Sass - 어쩌면 CSS를 가지고 놀고 싶을 수도 있습니다(2부)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-08-30 09:21:121290검색
깨끗한 양심으로 서로 격려합시다!
sass-CSS를 가지고 놀고 싶을 수도 있습니다(1부)
이전 글에서는 주로 Sass의 몇 가지 기본 기능을 소개했습니다. 다음 글에서는 주로 일반적으로 사용되는 Sass 제어 명령, 기능 및 규칙 중 일부를 작성하겠습니다.
Sass 고급
제어 명령
이전 글을 읽은 친구들은 @if, @else, @each 등이 일부 코드에 나타나는 것을 발견할 수 있습니다. JS 조건문 및 루프에 익숙한 친구들은 이러한 제어 명령의 기능을 더 잘 이해할 것입니다. 제어 명령은 매우 중요한 부분입니다.
@if,@else
@if@else는 조건에 따라 스타일 블록을 처리하는 간단한 SassScript입니다. if의 조건이 true이면 if 스타일 블록이 호출되고, 그렇지 않으면 else 스타일 블록이 호출됩니다.
<span style="color: #800000;">@mixin GOD($SHOW:true) </span>{<span style="color: #ff0000;">
@if $SHOW {
display</span>:<span style="color: #0000ff;"> block</span>;
}<span style="color: #800000;">
@else </span>{<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;"> none</span>;
}<span style="color: #800000;">
}
.block </span>{<span style="color: #ff0000;">
@include GOD;
</span>}<span style="color: #800000;">
.hidden</span>{<span style="color: #ff0000;">
@include GOD(false);
</span>}
위 코드에서는 .block 호출이 if 매개변수를 전달하지 않기 때문에 true로 판단하고, if 내부의 코드 블록이 호출되면 false 매개변수가 전달됩니다. False는 원래 기본 매개변수를 덮어쓰고, if 판단이 false이면 else 코드 블록의 코드를 호출합니다.
@for 루프
예를 들어 부트스트랩과 유사한 래스터 네트워크인 col-1, col-2, col-3을 작성할 수 있습니다. . . 이때 숫자가 크면 쓰기가 더 번거로울 수 있으니 sass를 사용하면 이렇게 쓸 수 있습니다
<span style="color: #800000;">@for $i from 1 through 5 </span>{ //生成到col-5<span style="color: #ff0000;">
.col-#{$i</span>} {<span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 2rem * $i</span>; }<span style="color: #800000;">
}
@for $i from 1 to 5 </span>{ //生成到col-4<span style="color: #ff0000;">
.col-#{$i</span>} {<span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 2rem * $i</span>; }<span style="color: #800000;">
}</span>
@for 변수는 시작부터 끝까지 "to"를 설명하는 두 가지 방법이 있습니다. 차이점은 1~5는 최종적으로 .col-4만 생성하고 1~5는 생성된다는 것입니다. col-5까지 생성되고 to는 through보다 1이 적습니다.
@while 루프
while 루프는 JS의 루프와 유사합니다. @for 루프가 위와 동일한 효과를 갖는 예를 살펴보겠습니다.
<span style="color: #800000;">$number: 5;
$number-width: 20px;
@while $number > 0 </span>{<span style="color: #ff0000;">
.col-#{$number</span>} {<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> $mumber-width * $number</span>;
}<span style="color: #800000;">
$number: $number - 1;
}</span>
@각 루프
<span style="color: #800000;">$list: adam john wynn mason kuroir;//$list 就是一个列表
@mixin author-images </span>{<span style="color: #ff0000;">
@each $author in $list {
.photo-#{$author</span>} {<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> url("/images/avatars/#{$author</span>}<span style="color: #800000;">.png") no-repeat;
}
}
}
.author-bio </span>{<span style="color: #ff0000;">
@include author-images;
</span>}
sass의 @rules
@import
Sass는 CSS @import 규칙을 확장하여 SCSS 및 Sass 파일을 가져올 수 있습니다. 들어오는 모든 SCSS 및 Sass 파일은 병합되어 단일 CSS 파일로 출력됩니다. 또한 가져온 파일에 정의된 변수나 믹스인을 메인 파일에서도 사용할 수 있습니다.
<span style="color: #800000;">@import "foo.css"; @import "foo" screen; @import "http://foo.com/bar"; @import url(foo);</span>
@미디어
Sass의 @media 지시문은 CSS 규칙을 사용하는 것만큼 간단하지만 또 다른 기능이 있으며 CSS 규칙 내에 중첩될 수 있습니다. JS의 버블링 기능과 다소 유사합니다. 스타일에 @media 지시어를 사용하면 외부로 버블링됩니다.
<span style="color: #800000;">.sidebar </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 300px</span>;<span style="color: #ff0000;">
@media screen and (orientation</span>:<span style="color: #0000ff;"> landscape) {
width: 500px</span>;
}<span style="color: #800000;">
}</span>
@extend
Sass의 @extend는 선택기나 자리 표시자를 확장하는 데 사용됩니다.
<span style="color: #800000;">.error </span>{<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 1px #f00</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #fdd</span>;
}<span style="color: #800000;">
.error.intrusion </span>{<span style="color: #ff0000;">
background-image</span>:<span style="color: #0000ff;"> url("/image/hacked.png")</span>;
}<span style="color: #800000;">
.seriousError </span>{<span style="color: #ff0000;">
@extend .error;
border-width</span>:<span style="color: #0000ff;"> 3px</span>;
}
@at-root
@at-root 말 그대로 루트 요소에서 뛰어내리는 것을 의미합니다. 여러 개의 중첩된 선택기가 있고 특정 선택기가 나타나도록 하려면 @at-root를 사용할 수 있습니다.
<span style="color: #800000;">.a </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> red</span>;<span style="color: #ff0000;">
.b {
color</span>:<span style="color: #0000ff;"> orange</span>;<span style="color: #ff0000;">
.c {
color</span>:<span style="color: #0000ff;"> yellow</span>;<span style="color: #ff0000;">
@at-root .d {
color</span>:<span style="color: #0000ff;"> green</span>;
}<span style="color: #800000;">
}
}
}</span>
취합된 결과
<span style="color: #800000;">.a </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> red</span>;
}<span style="color: #800000;">
.a .b </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> orange</span>;
}<span style="color: #800000;">
.a .b .c </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> yellow</span>;
}<span style="color: #800000;">
.d </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> green</span>;
}
@debug, @warn, @error
이 세 가지 명령은 Sass 소스 코드에서 이러한 지침을 사용한 후 Sass 코드가 오류를 컴파일할 때 설정한 프롬프트가 명령 터미널에 출력됩니다.
函数
sass的函数主要包括
- 字符串函数
- 数字函数
- 列表函数
- 颜色函数
- Introspection 函数
- 三元函数
- 自定义函数
下面主要介绍一下这些函数的方法。
字符串函数
1,unquote():
unquote() 函数主要是用来删除一个字符串中的引号,如果这个字符串没有带有引号,将返回原始的字符串。
2,quote():
quote() 函数刚好与 unquote() 函数功能相反,主要用来给字符串添加引号。如果字符串,自身带有引号会统一换成双引号 ""
3,To-upper-case():
To-upper-case() 函数将字符串小写字母转换成大写字母。
4,To-lower-case():
To-lower-case() 函数 与 To-upper-case() 刚好相反,将字符串转换成小写字母
<span style="color: #800000;">.test1 </span>{<span style="color: #ff0000;">
content</span>:<span style="color: #0000ff;"> unquote('Hello Sass!') </span>;<span style="color: #ff0000;">//结果->content</span>:<span style="color: #0000ff;"> Hello Sass!</span>;
}<span style="color: #800000;">
.test2 </span>{<span style="color: #ff0000;">
content</span>:<span style="color: #0000ff;"> quote(Hello Sass!)</span>;<span style="color: #ff0000;">//结果->content</span>:<span style="color: #0000ff;"> "Hello Sass!"</span>;
}<span style="color: #800000;">
.test3 </span>{<span style="color: #ff0000;">
content</span>:<span style="color: #0000ff;"> to-upper-case("Hello Sass!")</span>;<span style="color: #ff0000;">//结果->content</span>:<span style="color: #0000ff;"> "HELLO SASS!" </span>;
}<span style="color: #800000;">
.test4 </span>{<span style="color: #ff0000;">
content</span>:<span style="color: #0000ff;"> to-lower-case("'Hello Sass!'")</span>;<span style="color: #ff0000;">//结果->content</span>:<span style="color: #0000ff;"> "hello sass!"</span>;
}
数字函数
1,percentage($value):将一个不带单位的数转换成百分比值;
2,round($value):将数值四舍五入,转换成一个最接近的整数
3,ceil($value):将大于自己的小数转换成下一位整数
4,floor($value):将一个数去除他的小数部分
5,abs($value):返回一个数的绝对值
6,min($numbers…):找出几个数值之间的最小值
7,max($numbers…):找出几个数值之间的最大值
8,random(): 获取随机数
<span style="color: #800000;">.div1</span>{<span style="color: #ff0000;">
width </span>:<span style="color: #0000ff;"> percentage(5px / 10px) //20%
</span>}<span style="color: #800000;">
.div2</span>{<span style="color: #ff0000;">
width </span>:<span style="color: #0000ff;"> round(5.4px) //5px
</span>}<span style="color: #800000;">
.div3</span>{<span style="color: #ff0000;">
width </span>:<span style="color: #0000ff;"> ceil(7.1px) //8px
</span>}<span style="color: #800000;">
.div4</span>{<span style="color: #ff0000;">
width </span>:<span style="color: #0000ff;"> floor(9.9px) //9px
</span>}<span style="color: #800000;">
.div5</span>{<span style="color: #ff0000;">
width </span>:<span style="color: #0000ff;"> abs(-10px) //10px
</span>}<span style="color: #800000;">
.div6</span>{<span style="color: #ff0000;">
width </span>:<span style="color: #0000ff;"> min(5px ,10px) //5px
</span>}<span style="color: #800000;">
.div7</span>{<span style="color: #ff0000;">
width </span>:<span style="color: #0000ff;"> max(5px , 10px) //10px
</span>}<span style="color: #800000;">
.div8</span>{<span style="color: #ff0000;">
width </span>:<span style="color: #0000ff;"> random()px //鬼才知道的随机数
</span>}
列表函数
length($list):返回一个列表的长度值;
nth($list, $n):返回一个列表中指定的某个标签
join($list1, $list2, [$separator]):将两个列给连接在一起,变成一个列表
append($list1, $val, [$separator]):将某个值放在列表的最后
zip($lists…):将几个列表结合成一个多维的列表
index($list, $value):返回一个值在列表中的位置值。
<span style="color: #800000;">length(10px) //1 length(10px 20px (border 1px solid) 2em) //4 length(border 1px solid) //3 nth(10px 20px 30px,1) //10px nth((Helvetica,Arial,sans-serif),2) //"Arial" nth((1px solid red) border-top green,1) //(1px "solid" #ff0000) join(10px 20px, 30px 40px) //(10px 20px 30px 40px) join((blue,red),(#abc,#def)) //(#0000ff, #ff0000, #aabbcc, #ddeeff) join((blue red), join((#abc #def),(#dee #eff))) //(#0000ff #ff0000 #aabbcc #ddeeff #ddeeee #eeffff) append(10px 20px ,30px) //(10px 20px 30px) zip(1px 2px 3px,solid dashed dotted,green blue red) //((1px "solid" #008000), (2px "dashed" #0000ff), (3px "dotted" #ff0000)) index(1px solid red, solid) //2<br></span>
<strong>需要注意的是join() 只能将两个列表连接成一个列表,如果直接连接两个以上的列表将会报错,但很多时候不只碰到两个列表连接成一个列表,这个时候就需要将多个 join() 函数合并在一起使用。在使用zip()函数时,每个单一的列表个数值必须是相同的。<br></strong>
Introspection函数
Introspection 函数包括了几个判断型函数:
- type-of($value):返回一个值的类型
- unit($number):返回一个值的单位
- unitless($number):判断一个值是否带有单位
- comparable($number-1, $number-2):判断两个值是否可以做加、减和合并
<span style="color: #800000;">type-of(100) //"number"
type-of(100px) //"number"
type-of("asdf") //"string"
type-of(asdf) //"string"
type-of(true) //"bool"
type-of(#fff) //"color"
unit(100) //""
unit(100px) //"px"
unit(20%) //"%"
unit(10px * 3em) //"em*px"
unit(10px * 2em / 3cm / 1rem) //"em/rem"
unitless(100) //true
unitless(100px) //false
unitless(100em) //false
unitless(1 /2 + 2 ) //true
unitless(1px /2 + 2 ) //false
comparable(2px,1%) //false
comparable(2px,1em) //false
comparable(2px,1cm) //true<br></span>
<strong>但加、减碰到不同单位时,unit() 函数将会报错,除 px 与 cm、mm 运算之外,unitless()有单位时返回false。</strong>
Miscellaneous函数
在这里把 Miscellaneous 函数称为三元条件函数,主要因为他和 JavaScript 中的三元判断非常的相似。他有两个值,当条件成立返回一种值,当条件不成立时返回另一种值:
<span style="color: #800000;">if(true,1px,2px) //1px if(false,1px,2px) //2px</span>
Map
Sass 的 map 常常被称为数据地图,也有人称其为数组,因为他总是以 key:value 成对的出现,但其更像是一个 JSON 数据。
{<span style="color: #ff0000;">
"employees"</span>:<span style="color: #0000ff;"> [
{ "firstName":"John" , "lastName":"Doe" </span>}<span style="color: #800000;">,
</span>{<span style="color: #ff0000;"> "firstName"</span>:<span style="color: #0000ff;">"Anna" , "lastName":"Smith" </span>}<span style="color: #800000;">,
</span>{<span style="color: #ff0000;"> "firstName"</span>:<span style="color: #0000ff;">"Peter" , "lastName":"Jones" </span>}<span style="color: #800000;">
]
}</span>
Sass Maps的函数
要在 Sass 中获取变量,或者对 map 做更多有意义的操作,我们必须借助于 map 的函数功能。在 Sass 中 map 自身带了七个函数:
- map-get($map,$key):根据给定的 key 值,返回 map 中相关的值。
- map-merge($map1,$map2):将两个 map 合并成一个新的 map。
- map-remove($map,$key):从 map 中删除一个 key,返回一个新 map。
- map-keys($map):返回 map 中所有的 key。
- map-values($map):返回 map 中所有的 value。
- map-has-key($map,$key):根据给定的 key 值判断 map 是否有对应的 value 值,如果有返回 true,否则返回 false。
- keywords($args):返回一个函数的参数,这个参数可以动态的设置 key 和 value。
RGB颜色函数-RGB()颜色函数
在 Sass 的官方文档中,列出了 Sass 的颜色函数清单,从大的方面主要分为 RGB , HSL 和 Opacity 三大函数,当然其还包括一些其他的颜色函数,比如说 adjust-color 和 change-color 等。
RGB 颜色只是颜色中的一种表达式,其中 R 是 red 表示红色,G 是 green 表示绿色而 B 是 blue 表示蓝色。在 Sass 中为 RGB 颜色提供六种函数:
- rgb($red,$green,$blue):根据红、绿、蓝三个值创建一个颜色;
- rgba($red,$green,$blue,$alpha):根据红、绿、蓝和透明度值创建一个颜色;
- red($color):从一个颜色中获取其中红色值;
- green($color):从一个颜色中获取其中绿色值;
- blue($color):从一个颜色中获取其中蓝色值;
- mix($color-1,$color-2,[$weight]):把两种颜色混合在一起。
HSL函数简介
在 Sass 中提供了一系列有关于 HSL 的颜色函数,以供大家使用,其中常用的有 saturation、lightness、adjust-hue、lighten、darken 等等。
- hsl($hue,$saturation,$lightness):通过色相(hue)、饱和度(saturation)和亮度(lightness)的值创建一个颜色;
- hsla($hue,$saturation,$lightness,$alpha):通过色相(hue)、饱和度(saturation)、亮度(lightness)和透明(alpha)的值创建一个颜色;
- hue($color):从一个颜色中获取色相(hue)值;
- saturation($color):从一个颜色中获取饱和度(saturation)值;
- lightness($color):从一个颜色中获取亮度(lightness)值;
- adjust-hue($color,$degrees):通过改变一个颜色的色相值,创建一个新的颜色;
- lighten($color,$amount):通过改变颜色的亮度值,让颜色变亮,创建一个新的颜色;
- darken($color,$amount):通过改变颜色的亮度值,让颜色变暗,创建一个新的颜色;
- saturate($color,$amount):通过改变颜色的饱和度值,让颜色更饱和,从而创建一个新的颜色
- desaturate($color,$amount):通过改变颜色的饱和度值,让颜色更少的饱和,从而创建出一个新的颜色;
- grayscale($color):将一个颜色变成灰色,相当于desaturate($color,100%);
- complement($color):返回一个补充色,相当于adjust-hue($color,180deg);
- invert($color):反回一个反相色,红、绿、蓝色值倒过来,而透明度不变。
<span style="color: #800000;">hsl(200,30%,60%) //通过h200,s30%,l60%创建一个颜色 #7aa3b8 hsla(200,30%,60%,.8)//通过h200,s30%,l60%,a80%创建一个颜色 rgba(122, 163, 184, 0.8) hue(#7ab)//得到#7ab颜色的色相值 195deg saturation(#7ab)//得到#7ab颜色的饱和度值 33.33333% lightness(#7ab)//得到#7ab颜色的亮度值 60% adjust-hue(#f36,150deg) //改变#f36颜色的色相值为150deg #33ff66 lighten(#f36,50%) //把#f36颜色亮度提高50% #ffffff darken(#f36,50%) //把#f36颜色亮度降低50% #33000d saturate(#f36,50%) //把#f36颜色饱和度提高50% #ff3366 desaturate(#f36,50%) //把#f36颜色饱和度降低50% #cc667f grayscale(#f36) //把#f36颜色变成灰色 #999999 complement(#f36) //#33ffcc invert(#f36) //#00cc99</span>
Opacity函数简介
在 CSS 中除了可以使用 rgba、hsla 和 transform 来控制颜色透明度之外,还可以使用 opacity 来控制,只不过前两者只是针对颜色上的透明通道做处理,而后者是控制整个元素的透明度。
在 Sass 中,也提供了系列透明函数,只不过这系列的透明函数主要用来处理颜色透明度:
- alpha($color) /opacity($color):获取颜色透明度值;
- rgba($color, $alpha):改变颜色的透明度值;
- opacify($color, $amount) / fade-in($color, $amount):使颜色更不透明;
- transparentize($color, $amount) / fade-out($color, $amount):使颜色更加透明。
自定义函数简介
上面的一些函数可以说比较鸡肋或者话说在平时可能我们用不到,那么除了使用@mixin来进行一些操作以外,自定义函数是一个很好的选择,并且在做插件时是十分有用的。
<span style="color: #800000;">$oneWidth: 10px;
$twoWidth: 40px;
@function widthFn($n) </span>{<span style="color: #ff0000;">
@return $n * $twoWidth + ($n - 1) * $oneWidth;
</span>}<span style="color: #800000;">
.leng </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> widthFn(5)</span>;
}
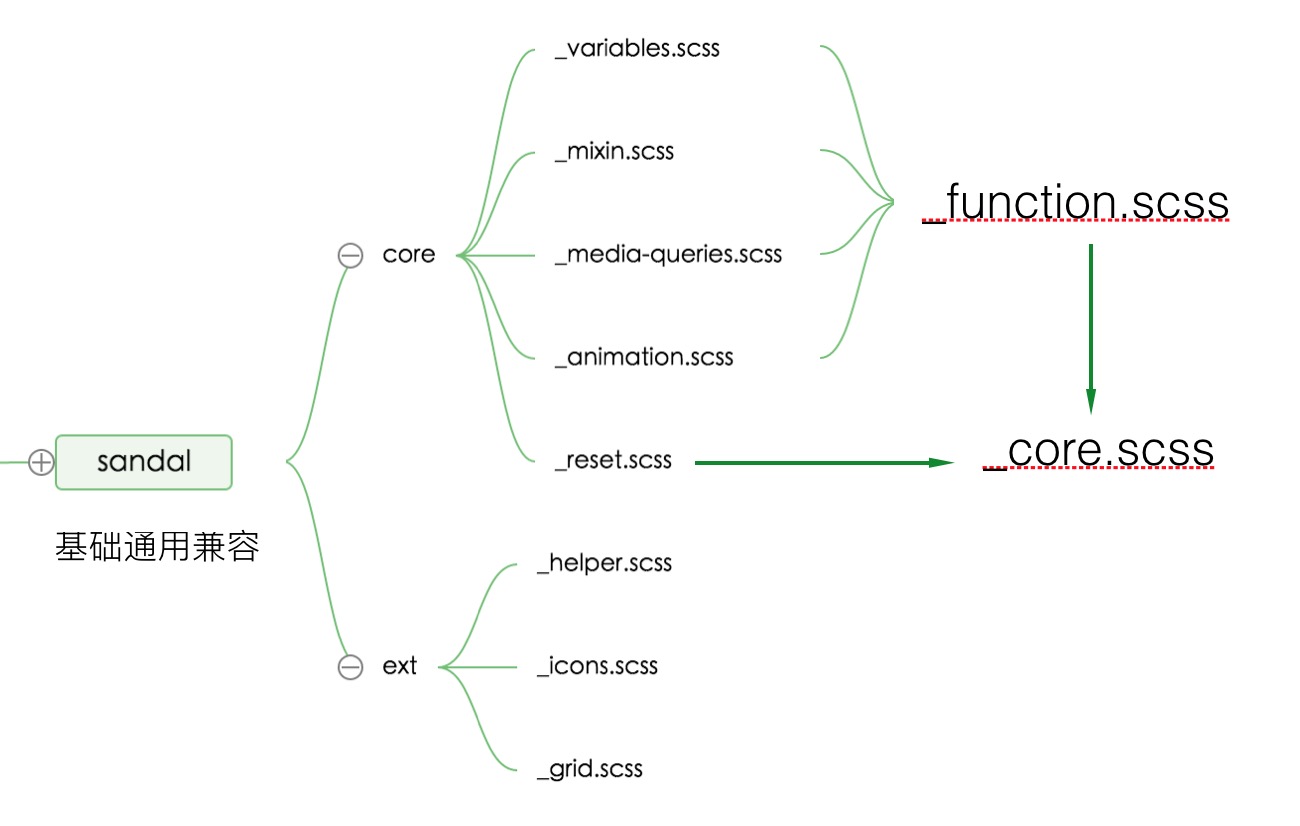
其实市场上有一些比较好的sass库。这里推荐一下一个sass基础库Sandal以及基于Sandal(基础sass库)扩展的移动端UI库sheral。


sandal取其“檀香”之意,针对移动端站点为前端人员提供了一些基础的重置,常用的mixin,如flex布局,等分,水平垂直居中,常用图标等,基于它你可以扩展出更多你需要的UI组件,sheral就是基于sandal的移动端UI库。
_function.scss集成了所有的基础功能,并且不输出任何样式,而_core.scss则在function的基础上加入了重置样式,ext文件夹则包含了四个扩展文件,可根据个人需要自由导入,具体介绍及使用请参考sandal 文档。
如何使用
sandal,分核心文件和扩展文件两种。其中核心文件包括重置样式,@mixin,%等方便调用;而扩展文件则提供基础原子类class,图标,网格系统。
核心文件提供两个集合文件以供调用,分别为_function.scss, _core.scss。两者的区别为function仅提供功能,而core除了提供function的功能,还会会生成一份重置样式
扩展文件有四个,分别为_icons.scss,_helper.scss,_grid.scss,_page-slide.scss可根据需要调用
<strong> </strong>

