HTML 사용자 등록 인터페이스
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-08-08 08:49:501906검색
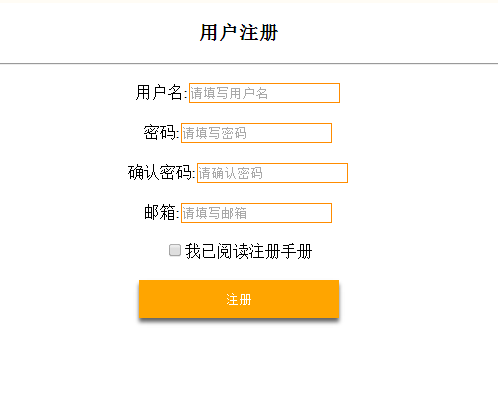
 먼저 간단한 인터페이스 렌더링입니다
먼저 간단한 인터페이스 렌더링입니다
스타일에 맞는 콘텐츠는 다음과 같습니다
<span style="color: #800000;"><style>
input[type]</span>{<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 1px solid darkorange</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> white</span>;
}<span style="color: #800000;">
#button</span>{<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 10px solid orange</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
box-shadow</span>:<span style="color: #0000ff;">0px 4px 5px #666</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> orange</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> white</span>;
}<span style="color: #800000;">
</style></span>
본문의 내용을 살펴보겠습니다. 여기서는 onblur와 onfocus를 사용합니다
< ;/center>

