JavaScript 유형 감지 typeof 및 instanceof_javascript 기술의 결함 및 최적화
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:20:192225검색
JavaScript에서 typeof와 instanceof는 데이터 유형을 결정하는 데 사용되는 두 가지 일반적인 방법입니다. 이 기사의 목적은 이 두 가지 방법을 소개하여 단점을 분석하고 최적화 솔루션을 제안하는 것입니다.
유형
---------------------------------- --- ---------------------
typeof는 표현식의 데이터 유형 문자열을 반환합니다. 반환된 결과는 숫자, 부울, 문자열, 객체, 정의되지 않음, 함수 및 기타 6가지 데이터 유형을 포함하는 JavaScript의 기본 데이터 유형입니다.
typeof 100; //number
typeof (1==1); //boolean
typeof 'onepixel'; //string
typeof {} ; //object
typeof onepixel; // undefined
typeof parseInt; // function
typeof [];//object
typeof new Date(); //object
typeof는 객체 이외의 기본 데이터 유형을 정확하게 판별할 수 있지만 Array, Date 및 사용자 정의 클래스와 같은 특정 유형의 객체 유형을 구별할 수 없음을 알 수 있습니다.
인스턴스
---------------------------------- --- ---------------------
instanceof는 A가 B의 인스턴스 객체인지 여부를 결정하기 위한 것입니다. 표현식은 A 인스턴스 오브 B입니다. A가 B의 인스턴스이면 true를 반환하고, 그렇지 않으면 false를 반환합니다. 여기서 특별히 주의해야 할 점은 다음과 같습니다. instanceof가 프로토타입을 감지하면 어떻게 감지합니까? 의사 코드를 사용하여 내부 실행 프로세스를 시뮬레이션합니다.
instanceof (A,B) = {
var L = A.__proto__;
var R = B.prototype;
if(L === R) {
//A的内部属性__proto__指向B的原型对象
return true;
}
return false;
}
위 과정에서 볼 수 있듯이 A의 __proto__가 B의 프로토타입을 가리키는 경우 A는 B의 인스턴스 객체로 간주됩니다. 몇 가지 예를 더 살펴보겠습니다.
[] instanceof Array; //true
{} instanceof Object;//true
new Date() instanceof Date;//true
function Person(){};
new Person() instanceof Person;
[] instanceof Object; //true
new Date() instanceof Object;//tru
new Person instanceof Object;//true
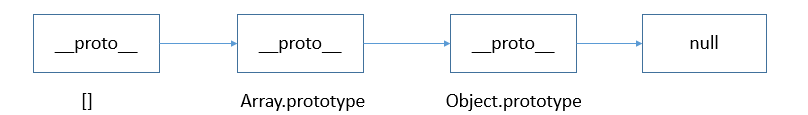
위의 예에서, instanceof는 []가 Array의 인스턴스 객체임을 정확하게 판단할 수 있지만, []가 Object의 인스턴스 객체가 아니라는 것을 구별할 수 없다는 것을 발견했습니다. 왜 프로토타입 체인부터 시작해야 할까요? 먼저, [], Array 및 Object 사이의 관계를 분석해 보겠습니다. . 프로토타입.__proto__는 프로토타입 체인의 끝을 표시하는 null을 가리킵니다. (ps: JS 프로토타입 체인에 대해 읽어보세요: 자바스크립트 프로토타입 및 프로토타입 체인에 대한 간략한 설명) 따라서 [], 배열 및 객체가 프로토타입 체인을 형성합니다.

프로토타입 체인에서 볼 수 있듯이 []의 __proto__는 궁극적으로 Object.prototype을 가리킵니다. 비슷한 new Date() 및 new Person()도 이러한 프로토타입 체인을 형성하므로 인스턴스 오브를 완전히 사용할 수 없습니다. 객체 클래스의 특정 데이터 유형을 정확하게 결정합니다.
최적화 계획
---------------------------------- --- ---------------------
이 문제에 대해서는 jQuery 소스코드를 읽어보니 더 나은 해결책을 찾았습니다. 소스코드간 상호 호출이 있어서 읽고 이해하기 어렵기 때문에 그 아이디어대로 정리하고 캡슐화했습니다. 코드는 다음과 같습니다.
(function(){
var class2type = {};
var typeList = "Boolean Number String Function Array Date RegExp Object Error Symbol".split( " " );
typeList.eachEach(function(item){
class2type[ "[object " + item + "]" ] = item.toLowerCase();
}
return {
getObjType:function(obj) {
if ( obj == null ) {
return obj + "";
}
if(typeof obj === "object" || typeof obj === "function"){
class2type[ toString.call( obj ) ] || "object"
}else {
return typeof obj;
}
}
}
})()
JavaScript에서는 변수가 비어 있는지 또는 어떤 유형인지 확인하기 위해 typeof 및 instanceof를 사용하는 경우가 많습니다. 하지만 여전히 차이점이 있습니다.
유형
typeof는 피연산자 앞에 배치되는 단항 연산이며 피연산자는 모든 유형이 될 수 있습니다.
반환 값은 피연산자의 유형을 설명하는 문자열입니다. typeof는 일반적으로 다음 결과만 반환할 수 있습니다.
숫자, 부울, 문자열, 함수, 객체, 정의되지 않음. if(a)를 사용하는 대신 if(typeof a!="undefine"){alert("ok")}와 같이 변수가 존재하는지 여부를 확인하기 위해 typeof를 사용할 수 있습니다. 왜냐하면 a가 존재하지 않으면(선언되지 않음) will 오류가 발생하면 Array 및 Null과 같은 특수 개체에 대해 typeof를 사용하면 항상 개체가 반환됩니다. 이것이 typeof의 제한 사항입니다.
인터넷의 작은 예:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script language="javascript" type="text/javascript">
document.write ("typeof(1): "+typeof(1)+"<br>");
document.write ("typeof(NaN): "+typeof(NaN)+"<br>");
document.write ("typeof(Number.MIN_VALUE): "+typeof(Number.MIN_VALUE)+"<br>");
document.write ("typeof(Infinity): "+typeof(Infinity)+"<br>");
document.write ("typeof(\"123\"): "+typeof("123")+"<br>");
document.write ("typeof(true): "+typeof(true)+"<br>");
document.write ("typeof(window): "+typeof(window)+"<br>");
document.write ("typeof(Array()): "+typeof(new Array())+"<br>");
document.write ("typeof(function(){}): "+typeof(function(){})+"<br>");
document.write ("typeof(document): "+typeof(document)+"<br>");
document.write ("typeof(null): "+typeof(null)+"<br>");
document.write ("typeof(eval): "+typeof(eval)+"<br>");
document.write ("typeof(Date): "+typeof(Date)+"<br>");
document.write ("typeof(sss): "+typeof(sss)+"<br>");
document.write ("typeof(undefined): "+typeof(undefined)+"<br>")
</script>
<title>javascript类型测试</title>
</head>
<body>
</body>
</html>
instanceof
instance:实例,例子
a instanceof b?alert("true"):alert("false"); //a是b的实例?真:假
instanceof 用于判断一个变量是否某个对象的实例,如 var a=new Array();alert(a instanceof Array); 会返回 true,同时 alert(a instanceof Object) 也会返回 true;这是因为 Array 是 object 的子类。再如:function test(){};var a=new test();alert(a instanceof test) 会返回
谈到 instanceof 我们要多插入一个问题,就是 function 的 arguments,我们大家也许都认为 arguments 是一个 Array,但如果使用 instaceof 去测试会发现 arguments 不是一个 Array 对象,尽管看起来很像。
另外:
测试 var a=new Array();if (a instanceof Object) alert('Y');else alert('N');
得'Y'
但 if (window instanceof Object) alert('Y');else alert('N');
得'N'
所以,这里的 instanceof 测试的 object 是指 js 语法中的 object,不是指 dom 模型对象。
使用 typeof 会有些区别
alert(typeof(window)) 会得 object
大家知道JavaScript中判断函数参数类型是用typeof还是instanceof吗?
typeof只能判断js已有的几个类型,如function,object,number。
而instanceof可以判断对象是由哪个函数实例化出来的,如:
var a=function(x){};
var b=function(x){};
var c=new a(1);
var d=new a(2);
c instanceof a为true而d instanceof b为false。
而用typeof c和typeof d的结果都是object
“判断函数参数类型”需要根据你的需求来选择用哪个。

