사용자 정보 관리 시스템
- WBOY원래의
- 2016-08-04 08:53:354413검색
다음으로 이동
[2]
[8]
[전체 화면 미리보기]



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>患者预约系统</title>
<!-- CSS -->
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Roboto:400,100,300,500">
<link rel="stylesheet" href="__PUBLIC__/assets/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="__PUBLIC__/assets/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" href="__PUBLIC__/assets/css/form-elements.css">
<link rel="stylesheet" href="__PUBLIC__/assets/css/style.css">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<!-- Favicon and touch icons -->
<link rel="shortcut icon" href="__PUBLIC__/assets/ico/favicon.png">
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="__PUBLIC__/assets/ico/apple-touch-icon-144-precomposed.png">
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="__PUBLIC__/assets/ico/apple-touch-icon-114-precomposed.png">
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="__PUBLIC__/assets/ico/apple-touch-icon-72-precomposed.png">
<link rel="apple-touch-icon-precomposed" href="__PUBLIC__/assets/ico/apple-touch-icon-57-precomposed.png">
<script>
function sub(){
var ou=document.myForm.username;
var op=document.myForm.password;
if(ou.value==''||op.value=='' ){
alert('用户名、密码的值不能为空')
}else{
document.myForm.submit();
}
}
</script>
</head>
<body>
<!-- Top content -->
<div class="top-content">
<div class="inner-bg">
<div class="container">
<div class="row">
<div class="col-sm-8 col-sm-offset-2 text">
<h1><strong>这里可以写</strong> 公司的名字</h1>
<div class="description">
<p>
<strong>欢迎使用!</strong>
</p>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-6 col-sm-offset-3 form-box">
<div class="form-top">
<div class="form-top-left">
<h3>患者预约系统</h3>
<p>请在下方输入用户名和密码:</p>
</div>
<div class="form-top-right">
<i class="fa fa-key"></i>
</div>
</div>
<div class="form-bottom">
<form role="form" action="__URL__/do_Login" method="post" class="login-form" name='myForm'>
<div class="form-group">
<label class="sr-only" for="username">用户名</label>
<input type="text" name="username" placeholder="用户名" class="form-username form-control" id="username">
</div>
<div class="form-group">
<label class="sr-only" for="password">密码</label>
<input type="password" name="password" placeholder="密码" class="form-password form-control" id="password">
</div>
<button type="submit" class="btn" onclick="sub()">登 录</button>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Javascript -->
<script src="__PUBLIC__/assets/js/jquery-1.11.1.min.js"></script>
<script src="__PUBLIC__/assets/bootstrap/js/bootstrap.min.js"></script>
<script src="__PUBLIC__/assets/js/jquery.backstretch.min.js"></script>
<script src="__PUBLIC__/assets/js/scripts.js"></script>
<!--[if lt IE 10]>
<script src="__PUBLIC__/assets/js/placeholder.js"></script>
<![endif]-->
</body>
</html>
3. [사진] QQ 스크린샷 20160720224137.png

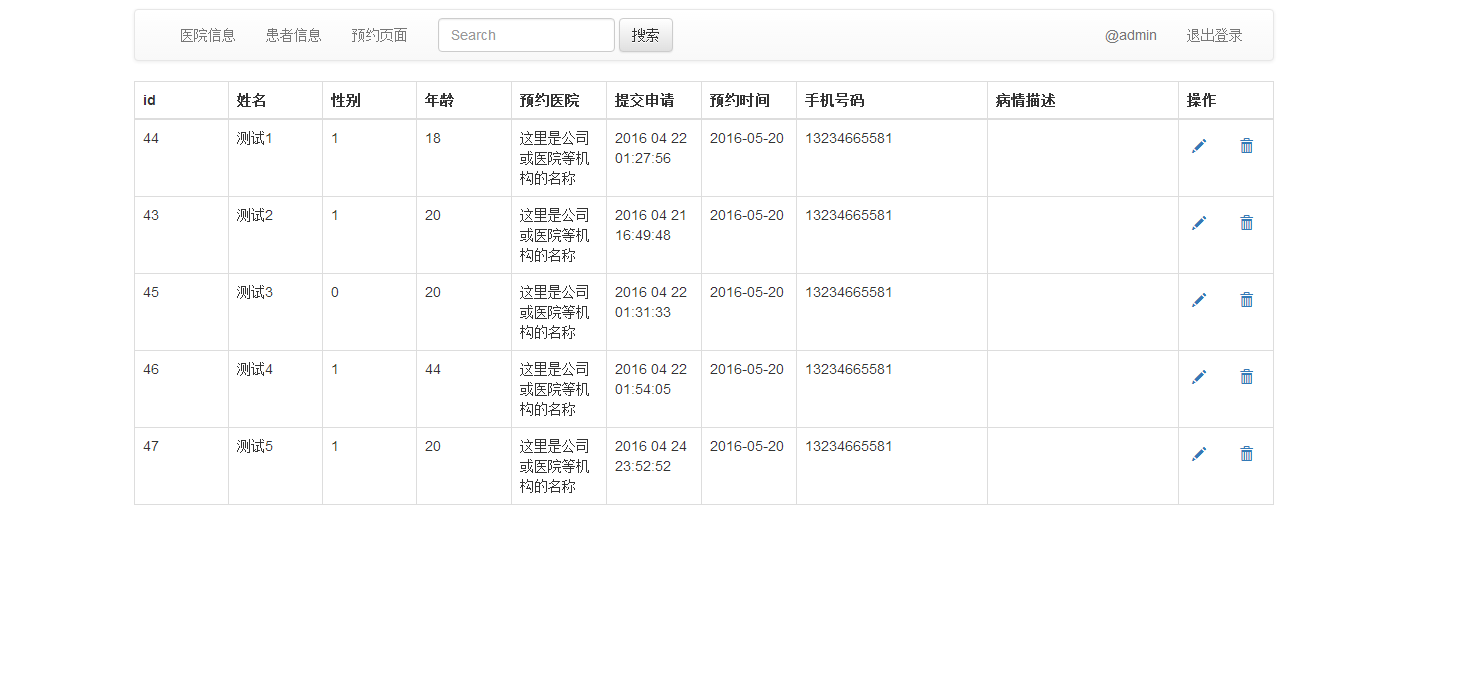
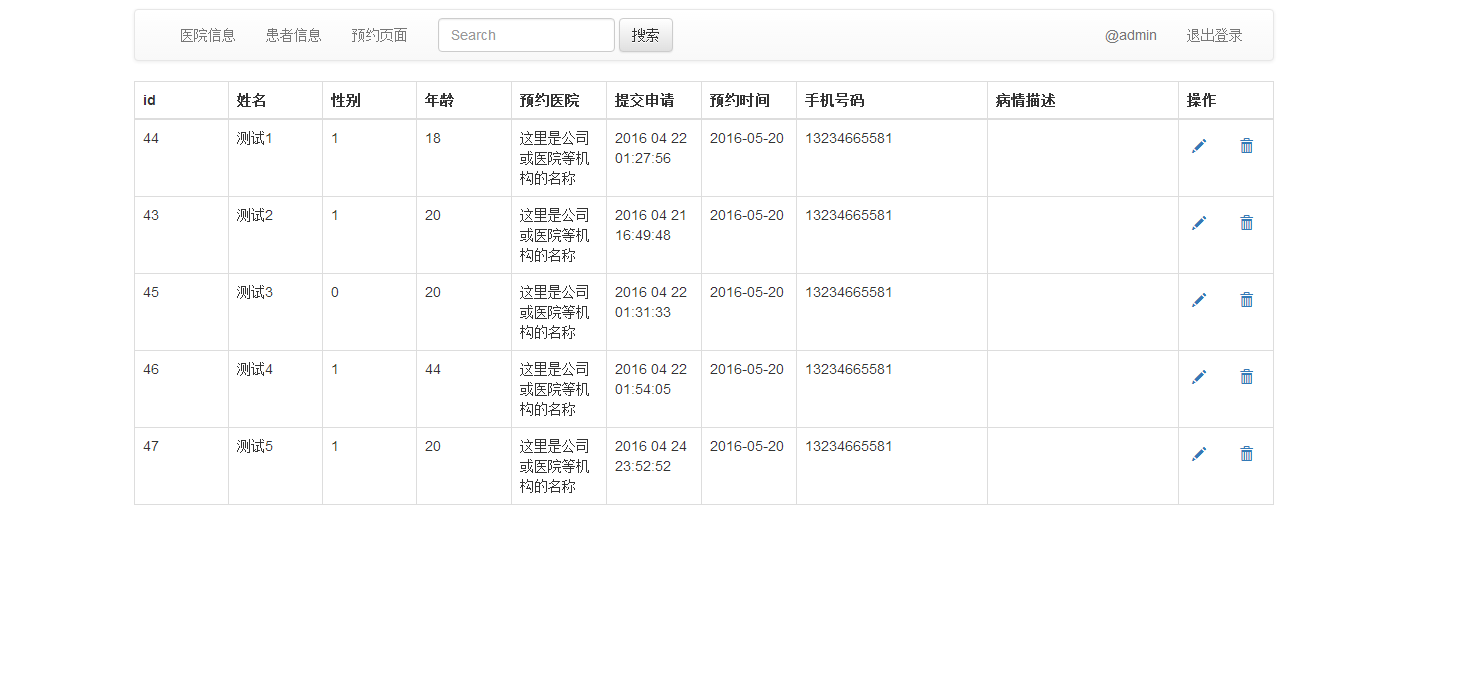
4. [사진] QQ 스크린샷 20160720224155.png

5. [파일] Admin.zip ~ 7KB 다운로드(8) [전체 화면 미리보기]
6. [파일] Controller.zip ~ 2KB 다운로드(8) [전체 화면 미리보기]
7. [사진] QQ 스크린샷 20160720225239.jpg

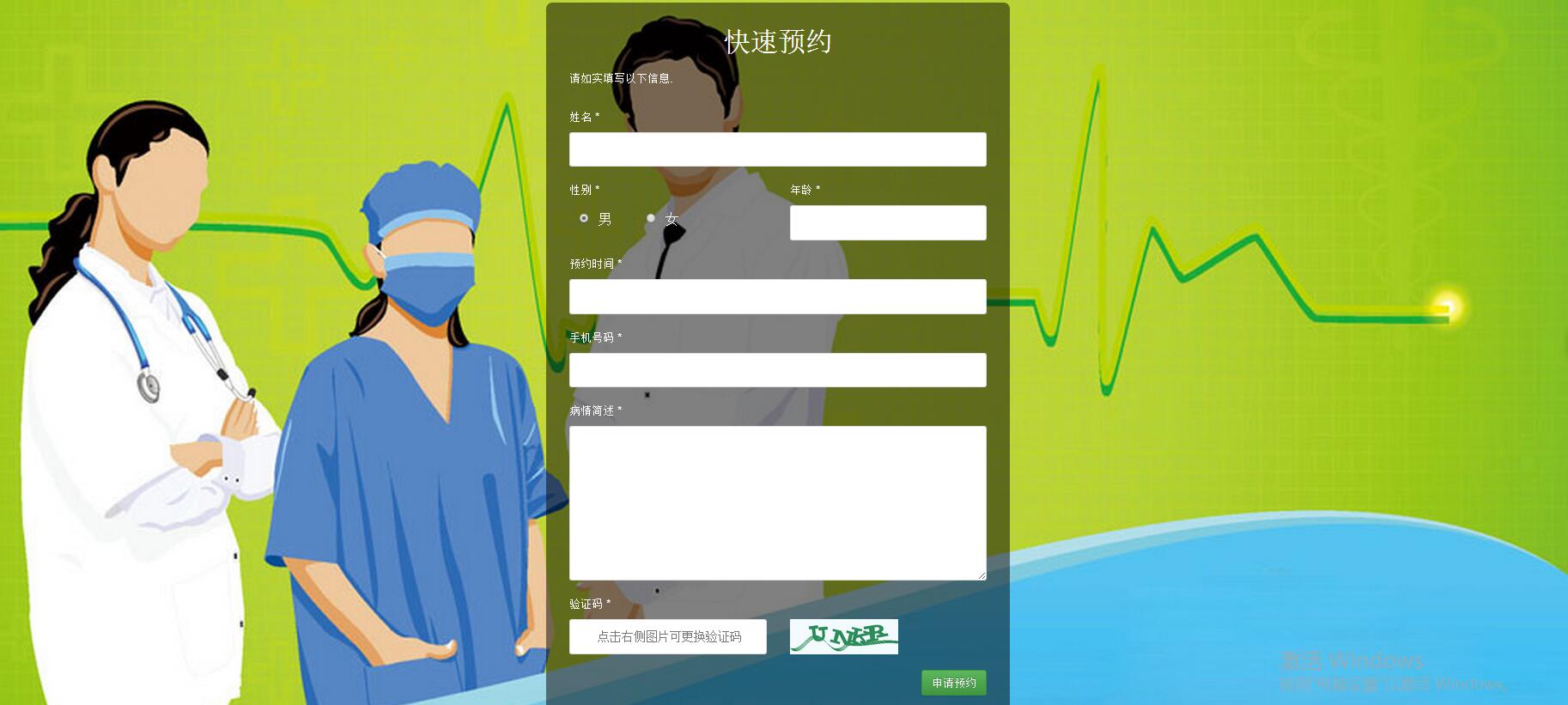
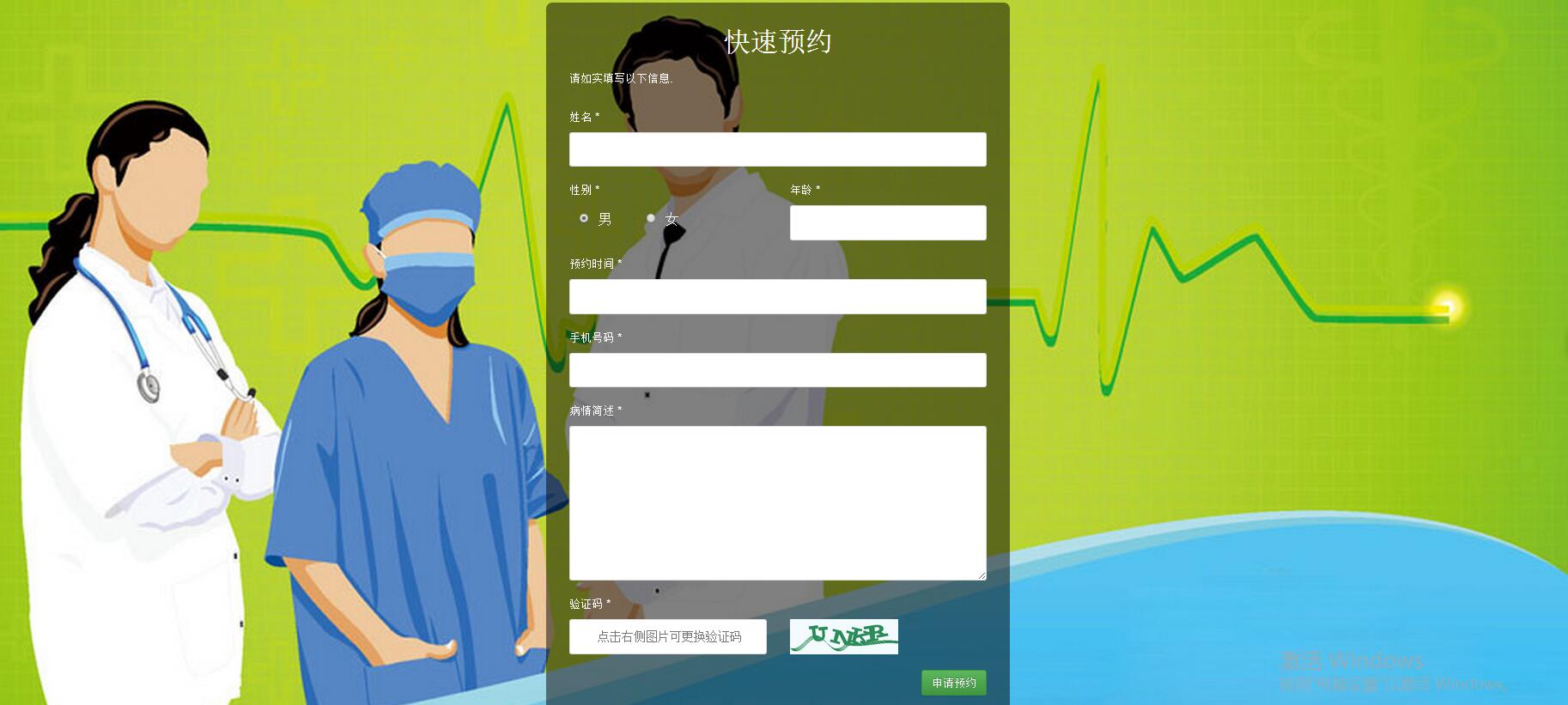
8. [코드]프런트엔드 사용자를 위한 예약 인터페이스 다음으로 이동 [2] [8] [전체 화면 미리보기]
<!DOCTYPE html>
<head>
<title>快速预约</title>
<meta name="keywords" content="" />
<meta name="description" content="" />
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="__PUBLIC__/css2/font-awesome.min.css" rel="stylesheet" type="text/css">
<link href="__PUBLIC__/css2/bootstrap.min.css" rel="stylesheet" type="text/css">
<link href="__PUBLIC__/css2/bootstrap-theme.min.css" rel="stylesheet" type="text/css">
<link href="__PUBLIC__/css2/templatemo_style.css" rel="stylesheet" type="text/css">
</head>
<body class="templatemo-bg-image-2">
<div class="container">
<div class="col-md-12">
<!-- <script src="__PUBLIC__/form.js"></script> -->
<form class="form-horizontal templatemo-contact-form-1" role="form" action="__URL__/creat" method="post">
<div class="form-group">
<div class="col-md-12">
<h1 class="margin-bottom-15">快速预约</h1>
<p>请如实填写以下信息.</p>
</div>
</div>
<div class="form-group">
<div class="col-md-12">
<label for="username" class="control-label">姓名 *</label>
<div class="templatemo-input-icon-container">
<i class="fa fa-user"></i>
<input type="text" class="form-control" id="username" placeholder="" name="username">
</div>
</div>
</div>
<div class="form-group">
<div class="col-md-6">
<label for="sex" class="control-label">性别 *</label>
<div class="templatemo-input-icon-container">
<i class="fa fa-envelope-o"></i>
<label class="radio-inline input-lg">
<input type="radio" name="sex" value="1" checked> 男
</label>
<label class="radio-inline input-lg">
<input type="radio" name="sex" value="0"> 女
</label>
</div>
</div>
<div class="col-md-6">
<label for="age" class="control-label">年龄 *</label>
<div class="templatemo-input-icon-container">
<i class="fa fa-user"></i>
<input type="age" class="form-control" id="age" placeholder="" name="age">
</div>
</div>
</div>
<input type="hidden" name="hospital" value="常熟仁爱妇科医院">
<div class="form-group">
<div class="col-md-12">
<label for="date" class="control-label">预约时间 *</label>
<div class="templatemo-input-icon-container">
<i class="fa fa-globe"></i>
<input type="text" class="form-control" id="odertime" placeholder="" name="odertime">
</div>
</div>
</div>
<div class="form-group">
<div class="col-md-12">
<label for="phone" class="control-label">手机号码 *</label>
<div class="templatemo-input-icon-container">
<i class="fa fa-info-circle"></i>
<input type="text" class="form-control" id="phone" placeholder="" name="phone">
</div>
</div>
</div>
<div class="form-group">
<div class="col-md-12">
<label for="message" class="control-label">病情简述 *</label>
<div class="templatemo-input-icon-container">
<i class="fa fa-pencil-square-o"></i>
<textarea rows="8" cols="50" class="form-control" id="message" placeholder="" name="message"></textarea>
</div>
</div>
</div>
<div class="form-group">
<div class="col-md-6">
<label for="phone" class="control-label">验证码 *</label>
<div class="templatemo-input-icon-container">
<i class="fa fa-info-circle"></i>
<input type="text" class="form-control" id="code" name="code" placeholder="点击右侧图片可更换验证码">
</div>
</div>
<div class="col-md-6">
<img src="{:U('Home/Public/code',array())}" class="img-responsive" onclick='this.src=this.src;' style='height:45px;width:140px;margin-top:30px;'>
</div>
</div>
<div class="form-group">
<div class="col-md-12">
<input type="submit" value="申请预约" class="btn btn-success pull-right">
</div>
</div>
</form>
</div>
</div>
</body>
</html>
9. [파일] Home.zip ~ 2KB 다운로드(9) [전체 화면 미리보기]
10. [파일] yuyue.rar ~ 3MB 다운로드(13) [전체 화면 미리보기]
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:PHP 버전의 Snake다음 기사:PHP 버전의 Snake

