CSS02
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-08-20 08:47:481283검색
1. 박스 모델: 박스 모델, ① 개체의 실제 너비 = 왼쪽 및 오른쪽 외부 여백 + 왼쪽 및 오른쪽 테두리 + 왼쪽 및 오른쪽 내부 여백 + 너비 ② 개체의 실제 높이 = 위쪽 및 아래쪽 바깥쪽 여백 + 위쪽 및 아래쪽 테두리 + 위쪽 및 아래쪽 내부 여백 + 높이
2. 여백: 여백: 값: ①위(위) 오른쪽(오른쪽) 아래(아래) 왼쪽(왼쪽), ②값: 네 방향에서 동일한 값, ③위/아래(위/아래) 왼쪽/오른쪽 (왼쪽/오른쪽): 위쪽 및 아래쪽 일치, 왼쪽 및 오른쪽 일치; ④자동: 왼쪽 및 오른쪽 수평 중앙, 위쪽 및 아래쪽 유효하지 않음(전제 조건은 너비 설정);
3. 마진 병합: 두 개의 수직 마진이 만나 하나의 마진을 형성하며, 값이 더 큰 것이 메인 마진입니다.4. 여백 오버플로: 상위-하위 요소의 경우 하위 요소의 위쪽 및 아래쪽 여백을 설정합니다. 이는 상위 요소에 영향을 미칩니다(상위 요소에는 테두리가 없으며 첫 번째 하위 요소가 설정될 때 발생함). ) 해결 방법: ① 상위 요소 Border의 상단 및 하단 여백을 설정합니다. ② 하위 요소의 외부 여백을 대체하기 위해 상위 요소에 내부 여백을 설정합니다. ③ 상위 요소에 첫 번째 하위 요소로 빈 테이블을 추가합니다.
5. 패딩: 값: ①상단(상단) 오른쪽(오른쪽) 하단(하단) 왼쪽(왼쪽); ②값: 4방향에서 동일한 값 ③상단/하단(상단/하단) 왼쪽/오른쪽 (왼쪽/오른쪽): 상하 일관성, 왼쪽 및 오른쪽 일관성 * 인라인 요소의 패딩은 다른 요소에 영향을 미치지 않습니다.
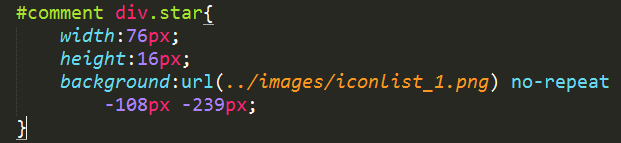
6. 배경: ①배경색: 배경색; ②배경 이미지: 배경 이미지: url(상대 경로); ③배경 타일링: 배경-반복: a, 반복: 기본값, 수평 및 수직 타일링; : 타일링 없음 c. 반복-x: 수평 타일링, d. 수직 타일링, 4. 배경 크기: a. 값/백분율: 이미지를 완전히 덮습니다. c. 포함: 배경 이미지가 한쪽으로 확장됩니다. ⑤ 배경 고정: a. 스크롤: 기본, 스크롤 b. 고정, 스크롤 막대에 따라 배경이 변경되지 않습니다. : background- position: x (양수 오른쪽 오프셋 값/수평 키워드) y (양수 하향 오프셋 값/수직 키워드) 7스프라이트 다이어그램: 필요한 이미지를 스프라이트 다이어그램의 왼쪽 상단으로 이동합니다. 8배경 합성: background: color url( ) 부착 위치를 반복하세요.
 7. 그라데이션: ① 선형 그라데이션: 배경-이미지: 선형-그라디언트(각도(방향, 키워드 또는 각도), 색상-포인트1(색상, 색상 위치 변경), 색상-포인트2...); : 배경 이미지: 방사형 그라데이션([위치의 크기](중앙 위치의 반경), color-point1(색상 위치/비율), color-point2...) ③ 선형 그라데이션 반복: 배경 이미지: 반복 - 선형 그라데이션(각도, 색상 포인트); * 색상 포인트: 위치는 상대%가 아닌 절대값(px)이어야 합니다.
7. 그라데이션: ① 선형 그라데이션: 배경-이미지: 선형-그라디언트(각도(방향, 키워드 또는 각도), 색상-포인트1(색상, 색상 위치 변경), 색상-포인트2...); : 배경 이미지: 방사형 그라데이션([위치의 크기](중앙 위치의 반경), color-point1(색상 위치/비율), color-point2...) ③ 선형 그라데이션 반복: 배경 이미지: 반복 - 선형 그라데이션(각도, 색상 포인트); * 색상 포인트: 위치는 상대%가 아닌 절대값(px)이어야 합니다.

 8. 버전 호환성: 값 그라데이션 기능 앞에 호환되는 접두어를 추가합니다. ①Firefox: Firefox, -moz-; ②Chrome: Google, -webkit-; ④IE: Internet Explorer, - ms- ;
8. 버전 호환성: 값 그라데이션 기능 앞에 호환되는 접두어를 추가합니다. ①Firefox: Firefox, -moz-; ②Chrome: Google, -webkit-; ④IE: Internet Explorer, - ms- ;

