DIV+CSS 웹페이지 표준화된 레이아웃 (1)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-09-15 11:15:161314검색
1. DIV+CSS의 정의와 장점
Div+css란 무엇인가요?
Div+css는 현재 인기 있는 웹페이지 레이아웃 기술입니다
Div는 표시해야 하는 데이터(텍스트, 차트...)를 저장하는 데 사용되며, CSS는 표시 방법을 지정하는 데 사용되어 데이터와 표시 간의 상호 효과를 얻을 수 있습니다.
Div+css의 장점
- DIV+CSS 모드를 사용하는 웹사이트에는 다음과 같은 장점이 있습니다.
- 공연과 콘텐츠의 분리
- 간결한 코드, 페이지 탐색 속도 향상
- 유지관리 및 수정이 용이함
- 웹 페이지의 검색 엔진 색인 효율성 향상
div+css를 다음과 같이 간단히 이해할 수 있습니다.
div 는 콘텐츠(텍스트, 그림, 요소)를 저장하는 데 사용되는 컨테이너입니다.
css 는 콘텐츠의 위치와 모양을 포함하여 div에 배치된 콘텐츠가 표시되는 방식을 지정하는 데 사용됩니다.
2. "의미 없는" HTML 요소 div 및span
- HTML은 콘텐츠를 제공하는 수단일 뿐입니다. 대부분의 HTML 태그에는 고유한 의미가 있지만(예: p 태그는 단락을 생성하고, h1 태그는 제목을 생성하는 등) div 및 span 태그에는 을 의미하는 콘텐츠가 없는 것 같으며 거품으로 만든 망치처럼 쓸모 없는 것처럼 들립니다. 그러나 실제로는 CSS와 결합하여 널리 사용됩니다. 기억해야 할 것은 span과 div가 "의미 없는" 태그라는 것입니다. 순전히 스타일을 적용하기 위해 존재하므로 스타일 시트가 유효하지 않은 경우 아무런 효과가 없습니다
- 큰 HTML 코드로 결합하고 특정 정보를 할당하는 데 사용됩니다. 대부분은 클래스 속성과 식별 속성 id를 사용하는 요소와 연결됩니다. span과 div의 차이점은span은 인라인이며 인라인 HTML의 작은 부분에 사용된다는 것입니다. div(나누기) 요소는 블록 수준입니다(간단히 말하면 앞뒤에 줄 바꿈이 있는 것과 같습니다) 는 큰 코드 블록을 결합하고 대규모 코드 블록에 구조와 구조를 제공하는 데 사용됩니다. HTML 문서의 콘텐츠 블록 배경 요소에는 단락, 제목, 표 및 기타 부분이 포함될 수 있으므로 div를 통해 다양한 통합 클래스를 쉽게 만들 수 있습니다.
- div의 시작 태그와 끝 태그 사이에 있는 모든 항목은 이 블록을 형성하는 데 사용되며 포함된 요소의 속성은 div 태그의 속성에 의해 제어되거나 블록 형식을 지정하는 스타일시트를 사용하여 제어됩니다. 🎜>
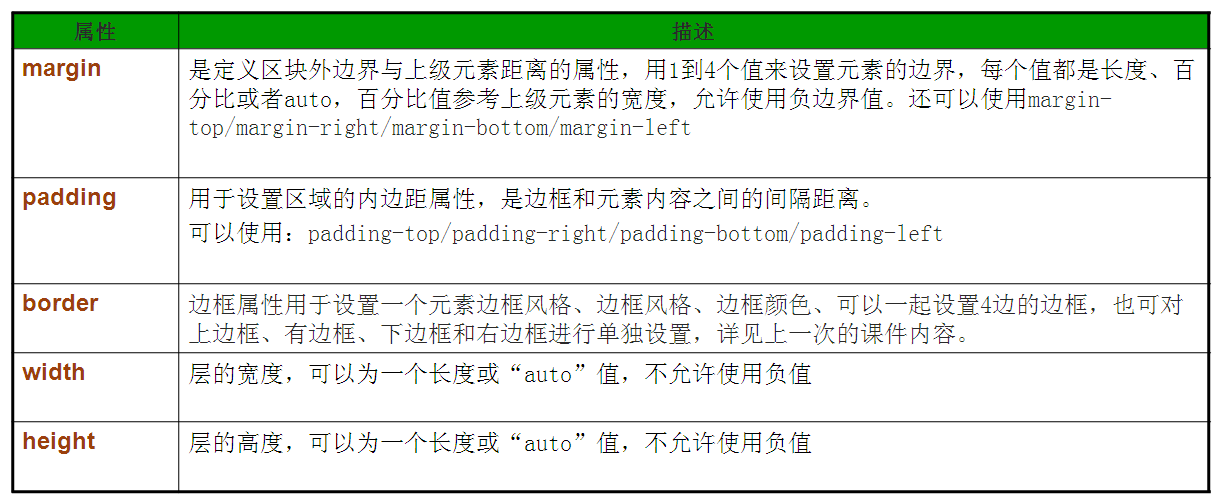
(1) 박스모델 관련속성
- 여백(여백/테두리)
- 경계
- padding(패딩/패딩)

위 속성은 위쪽, 오른쪽, 아래쪽, 왼쪽 네 방향으로 구분됩니다.
>질문: 페이지 요소의 너비와 높이를 계산하는 방법은 무엇입니까?
답: 요소의 실제 점유 크기 = 요소 크기 + 패딩 + 테두리 너비
예: 요소의 실제 점유 높이 = 높이 속성 + 상하부 패딩 + 상하 테두리 너비
(2) 상자 모델의 계층적 관계
그림과 같이 상자 모델의 고전적인 3D 구조 다이어그램을 통해 이해합니다.
 위에서 아래로 보면 계층관계는 다음과 같습니다.
위에서 아래로 보면 계층관계는 다음과 같습니다.
레벨 1: 상자의 테두리,
레벨 2: 내용, 내부 요소의 내용 Margin(padding) Layer 3: Background-image(Background-image)
Layer 4: Background-color(Background-color)
Layer 5: 상자의 여백(margin)
이러한 계층적 관계를 보면 배경이미지와 배경색을 동시에 설정하면 배경색
위에 배경
이미지가 표시되는 것을 알 수 있습니다.
예: 
- 水平居中和垂直居中
水平居中包含两种情况:
块级元素的水平居中:margin:0px auto;
文字内容的水平居中:text-align: center;
垂直居中:
常见的单行文字的垂直居中可设置文字所在行的height与
行高样式属性一致,比如:
div{
width: 400px;
height: 400px;
line-height: 400px;/*行高与div高度一致*/
}
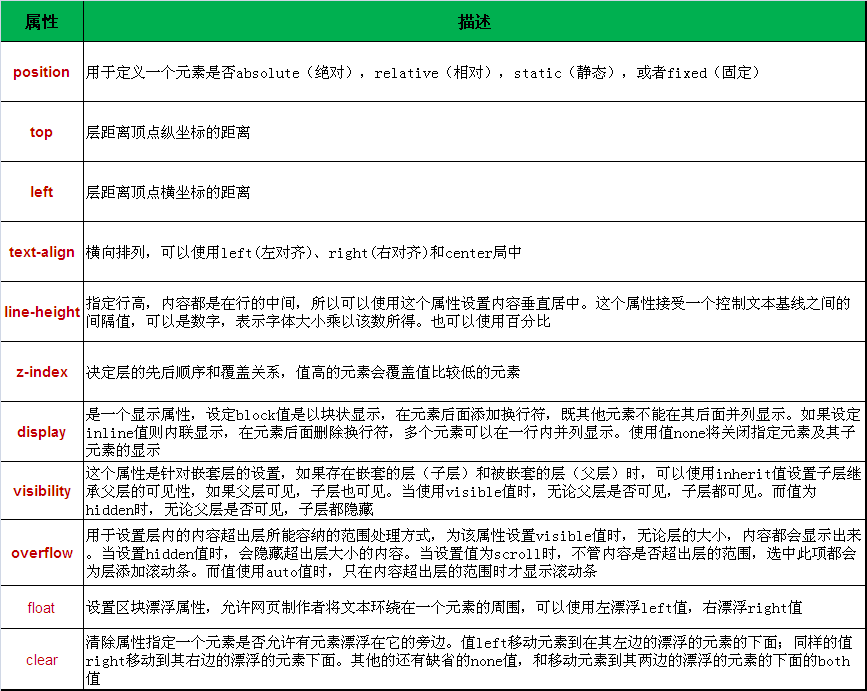
5、和页面布局有关的CSS属性
<span style="color: #008080;"> 1</span> <span style="color: #000000;">#box { /* 声明ID选择器,名称为box */
</span><span style="color: #008080;"> 2</span> <span style="color: #000000;"> position:absolute; /* 设置层的定位为绝对定位 */
</span><span style="color: #008080;"> 3</span> <span style="color: #000000;"> top:30px; /* 层距离顶点纵向坐标的距离为30个像素 */
</span><span style="color: #008080;"> 4</span> <span style="color: #000000;"> left:100px; /* 层距离左点横向坐标的距离为100个像素 */
</span><span style="color: #008080;"> 5</span> <span style="color: #000000;"> width:300px; /* 设置层的宽度为300个像素 */
</span><span style="color: #008080;"> 6</span> <span style="color: #000000;"> height:150px; /* 设置层的高度为150个像素 */
</span><span style="color: #008080;"> 7</span> <span style="color: #000000;"> overflow:auto; /* 当内容超出层的范围时显示滚动条 */
</span><span style="color: #008080;"> 8</span> <span style="color: #000000;"> z-index:1; /* 设置层的先后顺序为覆盖关系 */
</span><span style="color: #008080;"> 9</span> <span style="color: #000000;"> visibility:visible; /* 无论父层是否可见,子层都可见 */
</span><span style="color: #008080;">10</span> }
6、盒子区块框的定位
层模型--绝对定位
如果想为元素设置层模型中的绝对定位,需要设置position:absolute(表示绝对定位),这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。
如下面代码可以实现div元素相对于浏览器窗口向右移动100px,向下移动50px。
<span style="color: #008080;">1</span> <span style="color: #000000;">div{
</span><span style="color: #008080;">2</span> <span style="color: #000000;"> width:200px;
</span><span style="color: #008080;">3</span> <span style="color: #000000;"> height:200px;
</span><span style="color: #008080;">4</span> <span style="color: #000000;"> border:2px red solid;
</span><span style="color: #008080;">5</span> <span style="color: #000000;"> position:absolute;
</span><span style="color: #008080;">6</span> <span style="color: #000000;"> left:100px;
</span><span style="color: #008080;">7</span> <span style="color: #000000;"> top:50px;
</span><span style="color: #008080;">8</span> <span style="color: #000000;">}
</span><span style="color: #008080;">9</span> <span style="color: #0000ff;">2beeb2847e934999dc8b5f8f0e43d3704d765cbf8ce485a2a526f75a4eba1cce</span>
效果如下:

层模型--相对定位
如果想为元素设置层模型中的相对定位,需要设置position:relative(表示相对定位),它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。
如下代码实现相对于以前位置向下移动50px,向右移动100px;
#div1{
width:200px;
height:200px;
border:2px red solid;
position:relative;
left:100px;
top:50px;
}
<div id="div1"></div>
效果图:

什么叫做“偏移前的位置保留不动”呢?
大家可以做一个实验,在右侧代码编辑器的19行div标签的后面加入一个span标签,在标并在span标签中写入一些文字。如下代码:
<body>
<div id="div1"></div><span>偏移前的位置还保留不动,覆盖不了前面的div没有偏移前的位置</span>
</body>
效果图:

从效果图中可以明显的看出,虽然div元素相对于以前的位置产生了偏移,但是div元素以前的位置还是保留着,所以后面的span元素是显示在了div元素以前位置的后面。
层模型--固定定位
fixed:表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与background-attachment:fixed;属性功能相同。以下代码可以实现相对于浏览器视图向右移动100px,向下移动50px。并且拖动滚动条时位置固定不变。
<span style="color: #008080;"> 1</span> <span style="color: #000000;">#div1{
</span><span style="color: #008080;"> 2</span> <span style="color: #000000;"> width:200px;
</span><span style="color: #008080;"> 3</span> <span style="color: #000000;"> height:200px;
</span><span style="color: #008080;"> 4</span> <span style="color: #000000;"> border:2px red solid;
</span><span style="color: #008080;"> 5</span> <span style="color: #000000;"> position:fixed;
</span><span style="color: #008080;"> 6</span> <span style="color: #000000;"> left:100px;
</span><span style="color: #008080;"> 7</span> <span style="color: #000000;"> top:50px;
</span><span style="color: #008080;"> 8</span> <span style="color: #000000;">}
</span><span style="color: #008080;"> 9</span> <span style="color: #0000ff;">fed9cad356cec09afa3e2a7bd2513208</span>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。<span style="color: #0000ff;">aea4995305aa2743a243ce011e9fcbb5</span>
<span style="color: #008080;">10</span> <span style="color: #000000;">....
</span><span style="color: #008080;">11</span>
7、盒子模型的浮动布局
理解浮动属性首先要搞清楚,什么是文档流?
文档流:浏览器根据元素在html文档中出现的顺序,
从左向右,从上到下依次排列
浮动属性是CSS中的定位属性,用法如下:
float: 浮动方向(left、right、none);
left为左浮动、right为右浮动、none是默认值表示不浮动
,设置元素的浮动,该元素将脱离文档流,向左或向右移动
直到它的外边距碰到父元素的边框或另一个浮动元素的边
框为止
浮动示例,没有使用浮动的3个DIV:
HTML结构代码:
d3fab1b19d9189e674f68deba711554b第1块div16b28748ea4df4d9c2150843fecfba68
ae78b0f312e3cd17c752800dca089cb8第2块div16b28748ea4df4d9c2150843fecfba68
fea615dfb05f736e3bd17ab45ca4723c第3块div16b28748ea4df4d9c2150843fecfba68
CSS样式代码:
#first, #second, #third{
width:100px;
height:50px;
border:1px #333 solid;
margin:5px;
}
执行效果如图:

样式中加入 float:left;
执行效果如图:

你再修改为 float: right试试右浮动是什么效果
16、让商品分类DIV、内容DIV和右侧DIV并排放置
HTML结构代码:
<span style="color: #008080;">1</span> <span style="color: #0000ff;">b1eb2d049a98b832a15ce4e67a0ba6fb</span> <span style="color: #008080;">2</span> <span style="color: #0000ff;">d213585df1e0f83a5edcf9ba5cb23584</span>顶部(header)<span style="color: #0000ff;">4d765cbf8ce485a2a526f75a4eba1cce</span> <span style="color: #008080;">3</span> <span style="color: #0000ff;">2dcbab911e86918bb87930c44b157116</span> <span style="color: #008080;">4</span> <span style="color: #0000ff;">c9824ab01ffe476d6dd9a26c91b462d9</span>商品分类(cat)<span style="color: #0000ff;">4d765cbf8ce485a2a526f75a4eba1cce</span> <span style="color: #008080;">5</span> <span style="color: #0000ff;">a245cabac94856ec8c1c6435e515db93</span>内容(content)<span style="color: #0000ff;">4d765cbf8ce485a2a526f75a4eba1cce</span> <span style="color: #008080;">6</span> <span style="color: #0000ff;">b752951f3a017539241b4ef99e1feead</span>右侧(sidebar)<span style="color: #0000ff;">4d765cbf8ce485a2a526f75a4eba1cce</span> <span style="color: #008080;">7</span> <span style="color: #0000ff;">4d765cbf8ce485a2a526f75a4eba1cce</span> <span style="color: #008080;">8</span> <span style="color: #0000ff;">d6e1399c2bd1e37f5c64c24e7f458b1f</span>底部(footer)<span style="color: #0000ff;">4d765cbf8ce485a2a526f75a4eba1cce</span> <span style="color: #008080;">9</span> <span style="color: #0000ff;">4d765cbf8ce485a2a526f75a4eba1cce</span>
CSS样式代码(在第13节CSS代码基础上加入):
<span style="color: #008080;"> 1</span> <span style="color: #000000;">.cat, .sidebar {
</span><span style="color: #008080;"> 2</span> <span style="color: #000000;"> float:left;
</span><span style="color: #008080;"> 3</span> <span style="color: #000000;"> width:20%;
</span><span style="color: #008080;"> 4</span> <span style="color: #000000;"> height:100%;
</span><span style="color: #008080;"> 5</span> <span style="color: #000000;"> }
</span><span style="color: #008080;"> 6</span> <span style="color: #000000;"> .content {
</span><span style="color: #008080;"> 7</span> <span style="color: #000000;"> float:left;
</span><span style="color: #008080;"> 8</span> <span style="color: #000000;"> width:60%;
</span><span style="color: #008080;"> 9</span> <span style="color: #000000;"> height:100%;
</span><span style="color: #008080;">10</span> }
17、clear清除
clear只对块级元素有效,表示如果前一个元素存在左浮动或右浮动,则换行
clear属性的取值:rigth、left、both、none