DIV+CSS 웹페이지 표준화 레이아웃 (2) 플로팅 레이아웃
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-09-15 11:15:131330검색
박스 모델 및 플로팅 레이아웃
박스 모델은 경험이 많은 친구들이라면 익숙할 텐데요. 내용, 패딩, 테두리뿐입니다.
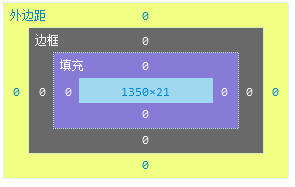
이러한 속성을 우리가 일상에서 접하는 상자(상자)에 옮겨보면 알 수 있습니다. 우리가 일상에서 보는 상자도 물건을 담을 수 있는 상자이기 때문에 상자라고 부릅니다. 패턴.첫 번째 사진:

박스 모델을 박스 모델이라고 하니까~ 그러면 LCD 화면 포장 박스와 비교하면 됩니다. (포스터는 방금 구매한거라 비유적으로 사용했습니다. 패딩이 많이 필요한건 다들 아시죠? 배송됩니다) 아) 포장을 풀면 안에 있는 디스플레이가 내용물인데 거품은 어떻게 되나요? 내부 여백(패딩), 외부 쉘(테두리), 상자와 다른 상자 사이의 거리(여백)입니다. 이것이 CSS에서 상자 모델을 형성합니다.
CSS 박스 모델에는 다양한 표현 형태가 있습니다. 그 중
블록(block), 인라인(inline), (inline-block 블록 형태로 표현된 인라인 요소) CSS 표시를 설정하면 상자의 표현 형태가 변경될 수 있습니다. 아래에서 소개하겠습니다개인적으로 CSS는 상자의 포장 스타일, 상자의 배치, 상자의 길이, 너비, 높이 등을 지정하는 방식으로 이해될 수 있다고 생각합니다. 브라우저는 집과 같습니다. 사람들이 상자를 채워 넣습니다.
다음으로 저자는 CSS에서
content, padding, border, margin의 구체적인 성능과 대체 속성을 가져오는 버그처럼 보이는 내용을 간략하게 소개합니다.
1. 내용
콘텐츠에는 텍스트, 블록 상자, 그림, 콘텐츠 상자의 상자 모델 등이 포함됩니다. 밤나무:
<meta charset="UTF-8">
<title>demohtml</title>
<style type="text/css">
.div1{ background: red;}
</style>
<div class="div1">
div标签默认是一个块状(block)盒子
</div>
위 코드의 결과는 다음과 같습니다. (원본 포스터는 편집기에 직접 입력했습니다.)
div 태그는 기본적으로 블록 상자로 설정됩니다
을 관찰하면 블록 블록 상자의 기본 너비가 100%이고 높이가 텍스트 오른쪽으로 늘어납니다. text는 그것(내용 콘텐츠)입니다. 텍스트가 없고 높이가 지정되지 않은 경우 높이는 0입니다.
 사진을 보면 글자 높이가 21이고 테두리, 안쪽 여백, 바깥 여백이 모두 0이고 너비가 100%입니다. (원본 포스터 화면은 14인치로 작습니다.) ;
사진을 보면 글자 높이가 21이고 테두리, 안쪽 여백, 바깥 여백이 모두 0이고 너비가 100%입니다. (원본 포스터 화면은 14인치로 작습니다.) ;
블록(block)은 일반적으로 필수 콘텐츠를 전달하는 데 사용되는 외부 컨테이너입니다. 일반적으로 사용되는 블록 수준 요소에는 div, p, h1, 헤더, 바닥글, 탐색 등이 있습니다.
인라인인라인 요소는 이름에서 알 수 있듯이 라인 내의 요소, 블록 내의 요소, 일반적인 요소에는 태그, i(기울임꼴 태그), em, 범위, s(취소선), Strong(굵게), b 등이 포함됩니다. .잠깐
인라인 요소의 주요 표현은 콘텐츠 채우기에 있습니다. 기본적으로 위쪽 및 아래쪽 여백은 없고 왼쪽 및 오른쪽 여백만 있습니다.
<div class="div1">
div标签默认是一个块状(block)盒子
<a href="#">这是一个超级链接</a>
</div>
 위 그림과 코드는 인라인 요소의 너비와 높이가 콘텐츠의 너비와 높이와 동일하며 너비와 높이를 직접 설정할 수 없습니다.
위 그림과 코드는 인라인 요소의 너비와 높이가 콘텐츠의 너비와 높이와 동일하며 너비와 높이를 직접 설정할 수 없습니다.
display: block을 사용하여 블록화할 수 있습니다. 블록은 또한 디스플레이를 사용하여 블록을 인라인으로 만들 수 있습니다.
글의 길이로 인해 저자는 블록 및 인라인 포털에 관해: 블록, 인라인 및 인라인 블록의 개념과 차이점
2. 패딩
패딩은 콘텐츠와 테두리 사이의 패딩 거리를 지정합니다. 밤나무:
<style type="text/css">
.div2{ padding: 20px; border: 1px solid #000099;}
.div2 a{ background: red;}
</style>
<div class="div2">
<a href="#">div标签默认是一个块状(block)盒子</a>
</div>
楼主将div2的内边距设为上下左右各20px,需要注意的是 现在div2的高度是 padding+content+边框,20x2+2= 42px 这在某些时候会产生一些令人疑惑的问题,但是以盒模型的概念,它是正确的;
即 盒子的高度包括内边距 但 css属性设置的是content的高度 比如div3高度设为100px,注意这个时候 div3的实际高度等于 100+40+2=142px
<style type="text/css">
.div3{ padding: 20px; border: 1px solid #000099; height:100px;}/*注意这个时候 div1的实际高度等于 100+40+2=142px*/
.div3 a{ background: red;}
</style>
<div class="div3">
<a href="#">div标签默认是一个块状(block)盒子</a>
</div>
3.边框(border)
border默认为0;你可以随意指定它的某一个边的边框;其属性楼主也就不一一介绍了,再来一个传送门:CSS border边框属性教程(color style)
4.外边距(margin)
外边距规定了盒子与盒子之间的距离,因此它不会被计算到盒子的总体宽高之中,盒子内的盒子的外边距则会影响父级元素的宽度和高度;
margin是用来隔开元素与元素的间距;padding是用来隔开元素与内容的间隔。margin用于布局分开元素使元素与元素互不相干;padding用于元素与内容之间的间隔,让内容(文字)与(包裹)元素之间有一段“呼吸距离”。 这里也是直接给一个传送门吧,写起来这篇博文可就太长了...... css外边距详解
浮动
w3shool对浮动的解释:
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
以推箱子游戏为例,将箱子往左推 直到它碰到边界 或者另外一个箱子就会停止下来 看图:

蓝色盒子往左浮动 (float:left) 红色箱子紧跟着往左浮动(float:left;) 橙色箱子往右浮动(float:right;) 蓝色在遇到边界之后,停止在左上角。红色紧跟着左浮动,它遇到了同样是左浮动元素的蓝色,所以它停止在蓝色的结尾。 而橙色方块向右浮动直到遇到边界或者同样右浮动的元素则停止;
浮动元素会脱离当前文档流,以一种特殊的形式存在,因为它不再处于文档流中,所以它不占据空间;

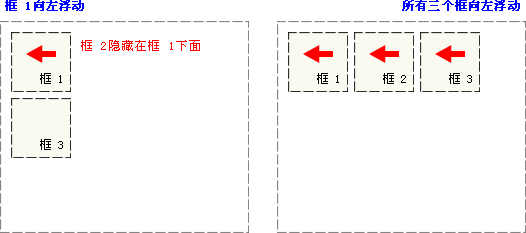
框1向左浮动,因为框1不再存在文档流中,框2被框1遮盖,图2当三个框同时向左浮动时,它们同是float元素,成列状排列;
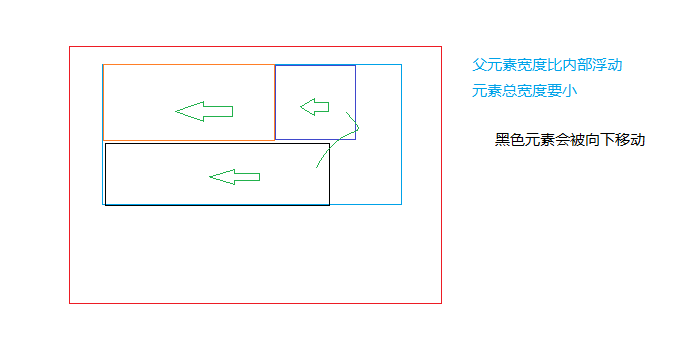
另外一个特性是:如果包含框宽度小于内部浮动元素的总宽度,浮动元素会向下移动,直到有足够的空间;

如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:

行框和清理
浮动框旁边的行框被缩短,从而给浮动框留出空间,行框围绕浮动框。
因此,创建浮动框可以使文本围绕图像:
<style type="text/css">
.div1{height:200px; width: 100px; float: left; background: #ff9000;}
.div1 a{ background: red;}
.div2{height:200px; width: 100px; float: left; background: red;}
.div3{height:200px; width: 100px; float: right; background: #002A80;}
</style>
<div class="div1">
</div>
<div class="div2">
</div>
<div class="div3">
</div>
<div class="text">
这是文本
</div>

如果要想文本另换一行,与浮动框互不干扰,需要对该框应用 clear 属性。clear 属性的值可以是 left、right、both 或 none,它表示框的哪些边不应该挨着浮动框。
<style type="text/css">
.div1{height:200px; width: 100px; float: left; background: #ff9000;}
.div1 a{ background: red;}
.div2{height:200px; width: 100px; float: left; background: red;}
.div3{height:200px; width: 100px; float: right; background: #002A80;}
</style>
<div class="div1">
</div>
<div class="div2">
</div>
<div class="div3">
</div>
<div style="clear: both;"></div> //清除上面浮动元素的影响
<div class="text">
这是文本
</div>
什么是CSS清除浮动?
在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这个现象叫浮动溢出,为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动。
引用W3C的例子,news容器没有包围浮动的元素。
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
<div class="news">
<img src="/static/imghwm/default1.png" data-src="news-pic.jpg" class="lazy" alt="DIV+CSS 웹페이지 표준화 레이아웃 (2) 플로팅 레이아웃" >
<p>some text</p>
</div>

清除浮动方法
方法一:使用带clear属性的空元素
在浮动元素后使用一个空元素如
,并在CSS中赋予.clear{clear:both;}属性即可清理浮动。亦可使用或
来进行清理。
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clear {
clear: both;
}
<div class="news">
<img src="/static/imghwm/default1.png" data-src="news-pic.jpg" class="lazy" alt="DIV+CSS 웹페이지 표준화 레이아웃 (2) 플로팅 레이아웃" >
<p>some text</p>
<div class="clear"></div>
</div>
优点:简单,代码少,浏览器兼容性好。
缺点:需要添加大量无语义的html元素,代码不够优雅,后期不容易维护。
方法二:使用CSS的overflow属性
给浮动元素的容器添加overflow:hidden;或overflow:auto;可以清除浮动,另外在 IE6 中还需要触发 hasLayout ,例如为父元素设置容器宽高或设置 zoom:1。
在添加overflow属性后,浮动元素又回到了容器层,把容器高度撑起,达到了清理浮动的效果。
.news {
background-color: gray;
border: solid 1px black;
overflow: hidden;<br> *zoom: 1;
}
.news img {
float: left;
}
.news p {
float: right;
}
<div class="news">
<img src="/static/imghwm/default1.png" data-src="news-pic.jpg" class="lazy" alt="DIV+CSS 웹페이지 표준화 레이아웃 (2) 플로팅 레이아웃" >
<p>some text</p>
</div>
方法三:给浮动的元素的容器添加浮动
给浮动元素的容器也添加上浮动属性即可清除内部浮动,但是这样会使其整体浮动,影响布局,不推荐使用。
方法四:使用邻接元素处理
什么都不做,给浮动元素后面的元素添加clear属性。
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.content{
clear:both;
}
<div class="news">
<img src="/static/imghwm/default1.png" data-src="news-pic.jpg" class="lazy" alt="DIV+CSS 웹페이지 표준화 레이아웃 (2) 플로팅 레이아웃" >
<p>some text</p>
<div class="content"></div>
</div>
方法五:使用CSS的:after伪元素
结合 :after 伪元素(注意这不是伪类,而是伪元素,代表一个元素之后最近的元素)和 IEhack ,可以完美兼容当前主流的各大浏览器,这里的 IEhack 指的是触发 hasLayout。
给浮动元素的容器添加一个clearfix的class,然后给这个class添加一个:after伪元素实现元素末尾添加一个看不见的块元素(Block element)清理浮动。
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clearfix:after{
content: "020";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* 触发 hasLayout */
zoom: 1;
}
<div class="news clearfix">
<img src="/static/imghwm/default1.png" data-src="news-pic.jpg" class="lazy" alt="DIV+CSS 웹페이지 표준화 레이아웃 (2) 플로팅 레이아웃" >
<p>some text</p>
</div>
CSS 의사 요소를 통해 컨테이너 내부 요소 끝에 보이지 않는 공백 "020" 또는 점 "."을 추가하고 클리어 속성을 할당하여 부동을 지웁니다. IE6 및 IE7 브라우저의 경우 haslayout을 트리거하려면clearfix 클래스에 Zoom:1을 추가해야 합니다.
요약
위의 예를 통해 수레를 청소하는 방법이 두 가지 범주로 나눌 수 있음을 쉽게 알 수 있습니다.
첫 번째는 플로팅 요소 끝에 빈 div를 추가하는 것을 포함하여 Clear 속성을 사용하는 것입니다. 실제로 :after 의사 요소를 사용하는 방법은 다음과 같습니다. 요소 끝에 내용이 있는 점을 추가합니다. 두 속성을 모두 가진 요소로 구현됩니다.
두 번째는 플로팅 요소의 상위 요소인 BFC(Block Formatting Contexts, 블록 수준 포맷팅 컨텍스트)를 트리거하여 상위 요소가 플로팅 요소를 포함할 수 있도록 하는 것입니다.
추천
웹 페이지의 기본 레이아웃에서 :after 의사 요소 메서드를 사용하고 이를 부동 소수점을 정리하는 주요 방법으로 사용합니다. ul과 같은 작은 모듈에서는 Overflow:hidden을 사용합니다(숨겨진 오버플로 요소에 주의하세요). 문제); 플로팅 요소 자체인 경우 특별한 처리 없이 내부 플로트가 자동으로 지워집니다. 이전 플로트를 지우기 위해 본문에서 인접한 요소가 사용됩니다.
마지막으로 비교적 완벽한 :after 의사 요소 방법을 사용하여 부동 소수점을 정리하여 문서 구조를 더 명확하게 만들 수 있습니다.
cnblogs Zhang Taifeng http://www.cnblogs.com/ztfjs/p/qdcss.html에서 재인쇄


