몇 가지 흥미로운 CSS 주제에 대해 이야기해 보겠습니다. (2) – 줄무늬 테두리 구현에서 상자 모델에 대해 이야기하기
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-09-23 03:30:121495검색
이 시리즈에서는 몇 가지 흥미로운 CSS 주제를 논의합니다. 실용성은 제쳐두고 문제 해결을 위한 아이디어를 넓히기 위해 고안되었습니다. 또한 쉽게 간과할 수 있는 몇 가지 CSS 세부 사항도 포함합니다.
문제 해결 시 호환성은 고려되지 않습니다. 질문이 거칠고 제약이 없습니다. 문제 해결에서 익숙하지 않다고 생각되는 CSS 속성이 있으면 빨리 공부하세요. .
계속 업데이트하고, 계속 업데이트하고, 계속 업데이트하고, 중요한 것을 세 번 말하세요.
모든 주제는 내 Github에 요약되어 있습니다.
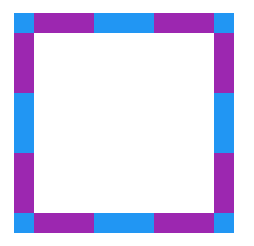
2. 아래 그림과 유사하게 하나의 라벨만 사용하여 구현할 수 있는 방법은 다음과 같습니다.

단일 태그가 div:
<div></div>
은 다음과 같은 일반 CSS를 정의합니다.
div{
position:relative;
width: 180px;
height: 180px;
}
이 질문은 주로 상자 모델 Box Model과 배경 background의 관계와 background-clip을 사용하여 배경 채우기 방법을 변경하는 방법을 테스트합니다.
background Box Model에서는 요소의 상자 영역 전체를 덮습니다. padding 내부에서 시작하지 않습니다(즉, 테두리에서 시작합니다). 실선 테두리 (실선) 부분이 background 부분을 덮고 있으므로 점선 테두리(점선)을 이용하여 배경색이 border 안쪽부터 시작되는 것을 알 수 있습니다.
div에 다음 스타일을 추가합니다:
div{
background:#9c27b0;
border:20px dashed #2196f3;
}
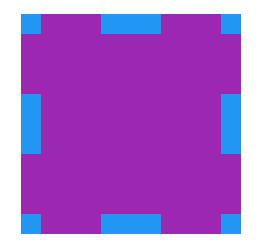
结果如下:
但有一点需要注意,background-color 是从元素的边框左上角起到右下角止,而 background-image 却不一样,他是从 padding 边缘的左上角起而到 border 的右下角边缘止。
background image 的绘制中有两个因素决定了绘图区域:
-
background positioning area。
background-origin属性决定了这个相对定位位置,默认为padding-box。所以默认的背景图片绘制是从 padding box 的左上顶点开始的。 -
background painting area。
background-clip属性决定了绘制区间,默认为border-box。所以在background-repeat: repeat的情况下:
The image is repeated in this direction as often as needed to cover the background painting area.
嗯,什么意思呢,你可以戳进这个 demo 看看,正常情况下的背景图填充如下:

当然,这个填充规则是可以通过 background-clip 改变的。
background-clip设置元素的背景(背景图片或颜色)是否延伸到边框下面。
语法:
{
background-clip: border-box; // 背景延伸到边框外沿(但是在边框之下)
background-clip: padding-box; // 边框下面没有背景,即背景延伸到内边距外沿。
background-clip: content-box; // 背景裁剪到内容区 (content-box) 外沿。
}
继续说回本题,接下来,只需要将中间部分填充为白色即可,这个用伪元素可以轻松完成,所以,其中一个方法如下:
div{
background:#9c27b0;
border:20px dashed #2196f3;
}
div::after{
content:"";
position:absolute;
top:0;
left:0;
bottom:0;
right:0;
background:#fff;
}
法二:
上面的方法,我们使用了 div 的背景色默认情况下从 border 开始填充,及伪元素设置白色背景色填充div 的中间的 padding-box 区域完成图形。
也可以反过来,使用伪元素背景色从 border-box 开始填充,使用 div 的背景色填充中间 padding-box区域。
div{
background:#fff;
background-clip:padding-box;
border:20px dashed #cccc99;
}
div::before{
content:"";
position:absolute;
top:-20px;
left:-20px;
bottom:-20px;
right:-20px;
background:#996699;
z-index:-1;
}
특정 데모를 보려면 여기를 클릭하세요.
위의 法二에서는 background-clip을 사용하여 배경의 채우기 영역을 변경하는 것 외에도 z-index를 사용하여 요소를 트리거하여 스택 컨텍스트(스태킹 컨텍스트)를 생성하고 요소의 스택 순서(스택 레벨) 伪元素背景色 아래에 이 두 가지 개념이 스택되도록 합니다. div 背景色
빠....
이 질문은 주로 CSS 상자 모델 과 배경 Box Model 사이의 관계에 대해 논의하고 싶습니다. 사실 이 질문은 내부에 색상을 채울 수 있는 점선 테두리에 관한 것입니다. 위의 첫 번째 질문과 동일합니다. 그림자 및 그라디언트 사용을 완료할 수 있습니다. 관심이 있으면 다른 솔루션을 직접 시도해 볼 수 있습니다. background
제가 나열한 몇 가지 솔루션은 다음과 같습니다.
모든 주제는 내 Github에 요약되어 있으며 더 많은 교류가 있기를 바라며 블로그에 게시되었습니다.
아직 궁금한 점이나 제안사항이 있으면 더 많은 내용을 소통할 수 있습니다. 글의 내용이 제한되어 있고 잘못된 부분이 있으면 이 글을 마치겠습니다. 기사로 알려주세요.

