1. 문제 발생
AngularJS를 사용하여 컨트롤러를 중첩할 때 문제가 발생합니다. 각 컨트롤러에는 해당 범위(범위, 제어 범위와 동일)가 있으므로 컨트롤러 중첩은 범위 중첩을 의미하기도 합니다. 이때 두 Scope에 같은 이름의 Model이 있으면 어떻게 되나요? 하위 범위에서 상위 범위의 모델을 업데이트하는 방법은 무엇입니까?
이 문제는 매우 일반적입니다. 예를 들어 현재 페이지가 제품 목록인 경우 ProductListController를 정의해야 합니다.
function ProductListController($scope, $http) {
$http.get('/api/products.json')
.success(function(data){
$scope.productList = data;
});
$scope.selectedProduct = {};
}
선택한 제품 모델도 범위에 정의되어 특정 제품이 선택되었음을 나타냅니다. 이때 제품 세부정보를 가져오고 AngularJS의 $routeProvider를 통해 페이지가 자동으로 업데이트되어 새로운 세부정보 페이지 템플릿을 가져옵니다. 템플릿에 ProductDetailController
가 있습니다.
function ProductDetailController($scope, $http, $routeParams) {
$http.get('/api/products/'+$routeParams.productId+'.json')
.success(function(data){
$scope.selectedProduct = data;
});
}
흥미로운 일이 발생했습니다. 여기에 selectedProduct도 있습니다. 이것이 ProductListController의 selectedProduct에 어떤 영향을 미칠까요?
답은 영향을 미치지 않습니다. AnuglarJS에서 하위 Scope는 실제로 상위 Scope의 개체를 상속하지만 기본 데이터 유형(문자열, 숫자, 부울)에 대한 양방향 데이터 바인딩을 시도하면 상속이 상상하는 것과는 다른 이상한 동작을 발견하게 됩니다. . 그런 식으로 작동합니다. 하위 범위의 속성은 상위 범위에 있는 동일한 이름의 속성을 숨기며(덮어쓰기) 하위 범위(양식 요소)의 속성을 변경해도 상위 범위 속성의 값이 업데이트되지 않습니다. 이 동작은 실제로 AngularJS에만 국한된 것이 아니며 JavaScript의 기본 프로토타입 체인이 이런 방식으로 작동합니다. 개발자는 ng-repeat, ng-switch, ng-view 및 ng-include가 모두 새로운 하위 범위를 생성한다는 사실을 인식하지 못하는 경우가 많으므로 이러한 지시어를 사용할 때 문제가 자주 발생합니다.
2. 해결방법
해결책은 기본 데이터 유형을 사용하지 않고 항상 모델에 점을 하나 더 추가하는 것입니다.
사용
<input type="text" ng-model="someObj.prop1">
교체
<input type="text" ng-model="prop1">
너무 사기 아닌가요? 아래 예시는 제가 표현하고 싶은 이상한 현상을 명확하게 표현하고 있습니다
app.controller('ParentController',function($scope){
$scope.parentPrimitive = "some primitive"
$scope.parentObj = {};
$scope.parentObj.parentProperty = "some value";
});
app.controller('ChildController',function($scope){
$scope.parentPrimitive = "this will NOT modify the parent"
$scope.parentObj.parentProperty = "this WILL modify the parent";
});
온라인 데모 데모 보기
하지만 문자열 숫자와 같은 기본 데이터 유형을 정말로 사용해야 한다면 어떻게 해야 합니까? 2가지 방법——
하위 범위에서 $parent.parentPrimitive를 사용하세요. 이렇게 하면 하위 범위가 자체 속성을 생성하는 것을 방지할 수 있습니다.
상위 Scope에서 함수를 정의하고 하위 Scope가 이를 호출하도록 하여 원래 데이터 유형 매개변수를 상위에 전달함으로써 상위 Scope의 속성을 업데이트합니다. (항상 가능한 것은 아닙니다)
3. 자바스크립트 프로토타입 체인 상속
이제 잡담은 끝났으니 JavaScript의 프로토타입 체인을 더 자세히 살펴보겠습니다. 이는 특히 서버측 개발에서 프런트엔드로 이동할 때 중요합니다. 클래식 클래스 상속에 익숙해야 하므로 이를 검토해 보겠습니다.
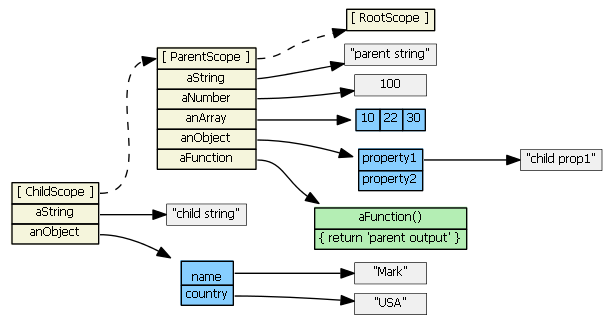
부모 클래스 parentScope에 aString, aNumber, anArray, anObject 및 aFunction 멤버 속성이 있다고 가정합니다. 하위 클래스 childScope 프로토타입은 상위 클래스 parentScope를 상속하므로 다음과 같습니다.

하위 범위가 parentScope에 정의된 속성에 액세스하려고 하면 JavaScript는 먼저 하위 범위에서 검색합니다. 해당 속성이 없으면 상속된 범위에서 상속받은 속성을 찾습니다. 프로토타입 객체 parentScope에는 속성이 없습니다. 그런 다음 해당 프로토타입에서 계속 검색하여 rootScope에 도달할 때까지 프로토타입 체인을 위로 이동합니다. 따라서 다음 표현식 결과는 true입니다.
childScope.aString === 'parent string' childScope.anArray[1] === 20 childScope.anObject.property1 === 'parent prop1' childScope.aFunction() === 'parent output'
다음 명령문을 실행한다고 가정해보세요
childScope.aString = 'child string'
프로토타입 체인은 쿼리되지 않지만 새로운 속성 aString이 childScope에 추가됩니다. 이 새 속성은 parentScope에서 동일한 이름의 속성을 숨깁니다(재정의). 이 개념은 아래에서 ng-repeat 및 ng-include를 논의할 때 중요합니다.

이 작업을 수행한다고 가정해 보겠습니다.
childScope.anArray[1] = '22' childScope.anObject.property1 = 'child prop1'
anArray 및 anObject 객체가 childScope에서 발견되지 않아 프로토타입 체인이 쿼리되었습니다. parentScope에서 발견되며 값이 업데이트됩니다. childScope에 새 속성이 추가되지 않으며 새 개체가 생성되지 않습니다. (참고: JavaScript에서는 배열과 함수가 모두 객체입니다)

이 작업을 수행한다고 가정해 보겠습니다.
childScope.anArray = [100, 555]
childScope.anObject = { name: 'Mark', country: 'USA' }
原型链没有被查询,并且子 Scope 新加入了两个新的对象属性,它们隐藏(覆盖)了 parentScope 中的同名对象属性。

应该可以总结
如果读取 childScope.propertyX,并且 childScope 有属性 propertyX,那么原型链没有被查询。
如果设置 childScope.propertyX,原型链不会被查询。
最后一种情况,
delete childScope.anArray childScope.anArray[1] === 22 // true
我们从 childScope 删除了属性,则当我们再次访问该属性时,原型链会被查询。删除对象的属性会让来自原型链中的属性浮现出来。

四、AngularJS 的 Scope 继承
创建新的 Scope,并且原型继承:ng-repeat, ng-include, ng-switch, ng-view, ng-controller, directive with scope: true, directive with transclude: true
创建新的 Scope,但不继承:directive with scope: { ... }。它会创建一个独立 Scope。
注:默认情况下 directive 不创建新 Scope,即默认参数是 scope: false。
ng-include
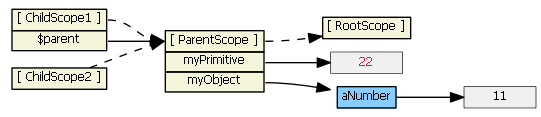
假设在我们的 controller 中,
$scope.myPrimitive = 50;
$scope.myObject = {aNumber: 11};
HTML 为:
<script type="text/ng-template" id="/tpl1.html"> <input ng-model="myPrimitive"> </script> <div ng-include src="'/tpl1.html'"></div> <script type="text/ng-template" id="/tpl2.html"> <input ng-model="myObject.aNumber"> </script> <div ng-include src="'/tpl2.html'"></div>
每一个 ng-include 会生成一个子 Scope,每个子 Scope 都继承父 Scope。

输入(比如”77″)到第一个 input 文本框,则子 Scope 将获得一个新的 myPrimitive 属性,覆盖掉父 Scope 的同名属性。这可能和你预想的不一样。

输入(比如”99″)到第二个 input 文本框,并不会在子 Scope 创建新的属性,因为 tpl2.html 将 model 绑定到了一个对象属性(an object property),原型继承在这时发挥了作用,ngModel 寻找对象 myObject 并且在它的父 Scope 中找到了。

如果我们不想把 model 从 number 基础类型改为对象,我们可以用 $parent 改写第一个模板:
<input ng-model="$parent.myPrimitive">
输入(比如”22″)到这个文本框也不会创建新属性了。model 被绑定到了父 scope 的属性上(因为 $parent 是子 Scope 指向它的父 Scope 的一个属性)。

对于所有的 scope (原型继承的或者非继承的),Angular 总是会通过 Scope 的 $parent, $$childHead 和 $$childTail 属性记录父-子关系(也就是继承关系),图中为简化而未画出这些属性。
在没有表单元素的情况下,另一种方法是在父 Scope 中定义一个函数来修改基本数据类型。因为有原型继承,子 Scope 确保能够调用这个函数。例如,
// 父 Scope 中
$scope.setMyPrimitive = function(value) {
$scope.myPrimitive = value;
ng-switch
ng-switch 的原型继承和 ng-include 一样。所以如果你需要对基本类型数据进行双向绑定,使用 $parent,或者将其改为 object 对象并绑定到对象的属性,防止子 Scope 覆盖父 Scope 的属性。
ng-repeat
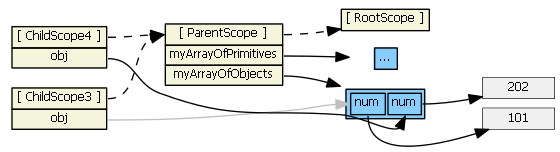
ng-repeat 有一点不一样。假设在我们的 controller 里:
$scope.myArrayOfPrimitives = [ 11, 22 ];
$scope.myArrayOfObjects = [{num: 101}, {num: 202}]
还有 HTML:
<ul>
<li ng-repeat="num in myArrayOfPrimitives">
<input ng-model="num">
</li>
<ul>
<ul>
<li ng-repeat="obj in myArrayOfObjects">
<input ng-model="obj.num">
</li>
<ul>
对于每一个 Item,ng-repeat 创建新的 Scope,每一个 Scope 都继承父 Scope,但同时 item 的值也被赋给了新 Scope 的新属性(新属性的名字为循环的变量名)。Angular ng-repeat 的源码实际上是这样的:
childScope = scope.$new(); // 子 scope 原型继承父 scope ... childScope[valueIdent] = value; // 创建新的 childScope 属性
如果 item 是一个基础数据类型(就像 myArrayOfPrimitives),本质上它的值被复制了一份赋给了新的子 scope 属性。改变这个子 scope 属性值(比如用 ng-model,即 num)不会改变父 scope 引用的 array。所以上面第一个 ng-repeat 里每一个子 scope 获得的 num 属性独立于 myArrayOfPrimitives 数组:

这样的 ng-repeat 和你预想中的不一样。在 Angular 1.0.2 及更早的版本,向文本框中输入会改变灰色格子的值,它们只在子 Scope 中可见。Angular 1.0.3+ 以后,输入文本不会再有任何作用了。
我们希望的是输入能改变 myArrayOfPrimitives 数组,而不是子 Scope 里的属性。为此我们必须将 model 改为一个关于对象的数组(array of objects)。
所以如果 item 是一个对象,则对于原对象的一个引用(而非拷贝)被赋给了新的子 Scope 属性。改变子 Scope 属性的值(使用 ng-model,即 obj.num)也就改变了父 Scope 所引用的对象。所以上面第二个 ng-repeat 可表示为:

这才是我们想要的。输入到文本框即会改变灰色格子的值,该值在父 Scope 和子 Scope 均可见。
ng-controller
使用 ng-controller 进行嵌套,结果和 ng-include 和 ng-switch 一样是正常的原型继承。所以做法也一样不再赘述。然而“两个 controller 使用 $scope 继承来共享信息被认为是不好的做法”
应该使用 service 在 controller 间共享数据。
如果你确实要通过继承来共享数据,那么也没什么特殊要做的,子 Scope 可以直接访问所有父 Scope 的属性。
directives
这个要分情况来讨论。
默认 scope: false – directive 不会创建新的 Scope,所以没有原型继承。这看上去很简单,但也很危险,因为你会以为 directive 在 Scope 中创建了一个新的属性,而实际上它只是用到了一个已存在的属性。这对编写可复用的模块和组件来说并不好。
scope: true – 这时 directive 会创建一个新的子 scope 并继承父 scope。如果在同一个 DOM 节点上有多个 directive 都要创建新 scope,则只有一个新 Scope 会创建。因为有正常的原型继承,所以和 ng-include, ng-switch 一样要注意基础类型数据的双向绑定,子 Scope 属性会覆盖父 Scope 同名属性。
scope: { ... } – 这时 directive 创建一个独立的 scope,没有原型继承。这在编写可复用的模块和组件时是比较好的选择,因为 directive 不会不小心读写父 scope。然而,有时候这类 directives 又经常需要访问父 scope 的属性。对象散列(object hash)被用来建立这个独立 Scope 与父 Scope 间的双向绑定(使用 ‘=')或单向绑定(使用 ‘@')。还有一个 ‘&' 用来绑定父 Scope 的表达式。这些统统从父 Scope 派生创建出本地的 Scope 属性。注意,HTML 属性被用来建立绑定,你无法在对象散列中引用父 Scope 的属性名,你必须使用一个 HTML 属性。例如,
下面的图中,我们有
{ interpolatedProp: '@interpolated', twowayBindingProp: '=twowayBinding' }。
同时,假设 directive 在它的 link 函数里做了 scope.someIsolateProp = "I'm isolated"

注意:在 link 函数中使用 attrs.$observe('attr_name', function(value) { ... } 来获取独立 Scope 用 ‘@' 符号替换的属性值。例如,在 link 函数中有 attrs.$observe('interpolated', function(value) { ... } 值将被设为 11. (scope.interpolatedProp 在 link 函数中是 undefined,相反scope.twowayBindingProp 在 link 函数中定义了,因为用了 ‘=' 符号)
transclude: true – 这时 directive 创建了一个新的 “transcluded” 子 scope,同时继承父 scope。所以如果模板片段中的内容(例如那些将要替代 ng-transclude 的内容)要求对父 Scope 的基本类型数据进行双向绑定,使用 $parent,或者将 model 一个对象的属性,防止子 Scope 属性覆盖父 Scope 属性。
transcluded 和独立 scope (如果有)是兄弟关系,每个 Scope 的 $parent 指向同一个父 Scope。当模板中的 scope 和独立 Scope 同时存在,独立 Scope 属性 $$nextSibling 将会指向模板中的 Scope。
在下图中,假设 directive 和上个图一样,只是多了 transclude: true

查看 在线 DEMO,例子里有一个 showScope() 函数可以用来检查独立 Scope 和它关联的 transcluded scope。
总结
一共有四种 Scope:
普通进行原型继承的 Scope —— ng-include, ng-switch, ng-controller, directive with scope: true
普通原型继承的 Scope 但拷贝赋值 —— ng-repeat。 每个 ng-repeat 的循环都创建新的子 Scope,并且子 Scope 总是获得新的属性。
独立的 isolate scope —— directive with scope: {...}。它不是原型继承,但 ‘=', ‘@' 和 ‘&' 提供了访问父 Scope 属性的机制。
transcluded scope —— directive with transclude: true。它也遵循原型继承,但它同时是任何 isolate scope 的兄弟。
对于所有的 Scope,Angular 总是会通过 Scope 的 $parent, $$childHead 和 $$childTail 属性记录父-子关系。
PS:scope和rootscope的区别
scope是html和单个controller之间的桥梁,数据绑定就靠他了。rootscope是各个controller中scope的桥梁。用rootscope定义的值,可以在各个controller中使用。下面用实例详细的说明一下。
1,js代码
phonecatApp.controller('TestCtrl',['$scope','$rootScope',
function($scope,$rootScope) {
$rootScope.name = 'this is test';
}
]);
phonecatApp.controller('Test111Ctrl',['$scope','$rootScope',
function($scope,$rootScope) {
$scope.name = $rootScope.name;
}
]);
2,html代码
<div ng-controller="TestCtrl">
I set the global variable.<strong>{{$root.name}}</strong>
</div>
<div ng-controller="Test111Ctrl">
1,get global variable .<strong>{{name}}</strong><br>
2,get global variable .<strong>{{$root.name}}</strong>
</div>
3,显示结果
I set the global variable.this is test 1,get global variable .this is test 2,get global variable .this is test
由结果可以看出来,$rootScope.name设置的变量,在所有controller里面都是可以直接用{{$root.name}}来显示的,很强大。那当然也可以赋值给scope.
 Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AM
Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AMPython과 JavaScript의 주요 차이점은 유형 시스템 및 응용 프로그램 시나리오입니다. 1. Python은 과학 컴퓨팅 및 데이터 분석에 적합한 동적 유형을 사용합니다. 2. JavaScript는 약한 유형을 채택하며 프론트 엔드 및 풀 스택 개발에 널리 사용됩니다. 두 사람은 비동기 프로그래밍 및 성능 최적화에서 고유 한 장점을 가지고 있으며 선택할 때 프로젝트 요구 사항에 따라 결정해야합니다.
 Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AM
Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AMPython 또는 JavaScript를 선택할지 여부는 프로젝트 유형에 따라 다릅니다. 1) 데이터 과학 및 자동화 작업을 위해 Python을 선택하십시오. 2) 프론트 엔드 및 풀 스택 개발을 위해 JavaScript를 선택하십시오. Python은 데이터 처리 및 자동화 분야에서 강력한 라이브러리에 선호되는 반면 JavaScript는 웹 상호 작용 및 전체 스택 개발의 장점에 없어서는 안될 필수입니다.
 파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM
파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM파이썬과 자바 스크립트는 각각 고유 한 장점이 있으며 선택은 프로젝트 요구와 개인 선호도에 따라 다릅니다. 1. Python은 간결한 구문으로 데이터 과학 및 백엔드 개발에 적합하지만 실행 속도가 느립니다. 2. JavaScript는 프론트 엔드 개발의 모든 곳에 있으며 강력한 비동기 프로그래밍 기능을 가지고 있습니다. node.js는 풀 스택 개발에 적합하지만 구문은 복잡하고 오류가 발생할 수 있습니다.
 JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AM
JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AMjavaScriptisNotBuiltoncorc; it'SangretedLanguageThatrunsonOngineStenWrittenInc .1) javaScriptWasDesignEdasAlightweight, 해석 hanguageforwebbrowsers.2) Endinesevolvedfromsimpleplemporectreterstoccilpilers, 전기적으로 개선된다.
 JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AM
JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AMJavaScript는 프론트 엔드 및 백엔드 개발에 사용할 수 있습니다. 프론트 엔드는 DOM 작업을 통해 사용자 경험을 향상시키고 백엔드는 Node.js를 통해 서버 작업을 처리합니다. 1. 프론트 엔드 예 : 웹 페이지 텍스트의 내용을 변경하십시오. 2. 백엔드 예제 : node.js 서버를 만듭니다.
 Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AM
Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AMPython 또는 JavaScript는 경력 개발, 학습 곡선 및 생태계를 기반으로해야합니다. 1) 경력 개발 : Python은 데이터 과학 및 백엔드 개발에 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 적합합니다. 2) 학습 곡선 : Python 구문은 간결하며 초보자에게 적합합니다. JavaScript Syntax는 유연합니다. 3) 생태계 : Python에는 풍부한 과학 컴퓨팅 라이브러리가 있으며 JavaScript는 강력한 프론트 엔드 프레임 워크를 가지고 있습니다.
 JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AM
JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AMJavaScript 프레임 워크의 힘은 개발 단순화, 사용자 경험 및 응용 프로그램 성능을 향상시키는 데 있습니다. 프레임 워크를 선택할 때 : 1. 프로젝트 규모와 복잡성, 2. 팀 경험, 3. 생태계 및 커뮤니티 지원.
 JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM
JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM서론 나는 당신이 이상하다는 것을 알고 있습니다. JavaScript, C 및 Browser는 정확히 무엇을해야합니까? 그들은 관련이없는 것처럼 보이지만 실제로는 현대 웹 개발에서 매우 중요한 역할을합니다. 오늘 우리는이 세 가지 사이의 밀접한 관계에 대해 논의 할 것입니다. 이 기사를 통해 브라우저에서 JavaScript가 어떻게 실행되는지, 브라우저 엔진의 C 역할 및 웹 페이지의 렌더링 및 상호 작용을 유도하기 위해 함께 작동하는 방법을 알게됩니다. 우리는 모두 JavaScript와 브라우저의 관계를 알고 있습니다. JavaScript는 프론트 엔드 개발의 핵심 언어입니다. 브라우저에서 직접 실행되므로 웹 페이지를 생생하고 흥미롭게 만듭니다. 왜 Javascr


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기





