주의 깊은! RequireJS_javascript 기술과 결합된 AngularJS를 사용한 파일 병합 및 압축의 함정
프로젝트에서는 AngularJS 프레임워크를 사용했고 AMD(Asynchronous Module Loading)에는 RequireJS를 사용했습니다. 파일 병합 및 압축을 수행할 때 몇 가지 문제가 해결되었지만 그 이유를 이해하지 못했습니다.
저 구덩이
1. build.js의 경로는 main.js의 경로와 일치해야 합니다.
이 build.js는 r.js에서 사용하는 구성 파일이고, main.js는 RequireJS의 메인 파일입니다. 병합하고 압축할 때 build.js 파일에도 경로를 작성해야 하는데 여전히 main.js와 동일합니다. 저장하기 위해 main에 있는 require.config의 경로를 인식할 수 없는 이유가 매우 놀랍습니다. 병합할 때 경로를 복사해야 합니다(build.js에 경로가 없고 병합할 수 없는지 확인했습니다). (-_-!!!)
2. 일부 종속 라이브러리는 병합하기 전에 전체 상대 경로를 작성해야 합니다.
프로젝트에서는 레이어라는 타사 라이브러리를 사용합니다(라이브러리는 requireJS 정의로 작성됨). 처음에 개발만 할 때는 경로에 경로를 구성한 후 약어만 사용하면 됩니다. (정의) 이 라이브러리를 사용합니다. 그런데 병합을 할 때 파일이 존재하지 않는다는 메시지가 떴습니다. (왜냐하면 약어가 파일 주소의 철자를 직접 사용했기 때문입니다.) 필사적으로 이 라이브러리를 사용하는 사람들은 모두 이 라이브러리의 사용법을 수정할 수 있었습니다. 전체 상대 경로를 개발했습니다. 병합에는 문제가 없습니다.
3. 병합 후에는 실행할 수 있지만 압축 후에는 실행할 수 없습니다.
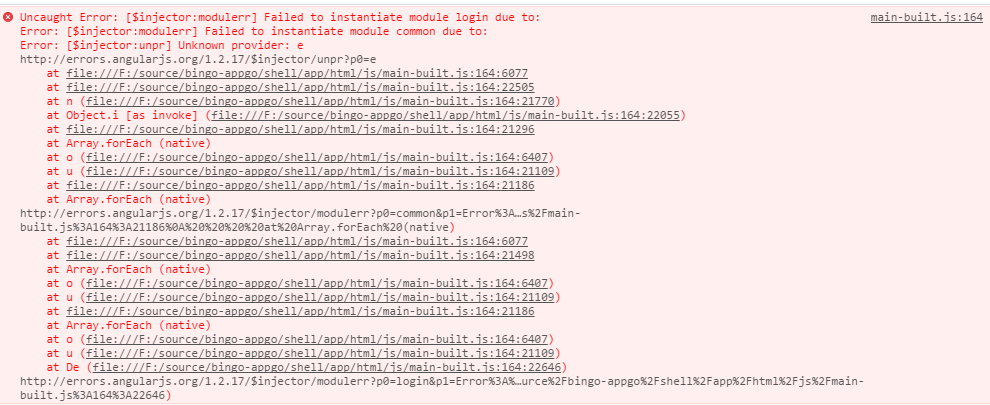
이것이 가장 심각한 문제, 가장 심각한 문제, 가장 심각한 문제입니다. 파일을 병합하고 압축한 후 파일을 사용할 때 AngularJS가 비정상적으로 실행되고 항상 모듈 초기화 실패를 보고합니다. 다음 원인으로 인해 모듈 공통 인스턴스화에 실패했습니다. 오류: [$injector:unpr] 알 수 없는 공급자: e , 아래와 같습니다.

아주 중요한 점은 압축하지 않고도 사용할 수 있다는 점입니다. 일단 압축하면(기본 압축 사용) 사용 시 오류가 발생합니다. 그래서 뭔가가 "분쇄"되어야 한다고 생각합니다. 인터넷의 일부 기사에서는 AngularJS 컨트롤러, 지시문 등을 다음과 같이 작성해야 하며 사용되는 서비스는 문자열로 정의되어 있다고 합니다.
commonModule.controller( "broswerCtrl" ,["$scope" ,"$sce" , function ($scope,$sce){
하지만 내 애플리케이션 전체가 이런 식으로 정의되어 있으므로 오류가 발생할 가능성이 없습니다. 결국 변수 이름을 혼동하지 않고 mangle: false 를 구성할 수밖에 없었습니다. 이렇게 하면 병합되고 압축된 파일을 올바르게 사용할 수 있습니다! ! !
PS: 간단히 말해서 병합 및 압축은 가능하지만 변수 이름은 혼동될 수 없습니다(항상 이상하게 느껴집니다). 당분간은 문제가 해결되지 않는 것 같습니다.
4. 두 번째 요구사항 레이어는 병합 시 병합할 수 없습니다.
예를 들어 main.js에서 이와 같은 모듈을 로드하면 병합 중에 require의 두 번째 레이어가 병합되지 않은 것을 알 수 있습니다.
require([ "COMMON"], function(){
require([ "angular", "LOGIN" ], function(angular){
//....
});
});
이때 build.js에 findNestedDependency: true를 추가해야 두 번째 레이어가 병합됩니다.
병합 준비
1. nodejs를 설치합니다
파일 병합 및 압축은 nodejs를 기반으로 하므로 먼저 nodejs를 설치하세요.
2. r.js 다운로드
r.js는 requirejs 모듈 작성 방법과 협력하여 파일을 병합하고 압축합니다.
간단한 구성
다음과 같이 구성 파일용 build.js를 작성하는 것이 가장 좋습니다.
({
baseUrl:"../",
paths: {
//...
},
shim: {
//...
},
optimize: "uglify2",
uglify2: {
mangle: false //false 不混淆变量名
},
findNestedDependencies: true,
name: "js/main",
out: "../js/main-built.js"
})
몇 가지 주요 속성은 다음과 같습니다.
baseUrl: 모든 모듈(일반적으로 js)은 이 경로를 기준으로 존재합니다.
최적화: 스크립트 파일을 최적화하는 방법에는 아래 5가지 값 방법이 있습니다.
- uglify: (기본값) UglifyJS로 압축됩니다.
- uglify2: UglifyJS2(2.1.2)로 압축되었습니다.
- 클로저: Google의 Closure Compiler 단순 최적화 모드를 사용하여 파일을 압축합니다. 최적화 도구가 Java를 사용하는 경우에만 유효합니다.
- closure.keepLines: 개행 문자가 유지된다는 점을 제외하면 클로저 매개변수와 동일합니다.
- 없음: 압축하지 않습니다.
findNestedDependency: require()에서 require 또는 정의라는 종속성을 찾습니다.
PS: 더 많은 구성 속성이 있으므로 자세히 설명하지 않겠습니다. 파일이 구성되면 명령을 실행하여 병합 및 압축합니다
node r.js -o build.js
요약
RequireJS 모듈의 병합 및 압축은 비교적 간단하지만 AngularJS의 경우 압축에 몇 가지 문제가 있으며 현재까지 더 나은 방법을 찾지 못했습니다.
위 내용은 이 글의 자세한 내용으로, 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
 JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM
JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM예, JavaScript의 엔진 코어는 C로 작성되었습니다. 1) C 언어는 효율적인 성능과 기본 제어를 제공하며, 이는 JavaScript 엔진 개발에 적합합니다. 2) V8 엔진을 예를 들어, 핵심은 C로 작성되며 C의 효율성 및 객체 지향적 특성을 결합하여 C로 작성됩니다.
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경






