WordPress_javascript 기술에 Google 검색 기능을 추가하는 간단한 단계
Google 맞춤 검색을 WordPress에 통합하는 방법에 대한 기사는 인터넷에 많이 있지만 v2 코드를 통합하는 방법에 대한 언급은 거의 없습니다. 오늘은 실제 테스트를 통해 WordPress에 Google 맞춤 검색을 통합하는 방법을 설명하겠습니다. 의.
Google 맞춤 검색 코드 받기
http://www.google.com/cse/를 입력하세요
모든 Google 계정 시리즈는 보편적입니다.
따라서 Gmail이 있으면 이 맞춤 검색 시스템에 성공적으로 들어갈 수 있습니다
일련의 등록 및 로그인 후에는 cse의 기본 인터페이스로 들어가게 됩니다. 인터넷 속도는 때때로 약간 느려지므로 모두가 인내심을 가져야 합니다.
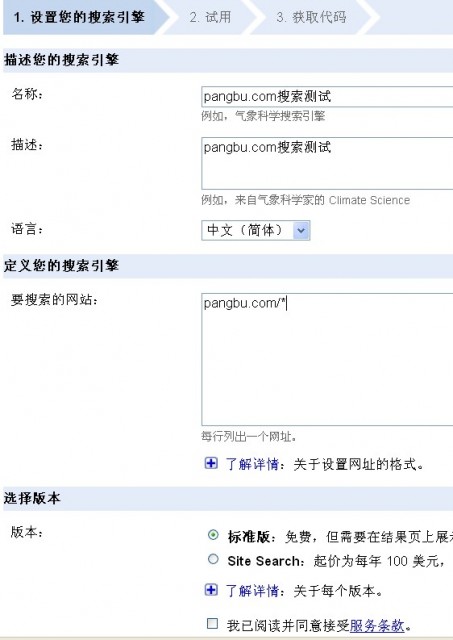
기본 인터페이스로 들어가서 새 검색 엔진
을 클릭하세요.
아래와 같이 내용을 채워주세요.

계약에 동의하는 확인란을 선택한 후 다음을 클릭하세요.
선호도에 따라 스타일을 선택하면 바로 아래에 데모가 나타납니다.
다음을 클릭하면 코드가 나타납니다.
여러분, 코드를 얻었나요? 제가 받은 코드는 다음과 같습니다.
<!-- Put the following javascript before the closing </head> tag. -->
<script>
(function() {
var cx = '006739494664361712883:_id_bvfkgey';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//www.google.com/cse/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:searchbox></gcse:searchbox>
<!-- Place this tag where you want both of the search box and the search results to render -->
//下面这一对标签就是谷歌搜索框要显示的标签,
//即,你想把搜索框放哪就把这一对标签放哪。
<gcse:search></gcse:search>
검색 페이지 추가
별칭 검색을 사용하여 WordPress에 새 페이지 만들기
고정 연결이 설정되어 있고 이 페이지의 액세스 주소가
이라고 가정합니다.
http://pangbu.com/google-search-in-wordpress
HTML 편집 모드를 사용하고 방금 얻은 코드를 기사에 추가하세요.
효과가 무엇인지 알고 싶으십니까?
효과
아래에서 직접 검색하여 시도해 볼 수 있습니다.
시스템 통합
좋습니다. 이미 검색 페이지가 있으므로 이제 이를 WordPress 검색에 통합해야 합니다.
문제? 물론 번거롭지는 않습니다.
테마 검색창 스타일을 정의하는 파일을 찾으세요.
보통 searchform.php,
일부 테마는 약간 다를 수 있습니다.
중요한 문장이 두 개 더 있는데,
하나는 양식 제출 주소인 action="XXX"
입니다.
하나는 양식 매개변수 이름 name="s"입니다.
여기에 있는 코드는 거의 동일하므로 찾을 수 있을 것입니다.
<form action="http://pangbu.com" method="get"> <input id="searchtxt" class="textfield searchtip" type="text" name="s" size="24" value="">
action="방금 만든 검색 페이지의 URL"로 변경
action="http://pangbu.com/google-search-in-wordpress"
통합 코드 예시
제가 수정한 주제 검색 스타일 코드는 다음과 같습니다
<div id="searchbox" style="display: block;"> <form action="http://pangbu.com/google-search-in-wordpress" method="get"> <div class="scontent clearfix"> <input type="text" id="searchtxt" class="textfield searchtip" name="q" size="24" value=""> <input type="submit" id="searchbtn" class="button" value="搜索"> </div> </form> </div>
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음






