Sublime Text 3에서 px를 rem으로 변환하는 플러그인 설치 및 사용
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-09-07 12:58:131421검색
rem 단위는 모바일 단말에서 상대적으로 강력하기 때문에 여기서는 sublime text 3에서 px를 rem으로 변환하는 플러그인의 설치 및 사용법을 소개하겠습니다. 이 플러그인을 설치하기만 하면 됩니다. 그리고 sublime이 얼마만큼의 px를 입력할지 묻는 메시지가 표시됩니다. 해당 rem 값을 직접 계산할 필요가 없습니다! !
1. 먼저 다음 주소에서 플러그인을 다운로드하세요: https://github.com/hyb628/cssrem.git

Sublime Text -> Preferences -> 패키지를 찾아 압축을 푼 폴더를 열린 파일 아래에 넣습니다.



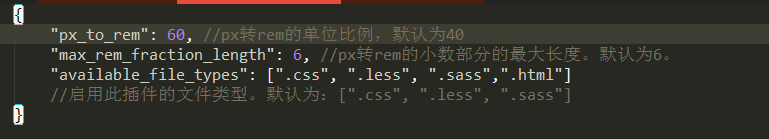
Sublime Text -> Preferences -> Package Settings -> cssrem->Settings-user에서 기본 숫자와 변환된 십진수를 수정하려면 다음 매개변수 구성을 입력하세요. > { "px_to_rem": 60, //px와 rem의 단위 비율, 기본값은 40입니다.
"max_rem_fraction_length": 6, //px와 rem의 소수 부분의 최대 길이입니다. 기본값은 6입니다. "available_file_types": [".css", ".less", ".sass",".html"]
//이 플러그인의 파일 형식을 활성화합니다. 기본값은 다음과 같습니다: [".css", ".less", ".sass"]
}
사진:
 수정 후 베이스 번호가 변경되었습니다:
수정 후 베이스 번호가 변경되었습니다:
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

