중요한 CSS 속성에 대한 통합 지식: 여백 속성
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-08-20 08:47:491209검색
다음 공유는 지난 며칠 동안 마진 지식에 대해 배우고 나서 영감을 얻었습니다. 이전 마진에 대한 이해가 너무 얕았다고 생각합니다. 따라서 다음 글은 첫째, 내 생각을 정리하고, 둘째, 마진 속성에 대한 지식을 공유하고 오해를 피하기 위해 작성되었습니다. 내용이 많을 수 있지만 본질은 인내심을 갖고 공부하시기 바랍니다.
다음 공유는 다음과 같은 내용으로 나누어 진행됩니다.
1. 여백 속성에 대한 간략한 소개
1.1: 일반 흐름의 마진 비율 설정
1.2: 절대 위치 마진 비율 설정
2.적용할 수 없는 여백 요소
3.마진 축소
3.1: 마진 축소의 원래 의도
3.2: 축소 여백 유형
3.2.1: 형제 요소의 여백이 겹침
3.2.2: 부모와 자식의 여백 요소가 겹침
3.2.3: 요소 자체의 margin-bottom과 margin-top이 인접하면 요소도 축소됩니다.
4. 접은 후 여백 계산 규칙
4.1: 접기에 관련된 여백은 모두 긍정적입니다.
4.2: 접기에 관련된 여백은 모두 음수입니다
4.3 : 접기에 관련된 여백에는 양수 값과 음수 값이 있습니다
5.마진 축소 솔루션
1. 여백 속성에 대한 간략한 소개
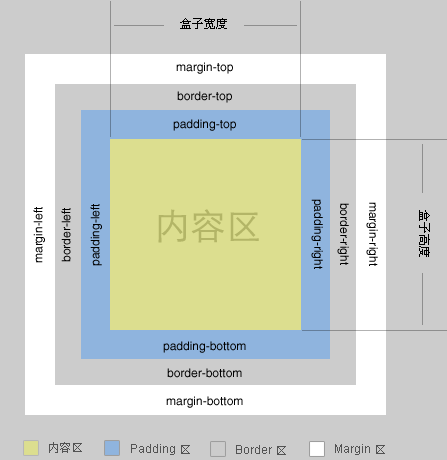
마진을 소개하기에 앞서 독자들이 관련 위치를 확인할 수 있도록 W3C 표준 박스 모델을 사진으로 찍어보겠습니다.

여백은 이름에서 알 수 있듯이 외부 여백이라고 합니다. 마진의 기본 속성은 다음과 같습니다
a: 마진은 'margin-top', 'margin-right', 'margin-bottom', 'margin-left'의 약어로 마진의 크기 범위를 나타냅니다.
b: 여백 값은 너비 값, 백분율 값 또는 '자동' 중 하나일 수 있습니다. 여백에는 픽셀, 인치, 밀리미터 또는 em 등의 단위가 있어야 합니다.
c: 여백 백분율 값은 상위 요소의 너비를 기준으로 계산됩니다.
d: 여백이 margin:10px인 경우 위쪽, 오른쪽, 아래쪽, 왼쪽(반시계 방향) 방향이 모두 10px임을 의미하고, 여백이 margin:10px 20px인 경우 위쪽 및 아래쪽 방향을 의미합니다. 여백이 10px, 왼쪽 및 오른쪽 방향이 20px이면 여백이 10px, 20px 5px인 경우 위쪽 방향은 10px, 왼쪽 및 오른쪽 방향은 20px, 아래쪽 방향은 5px입니다. margin:1px 2px 3px 4px는 위쪽 방향이 1px, 오른쪽 방향이 2px, 아래쪽 방향이 5px, 왼쪽 방향이 4px임을 의미합니다.
위의 마진에 대한 간략한 소개를 통해 마진의 백분율 값은 상위 요소의 너비를 기준으로 계산되지만 일반 흐름과 절대 위치 요소의 마진 계산은 다릅니다.
1.1: 일반 흐름에 대한 마진 비율 설정
일반적인 흐름 요소에서 마진 백분율 값은 상위 요소의 너비를 기준으로 계산됩니다.
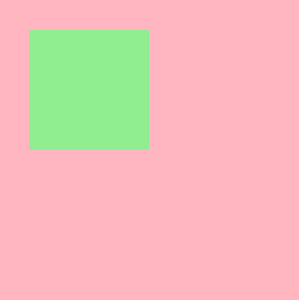
<span style="color: #008080;">1</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="container"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">2</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="content"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #008080;">3</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 1</span> <span style="color: #800000;"> .container </span>{
<span style="color: #008080;"> 2</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 300px</span>;
<span style="color: #008080;"> 3</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 300px</span>;
<span style="color: #008080;"> 4</span> <span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;"> lightpink</span>;
<span style="color: #008080;"> 5</span> <span style="color: #ff0000;"> margin</span>:<span style="color: #0000ff;"> 10px</span>;
<span style="color: #008080;"> 6</span> <span style="color: #ff0000;"> display</span>:<span style="color: #0000ff;"> inline-block</span>; <!--设置此值是有原因的,会在下面讲解。-->
<span style="color: #008080;"> 7</span> }
<span style="color: #008080;"> 8</span> <span style="color: #800000;"> .container .content </span>{
<span style="color: #008080;"> 9</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 120px</span>;
<span style="color: #008080;">10</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 120px</span>;
<span style="color: #008080;">11</span> <span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;"> lightgreen</span>;
<span style="color: #008080;">12</span> <span style="color: #ff0000;"> margin</span>:<span style="color: #0000ff;"> 10%</span>;
<span style="color: #008080;">13</span> }

보시다시피 왼쪽 상단 방향의 여백은 30px(300 * 10% = 30)입니다. 상위 요소에 대한 표시를 설정하는 데에는 다음 섹션에서 언급할 이유가 있으므로 인내심을 가지십시오.
여백의 네 방향 값은 상위 요소의 너비를 기준으로 계산된다는 점에 유의하세요!
1.2: 절대 위치 마진 비율 설정
절대 위치 요소에서 상위 요소가 상대/절대/고정으로 설정된 경우 상위 요소가 상대/절대/고정으로 설정되지 않은 경우 여백 백분율 값은 상위 요소의 너비를 기준으로 계산됩니다. , 여백 백분율 값은 전체 페이지의 너비를 기준으로 계산됩니다.
<span style="color: #008080;"> 1</span> <span style="color: #800000;">.container </span>{
<span style="color: #008080;"> 2</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 300px</span>;
<span style="color: #008080;"> 3</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 300px</span>;
<span style="color: #008080;"> 4</span> <span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;"> lightpink</span>;
<span style="color: #008080;"> 5</span> <span style="color: #ff0000;"> display</span>:<span style="color: #0000ff;"> inline-block</span>;
<span style="color: #008080;"> 6</span> }
<span style="color: #008080;"> 7</span> <span style="color: #800000;">.container .content </span>{
<span style="color: #008080;"> 8</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 120px</span>;
<span style="color: #008080;"> 9</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 120px</span>;
<span style="color: #008080;">10</span> <span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;"> lightgreen</span>;
<span style="color: #008080;">11</span> <span style="color: #ff0000;"> position</span>:<span style="color: #0000ff;"> absolute</span>; <span style="color: #008000;">/*</span><span style="color: #008000;">增加了改该属性</span><span style="color: #008000;">*/</span>
<span style="color: #008080;">12</span> <span style="color: #ff0000;"> margin</span>:<span style="color: #0000ff;"> 10%</span>;
<span style="color: #008080;">13</span> }

可以看出,margin 的值计算结果不再是30px了,而是变成 137px (我的电脑页面宽度为1370px)。这是因为子元素container设置了absolute,导致子元素脱离文档流,四个方位的值是依据页面进行定位,所以 margin值才会发生变化。如果想让子元素还是依据父元素定位,可以为父元素设置 relative/fixed/absolute 其中之一个值, 这样 margin 百分比计算还是 30px,跟普通流中margin 的一样。 同学可以亲自尝试一下。
2.margin 无法适用的元素
有以下元素设置 margin 值是没有效果的。
a:行内元素垂直 margin 值不起作用。
b:margin 非 table 类型的元素,以及 table 类型中 table-caption, table-cell 和 inline-table 这3类。例如 TD TR TH 等,margin 是不适用的。
c:对于行内非替换元素(例如 SPAN),垂直方向的 margin 不起作用。
3.外边距折叠 (Collapsing margins)
Collapsing margins,即外边距折叠,指的是相邻的两个或多个外边距 (margin) 会合并成一个外边距。margin 折叠 必须发生在普通流元素中。
3.1:Collapsing margins 初衷
Collapsing margins 的初衷就是为了让段落显示的更加好看。以由几个段落组成的典型文本页面为例。第一个段落上面的空间等于段落的上外边距。如果没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就一致了。

此图来源于 W3C
3.2:Collapsing margins 类型
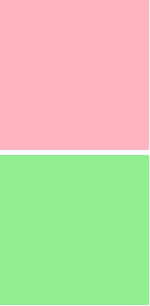
3.2.1:兄弟元素的 margin 重叠
<span style="color: #008080;">1</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="container"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #008080;">2</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="an-container"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 1</span> <span style="color: #800000;">.container </span>{
<span style="color: #008080;"> 2</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 300px</span>;
<span style="color: #008080;"> 3</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 300px</span>;
<span style="color: #008080;"> 4</span> <span style="color: #ff0000;"> margin-bottom</span>:<span style="color: #0000ff;"> 10px</span>;
<span style="color: #008080;"> 5</span> <span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;"> lightpink</span>;
<span style="color: #008080;"> 6</span> }
<span style="color: #008080;"> 7</span> <span style="color: #800000;">.an-container </span>{
<span style="color: #008080;"> 8</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 300px</span>;
<span style="color: #008080;"> 9</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 300px</span>;
<span style="color: #008080;">10</span> <span style="color: #ff0000;"> margin-top</span>:<span style="color: #0000ff;"> 10px</span>;
<span style="color: #008080;">11</span> <span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;"> lightgreen</span>;
<span style="color: #008080;">12</span> }

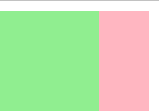
3.2.2:父子元素的 margin 重叠
- 两个或多个外边距没有被非空内容、padding、border 或 clear 分隔开。
- 这些 margin 都处于普通流中。
margin-top 重叠:在没有被分隔的情况下,一个元素的 margin-top 会和它普通流中的第一个子元素(非浮动元素等)的 margin-top 相邻。
<span style="color: #008080;">1</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="container"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">2</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="an-container"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #008080;">3</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 1</span> <span style="color: #800000;">.container </span>{
<span style="color: #008080;"> 2</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 150px</span>;
<span style="color: #008080;"> 3</span> <span style="color: #ff0000;"> margin-top</span>:<span style="color: #0000ff;"> 10px</span>;
<span style="color: #008080;"> 4</span> <span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;"> lightpink</span>;
<span style="color: #008080;"> 5</span> }
<span style="color: #008080;"> 6</span> <span style="color: #800000;">.container .an-container </span>{
<span style="color: #008080;"> 7</span> <span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;"> lightgreen</span>;
<span style="color: #008080;"> 8</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 100px</span>;
<span style="color: #008080;"> 9</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 100px</span>;
<span style="color: #008080;">10</span> <span style="color: #ff0000;"> margin-top</span>:<span style="color: #0000ff;"> 10px</span>;
<span style="color: #008080;">11</span> }

margin-bottom 重叠:在没有被分隔的情况下,只有在父元素的 height 是 "auto" 的情况下,它的 margin-bottom 才会和它普通流中的最后一个子元素(非浮动元素等)的 margin-bottom 相邻。就是说,父元素的height值不能是固定高度值。如果父元素固定高度,那么margin-bottom会无效的。代码同上。
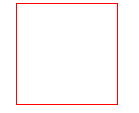
3.2.3:元素自身的 margin-bottom 和 margin-top 相邻时也会折叠
<span style="color: #008080;">1</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="border:1px solid red; width:100px;"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">2</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="margin-top: 100px;margin-bottom: 50px;"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #008080;">3</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>

以上代码运行后,我们讲得到的是红色边框的正方形,方框的宽高都应该是 100px,高度不应该是 150px。
4.折叠后 margin 的计算规则
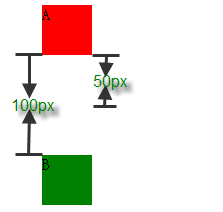
4.1:参与折叠的 margin 都是正值
<span style="color: #008080;">1</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="height:50px; margin-bottom:50px; width:50px; background-color: red;"</span><span style="color: #0000ff;">></span>A<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #008080;">2</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="height:50px; margin-top:100px; width:50px; background-color: green;"</span><span style="color: #0000ff;">></span>B<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>

在 margin 都是正数的情况下,取其中 margin 较大的值为最终 margin 值。
4.2:参与折叠的 margin 都是负值
<span style="color: #008080;">1</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="height:100px; margin-bottom:-75px; width:100px; background-color: red;"</span><span style="color: #0000ff;">></span>A<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #008080;">2</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="height:100px; margin-top:-50px; margin-left:50px; width:100px; background-color: green;"</span><span style="color: #0000ff;">></span>B<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>

当 margin 都是负值的时候,取的是其中绝对值较大的,然后,从 0 位置,负向位移。
4.3:参与折叠的 margin 中有正值,有负值
<span style="color: #008080;">1</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="height:50px; margin-bottom:-50px; width:50px; background-color: red;"</span><span style="color: #0000ff;">></span>A<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #008080;">2</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="height:50px; margin-top:100px; width:50px; background-color: green;"</span><span style="color: #0000ff;">></span>B<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>

如果,相邻的 margin 中有正值,同时存在负值会怎样呢?有正有负,先取出负 margin 中绝对值中最大的,然后,和正 margin 值中最大的 margin 相加。其实也就是正负相加就可以了。
上面的例子最终的 margin 应该是 100 + (-50) = 50px。
5.Collapsing margins 解决方法
解决方法有如下:
a:浮动元素、inline-block 元素、绝对定位元素的 margin 不会和垂直方向上其他元素的 margin 折叠 ( 针对 兄弟元素)
注意: 浮动元素 , inline-block元素 , 绝对定位元素 都属于 BFC元素。
b:创建了块级格式化上下文(BFC, blocking formatting context )的父元素,比如说overflow:hidden,不和它的子元素发生 margin 折叠 (针对 父子元素)。
c:给父元素添加以下内容之一都可以避免发生 margin 重叠 。如 添加内容 , 添加 padding , 添加 border。
虽然有方法解决这个问题。但是目前最好的解决方案是回避这个问题。也就是,不要给指定元素添加具有指定宽度的内边距或外边距,而是尝试将内边距或外边距添加到元素的父元素和子元素。
完。
感谢大家的阅读。

