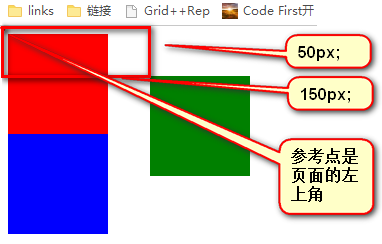
기준점
절대 위치 기준점, 상단으로 설명하는 경우 위치 기준점은 브라우저의 왼쪽 상단이 아니라 페이지의 왼쪽 상단입니다.

하단으로 설명하면 브라우저의 첫 번째 화면 창 크기이며 페이지 왼쪽 하단에 해당합니다.

상자를 기준점으로 사용
절대 위치 요소의 경우 상위 요소에도 위치하는 요소가 있으면 상위 요소가 기준점으로 사용됩니다.

가장 가까운 위치에 있는 조상 요소를 들으려면 아버지가 아닐 수도 있고 할아버지일 수도 있습니다.
<div class="box1"> → 相对定位
<div class="box2"> → 没有定位
<p></p> → 绝对定位,将以box1为参考,因为box2没有定位,box1就是最近的父辈元素
</div>
</div>
<div class="box1"> → 相对定位
<div class="box2"> → 相对定位
<p></p> → 绝对定位,将以box2为参考,因为box2是自己最近的父辈元素
</div>
</div>반드시 상대 위치를 지정할 필요는 없습니다. , 모든 위치 지정을 기준점으로 사용할 수 있습니다
<div> → 绝对定位 <p></p> → 绝对定位,将以div作为参考点。因为父亲定位了。</div>
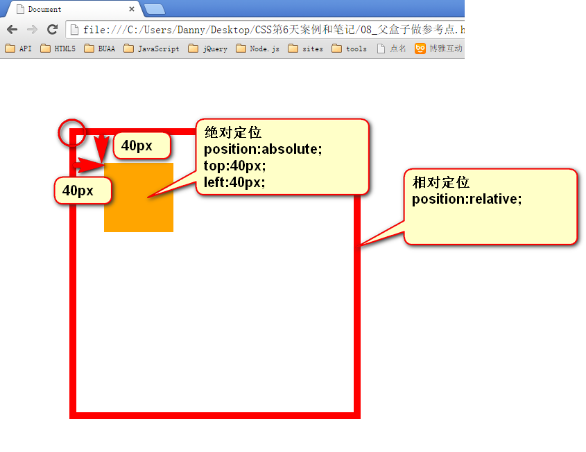
子绝父绝、子绝父相、子绝父固,都是可以给儿子定位的。但是,工程上子绝、父绝,没有一个盒子在标准流里面了,所以页面就不稳固,没有任何实战用途。工程上,“子绝父相”有意义,父亲没有脱标,儿子脱标在父亲的范围里面移动。
<div class=”box1”> → 绝对定位
<div class=”box2”> → 相对定位
<div class=”box3”> → 没有定位
<p></p> → 绝对定位,以box2为参考定位。
</div>
</div>
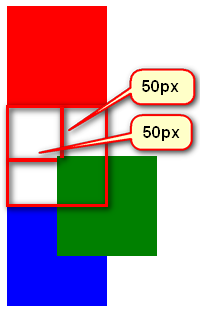
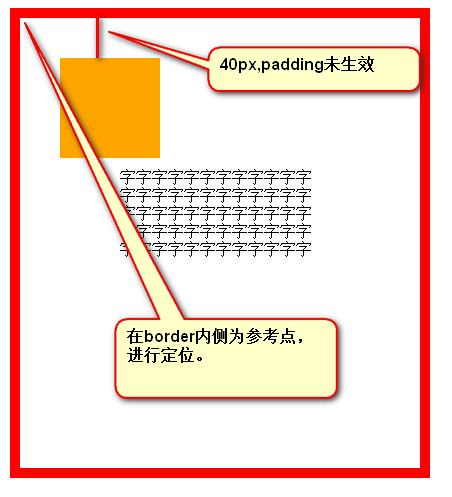
</div>绝对定位的儿子,无视参考的那个盒子的padding。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
div{
width: 200px;
height: 200px;
border: 10px solid red;
padding: 100px;
padding-top: 150px;
position: relative;
margin: 100px;
}
p{
width: 100px;
height: 100px;
background-color: orange;
position: absolute;
top: 40px;
left: 40px;
}
</style>
</head>
<body>
<div>
字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字
<p></p>
</div>
</body>
</html>
绝对定位的盒子居中
绝对定位之后,所有标准流的规则,都不适用了。所以 margin:0 auto; 失效。绝对定位的盒子居中,只需 left:50%; margin-left: 负的宽度的一半。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 400px;
height: 60px;
background-color: green;
position: absolute;
left: 50%;
margin-left: -200px;
}
</style>
</head>
<body>
<div></div>
</body>
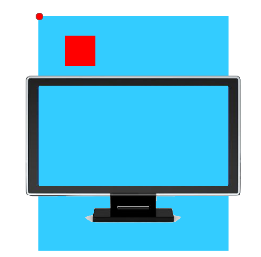
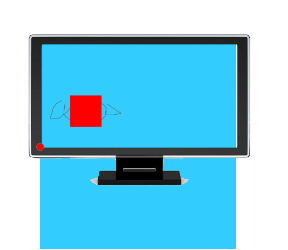
</html>固定定位
固定定位,就是相对浏览器窗口定位。页面如何滚动,这个盒子显示的位置不变,固定定位脱标。

z-index
z-index值表示谁压着谁。数值大的压盖住数值小的。
1)只有定位了的元素,才能有z-index值。也就是说,不管相对定位、绝对定位、固定定位,都可以使用z-index值。而浮动的东西不能用。
2) z-index值没有单位,就是一个正整数。默认的z-index值是0。
3) 如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面能压住别人。定位了的元素,永远能够压住没有定位的元素。
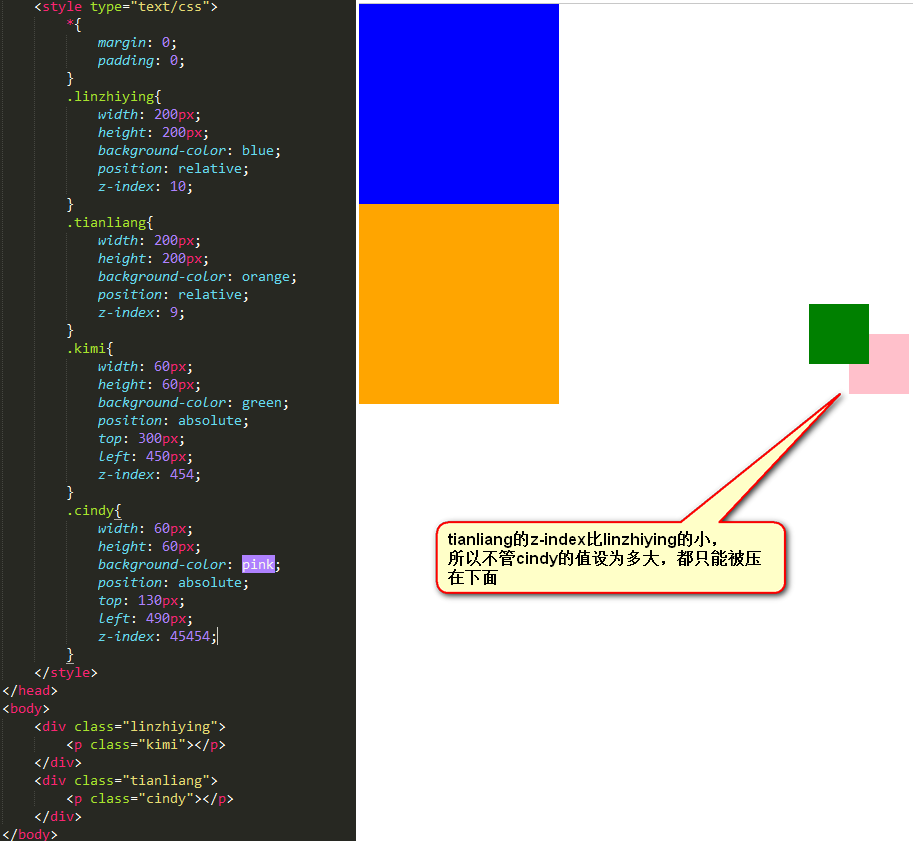
4)父元素的z-index小了,子元素设置的z-index再大也没用。