HTML 연산자, 유형 변환
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-09-11 11:19:472040검색
1.유형 변환:
은 자동변환과 강제변환으로 나누어지며 일반적으로 강제변환을 사용합니다.
다른 유형을 정수로 변환: parseInt()
다른 유형을 소수로 변환: parseFloat()
유효한 숫자 유형인지 확인: isNaN()
이 숫자이면 false를 반환하고, 숫자가 아니면 ture를 반환합니다.
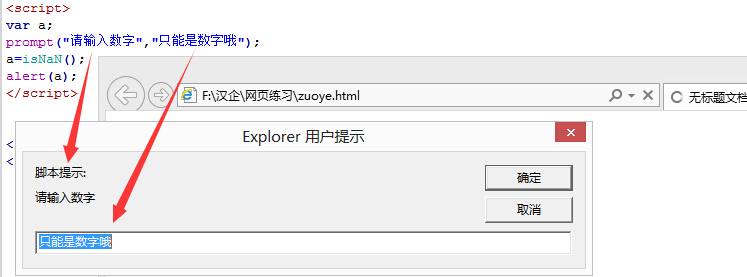
예:

isNaN 메소드 에 프롬프트
를 넣어야 합니다.2.운영자:
수학적 연산자:+ - * / % ++ --;
관계 연산자 : == ! = >= <= > <;
논리 연산자 : && || ;
다른 연산자 : += -= *= /= %= ? :
3.진술:
은 크게 시퀀스문, 분기문, 루프문으로 구분됩니다.
(1) 분기문 if:
if(판정조건)
{
조건이 만족되면 실행되는 명령문
}그밖에
{
조건이 만족되지 않을 때 실행되는 명령문
}
(2) 루프 for 문:
for(초기 조건; 루프 조건; 상태 변경)
{
루프 본문
}
(3) 문제 유형: 전체, 반복.
(4) 두 개의 키워드: 중단 및 계속.
(5) 특정 매개변수의 값을 출력하려는 경우: 출력 값은 "+a+" 및 <🎜입니다. >"+b"
<스크립트>함수 visible1()
{ $("p").hide();};
<본문>
텍스트를 사라지게 하려면 여기를 클릭하세요"/>
<p>사라질게요.
$("id1")은 document.getElementById("id1") 과 동일합니다.
다섯 가지 연습문제
1. 정수 a와 b를 입력합니다. a2+b2가 100보다 크면 a2+b2를 100자리 이상으로 출력하고, 그렇지 않으면 두 숫자의 합을 출력합니다.
<입력 유형 ="button " value="click" onclick="dianji()" />
<script><br>function dianji()<br>{<br> var a =parseInt(document.getElementById(" a") .value);<br> var b =parseInt(document.getElementById("b").value);<br> if(a*a+b*b>100)<br> {<br> 경고 (a* a+b*b);<br> }<br> else<br> {<br> 경고(a+b) <br> } <br>}<br></script>
2. 윤년인지 판단할 연도를 입력하세요(4로 나누어 떨어지지만 100으로 나누어 떨어지는 해는 윤년입니다. 400으로 나누어 떨어지는 세기의 해는 윤년입니다)
<script><br>function check( )<br>{<br> var a =parseInt(document.getElementById("run").value);<br> if(a%4==0&&a%100!= 0 || a%400==0) <br> {<br> Alert("입력한 연도는 윤년입니다.");<br> }<br> else<br> {<br> Alert("It 윤년이 아닙니다.");<br> }<br>} <br></script>
3. 표준체중:
여자체중=키-110±3
성별을 입력해주세요: <입력유형 ="text" id="sex" />
키를 입력하세요:
체중을 입력해주세요:
<script><br>function tizhong()<br>{<br> var sex =document.getElementById("sex").value;<br> var height = parseFloat(document.getElementById("height").value);<br> var Weight =parseFloat(document.getElementById("weight").value);<br> if(sex=="male")<br> { <br> var zhong = 신장-100-체중;<br> if(zhong<=3&&zhong>=-3)<br> {<br> Alert("표준 체중") <br> }<br> else if( zhong>3) <br> {<br> Alert("저체중, 더 많이 먹어보세요") <br> }<br> else<br> {<br> Alert("과체중, 운동을 더 많이하세요") <br> }<br> }<br> else if(sex=="女")<br> {<br> var zhong = 키-110-체중;<br> if(zhong<=3&&zhong>=-3)<br> { <br> Alert("표준 체중") <br> }<br> else if(zhong>3)<br> {<br> Alert("저체중, 더 많이 먹어라") <br> }<br> else<br> {<br> Alert("과체중, 운동을 더 하세요") <br> }<br> }<br> else<br> {<br> Alert("성별을 잘못 입력했습니다! ") <br> }<br>}<br></script>
4. 게임에서 처음 20레벨은 각 레벨의 점수입니다.
레벨 21~30은 각각 10점입니다
레벨 31~40은 각 레벨이 20점입니다
41~49레벨 , 각 레벨은 30점입니다
50레벨은 100점입니다
//지금 통과한 레벨 수를 입력하고 현재 획득한 점수를 확인하세요
현재 도달한 레벨 수를 입력하세요:<script><br>function jisuan()<br>{<br> var a =parseInt(document.getElementById("game").value);<br> if(a>0&&a<=50 ) <br> {<br> var sum=0;<br> for(var i=1;i<=a;i++)<br> {<br> if(i<=20)<br> {<br> sum+=i; <br> } <br> else if(i<=30)<br> {<br> sum+=10;<br> }<br> else if(i<=40)<br> { <br> sum+=20; <br> }<br> else if(i<=49)<br> {<br> sum+=30; <br> }<br> else<br> {<br> sum+= 100 ; <br> }<br> }<br> Alert("얻은 총 점수는: "+sum)<br> }<br> else<br> {<br> Alert("잘못 입력했습니다!") <br> } <br>}<br></script>
5. 콘솔에서 10명의 나이를 배열에 입력하고 10명의 나이를 합산합니다
<script><br>var array =new Array();<br>var biao =1;<br>function jia ()<br>{<br> var aa =document.getElementById("jia").value;<br> if(aa == "Add")<br> {<br> array[biao-1] =parseInt ( document.getElementById("age").value); <br> document.getElementById("age").value="";<br> biao++;<br> document.getElementById("pp").innerText=" 텍스트를 추가하세요. 상자에 "+biao+" 사람의 나이를 입력하세요: ";<br> if(biao==10)<br> {<br> document.getElementById("jia").value="추가 및 계산";<br> }<br> }<br> else<br> {<br> array[9] =parseInt( document.getElementById("age").value);<br> var sum=0;<br> for(var i=0;i<10;i++)<br> {<br> sum+=array[i] <br> } <br> document.getElementById("jia").disabled="disabled" ;<br> 경고("나이의 합은 "+sum)<br> }<br>}<br></script>

