CSS01
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-08-20 08:47:501790검색
1. 공통 속성: ①color: 텍스트 색상, ② background-color: 배경 색상,
2. 스타일 선언: ①내부 스타일: style="style rule;", 작업 태그에 작성, 우선순위가 가장 높음 ②인라인 스타일: , 헤드에 작성 태그, 우선순위는 두 번째입니다. ③ 외부 링크 스타일: head 태그에 기록된 이 가장 낮은 우선순위를 갖습니다.
3. 오류 메시지: ①알 수 없는 속성 이름: 알 수 없는 속성 이름, 스타일 속성 이름이 잘못 작성되었습니다. ②잘못된 속성 값: 속성 값이 잘못되었습니다.
4. 우선순위 조정:! 중요: 스타일 속성 값 뒤에 추가되며 공백으로 구분됩니다.
5. 선택자: ① 범용 선택자: *{…}: 각 요소를 적용하면 성능에 영향을 미칩니다. ② 요소 선택자: 요소 이름(요소 이름) {…} ③ 클래스 선택자: a, 설정: class="클래스 이름 1 클래스 이름 2..."(숫자로 시작할 수 없으며 특수 문자를 포함할 수 없음); b. 사용: .클래스 이름 {...}; ④id 선택기: a. id="id 이름" 설정 ;b. 사용: #id name{...}; ⑤ 그룹 선택자: 선택자 1, 선택자 2... {...}: 공개 스타일 ⑥ 하위 선택자: 선택자 1 선택자 2... { ...}: 스타일을 정의합니다. 마지막에 작성된 하위 선택자: 선택자 1> 선택자 2 {...}: 1차 상위-자식 선택자: a, :link : 방문하지 않은 링크 상태; 방문함: 방문한 링크 상태 c. :hover: 마우스오버된 요소의 상태 e. 초점:
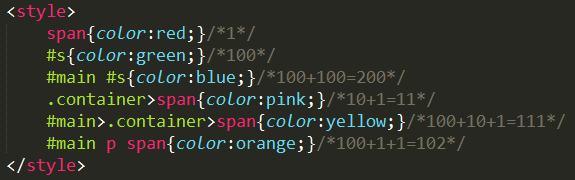
6. 선택자 우선순위: 인라인 스타일(1000) > id 선택자(100) > 의사 클래스 선택자(10) > 요소 선택자(1);

8. 색상 값: ①영문 이름; ②rgb(0-255, 0-255, 0-255) ③rgb(r%, g%, b%);#000000(검정색)--#ffffff(흰색) );
9. 크기 속성: ①min-width/height: 최소 너비/높이: 최대 너비/높이 * 블록 수준 요소와 img 및 테이블 요소는 너비와 높이를 변경할 수 있습니다.
10. 오버플로 처리: 오버플로: ①visibile: 기본값, 표시; ②숨김: 숨김; ③스크롤: 내부적으로 표시되는 스크롤 막대(오버플로 시 사용 가능); 자동: 오버플로 시 스크롤 막대가 있음 오버플로가 없습니다.
11. 테두리 속성: ① 너비; ② 스타일: a, 실선: b, 점선: c, 점선: 짧은 가로 점선
12. 방향 변환: ① 방향: 위쪽, 오른쪽, 아래쪽, 왼쪽; ② 필렛: 테두리 반경:;
13. 테두리 그림자: box-shadow: 값: ①h-shadow: 수평 오프셋, 값은 오른쪽으로 양수, 값은 아래쪽으로 양수; , 그림자 크기; ⑤색상: 선택 사항, 색상 삽입: 선택 사항, 기본 외부 그림자를 내부 그림자로 변경합니다.14. 윤곽선 스타일: 테두리 스타일과 동일하며 아무 것도 설정할 수 없습니다.
 15. 테두리 색상의 특수 값: 투명: 투명 색상
15. 테두리 색상의 특수 값: 투명: 투명 색상

