div가 정지되었습니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-08-30 09:21:101463검색
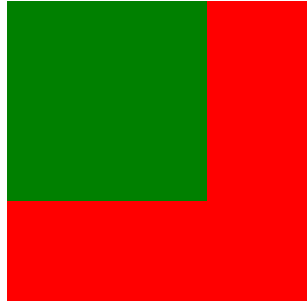
<!DOCTYPE html <span style="color: #0000ff;">PUBLIC</span> "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style type="text/css"> </style> </head> <body> <!--z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。z-index 仅能在定位元素上奏效(例如 position:absolute;)!--> <div style='position:relative; width:500px; height:500px;'> <div style='position:absolute; z-index:2; width:300px; height:300px; left:0px; top:0px; background-color:red;'></div> <div style='position:absolute; z-index:3; width:200px; height:200px; left:0px; top:0px;background-color:green;''<span style="color: #000000;">></div> </div> </body> </html>
효과: 
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:모바일 단말기 프로젝트 개발 개요다음 기사:모바일 단말기 프로젝트 개발 개요

