CSS 해킹에 대한 간략한 토론(브라우저 호환)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-09-29 09:19:041157검색
今天简单写一点关于浏览器兼容的处理方法,虽然百度上已经有很多,但是我还是要写!
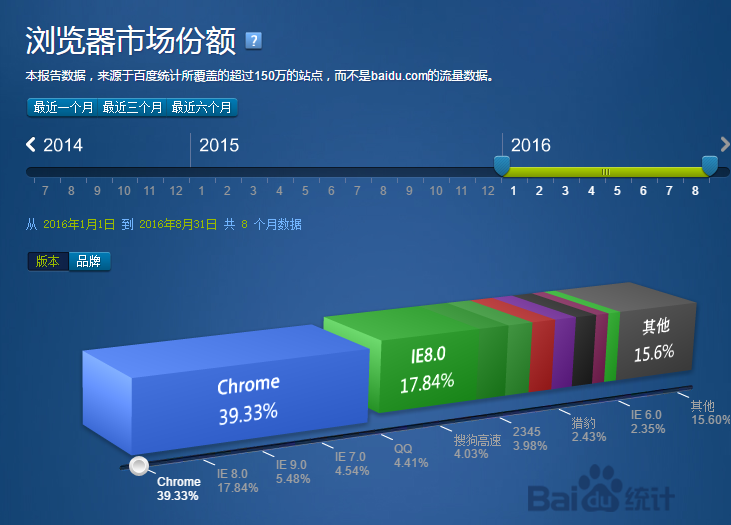
先看一个图
这个图描述了2016年1月至8月网民们所使用的浏览器市场份额(来源:http://tongji.baidu.com/data/browser)。令我感到欣慰的是chrome排第一,chrome一直以来对W3C标准都支持得比较友好,但是图中也反映了使用IE系列的人数也不少,所以我们日常做前端开发的时候还要考虑他们的感受。
以下是正文:
我的前任公司做前端的时候,要求兼容IE8及以上,谷歌,火狐三座大山。因为是用的表格布局(有一定历史了~),所以日常开发以及维护的时候一般也没什么太大的兼容问题要处理。现在谷歌和火狐对W3C标准支持得比较好,特别是最新的版本。现在火狐最新版本是49.0.1.6109,chrome最新版本53.0.2785.116 。写过几个HTML5+CSS3的小页面(3D魔方动画、简笔画+动画),支持的都很好。某些CSS3属性不支持直接加前缀 -webkit- 、 -moz- 、-o-、-ms- 即可解决。
一句话总结: 各大浏览器最新版几乎都支持W3C标准,但日常开发用到CSS3属性的时候建议加上前缀,以向前兼容老版本的浏览器。
栗子:
transform-style: preserve-3d; /*W3C标准*/
-webkit-transform-style: preserve-3d; /*chrome safari*/
-moz-transform-style: preserve-3d; /*firefox*/
-0-transform-style: preserve-3d; /*opera*/
说完简单的来说点不是很复杂的。
IE系列中,IE9及以上对HTML5支持都不错了。但是IE678还是有很大的问题,主要就是不支持HTML5的新标签。
(HTML5加了什么新标签?新标签有什么作用?请看https://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/Sections_and_Outlines_of_an_HTML5_document)
这个问题我认为比较好的解决方案就是html5shiv.js(什么?你说还有更好的解决方案?请不吝告知,万分感谢)
这个文件有兴趣的可以看看,主要是创建了html5的新标签(栗 article nav等),然后将这些标签设为块级元素。
对于小白来说,使用非常简单,在页面的head中添加下面的代码
<!--[if lt IE 9]>
<script src="js/html5shiv.js"></script>
<![endif]-->
当浏览器是IE且版本小于IE9的时候,就使用这个js文件,解决不兼容html5的问题。
但是在开发过程中,解决这些往往不够,特别是IE 6 7 还有一些内容是会产生不兼容。
栗子:
我们平时写导航栏的时候,可能会用到display: inline-block;但是用完以后发现IE6 7 不支持inline-block这个属性。
那我只好在代码中添加+display: inline; 然后再用+zoom:1做缩放。
虽然和inline-block还是有点不一致的地方,但是整体来说还是可以的。
这个前缀+只能被IE 67识别,其他版本浏览器都不会识别这句CSS代码。
display: inline-block;
+display: inline; /*for IE6、7*/
还有其他前缀,例如 IE6专属前缀“-” -display:inline;
前缀"*" *display:inline; /*IE6 7*/
除了添加前缀,还可以用条件注释hack
栗子:
<span style="color: #008000;">aad29ffac58f9d2000c3160f2236f0e8 仅IE6可识别<br> 您的代码 6be24735f2b11d7bb3d6c60e18372e0f</span> <span style="color: #008000;">da3a2967e67a555ae8b7e5af959b6716 IE9以下版本可识别<br> 您的代码 6be24735f2b11d7bb3d6c60e18372e0f</span>
IE6还有特别多的BUG,比如著名的3px等,IE67是挺麻烦的,但是现在(2016.9.28)很多公司都不再要求完全兼容IE6 7,所以这里也不详细说,有前缀hack和条件注释hack我认为就够用了。大家有兴趣可以下载IEtest或者在IE11中调出兼容模式,用IE各种版本看看一些页面内容丰富的大网站有什么区别。
说完IE 6 7 最后再啰嗦啰嗦IE 8
IE8一般情况下是没什么兼容问题,但是IE8没有专属的前缀hack,如果出现问题我会用前缀hack来筛选,
(你说条件注释hack可以吗?当然可以)
看看栗子
栗子:
<span style="color: #000000;">.div{<br> width: 100px;<br> height: 100px;<br> background:green\0; /* IE 8 9 10专属*/
background:red\0\9; /*IE 9 10专属*/
background:red; /*W3C标准*/
}</span>
이 예에서는 IE8의 DIV 표시 배경색이 녹색이고 IE9 10 및 기타 브라우저가 모두 빨간색이라는 점을 제외하고는 접두사 hack을 사용하여 선택합니다.
더 좋고 편리한 방법이 있으면 알려주시면 감사하겠습니다.
IE9 이상에서는 큰 문제가 거의 없습니다. 여기서는 더 이상 장황하지 않습니다. 나중에 직장에서 뭔가 발견하면 추가하겠습니다.
마지막으로 IE Hack은 일상적인 개발에 거의 사용되지 않습니다. 앞으로의 예상치 못한 일을 방지하기 위해 이 블로그를 쓰고 있습니다~
아직 궁금한 점이나 제안사항이 있으면 더 많은 소통이 가능합니다. 글의 내용이 제한되어 있고, 내용이 얕다면 끝을 알려주세요~

