defer 및 async 기능은 많은 JavaScript 개발자에게 "익숙하지만 익숙하지 않은" 두 가지 기능이라고 생각됩니다. 문자 그대로 보면 이 두 기능이 "지연 스크립트"입니다. 및 "비동기 스크립트" 효과입니다. 그러나 연기를 예로 들면 개발자는 연기 기능이 있는 스크립트의 실행이 언제 지연되는지, 내부 스크립트와 외부 스크립트가 연기 후 스크립트를 지원할 수 있는지 여부와 같은 일부 세부 사항에 익숙하지 않을 수 있습니다. 지연 실행 외에 특별한 기능은 무엇입니까? 이 기사는 개발자가 이 두 기능을 더 잘 익히는 데 도움이 되기를 바라며 기존 기사와 MDN 문서의 두 기능에 대한 설명을 결합하여 지연 및 비동기에 대한 보다 포괄적인 연구와 요약을 수행합니다.
1 소개
"브라우저 환경에서 JavaScript 스크립트 로드 및 실행 분석: 코드 실행 순서"에서 JavaScript 코드를 실행하면 페이지의 구문 분석 및 렌더링과 다른 리소스의 다운로드가 차단된다고 언급했습니다. 물론 JavaScript는 단일 스레드 언어이기 때문에 일반적인 상황에서는 페이지의 JavaScript 코드가 위에서 아래로 순서대로만 실행될 수 있습니다. 브라우저 환경에서의 스크립트 로딩 및 실행 "실행 순서 "에서 분석한 것처럼 document.write를 통해 스크립트를 입력하거나 동적 스크립트 기술을 통해 스크립트를 도입하는 경우와 같은 경우에는 JavaScript 코드의 실행 순서가 반드시 위에서 아래로 엄격한 순서를 따를 필요는 없습니다. 지연 및 비동기도 우리가 "비정상적인 상황"이라고 부르는 것입니다.
2가지 연기 기능
2.1 defer 스크립트 실행 시기에 대해

2.2 브라우저 지원 연기
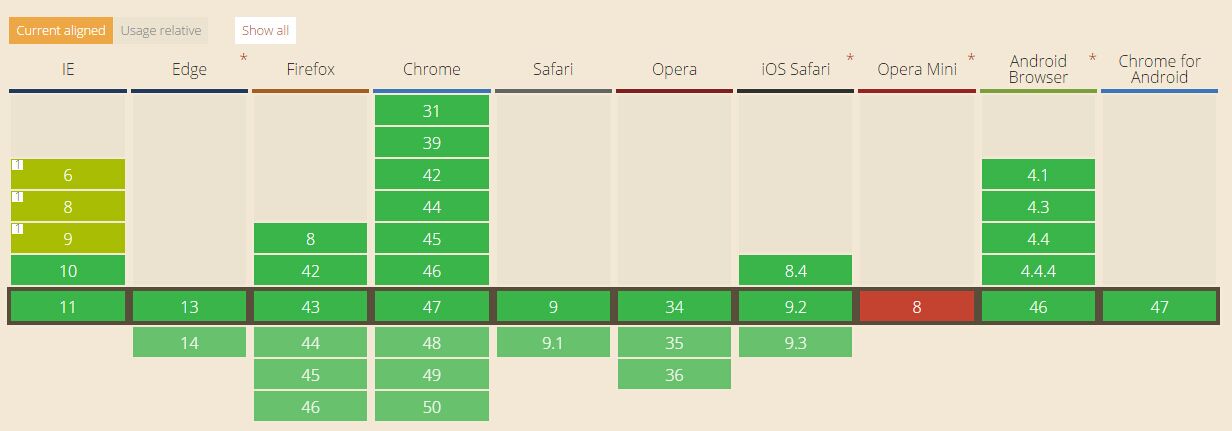
연기 기능에 대한 브라우저 지원을 살펴보겠습니다.

IE9 이하 브라우저에는 버그가 있는데, 이에 대해서는 추후 DEMO에서 자세히 설명하겠습니다.
2.3 DEMO: 연기 기능의 기능 검증
연기 속성의 기능을 확인하기 위해 "스크립트 연기 속성"에서 Olivier Rochard가 사용한 방법을 모방합니다.
먼저 6개의 외부 스크립트를 준비했습니다.
1.js:
test = "나는 외부 스크립트 n입니다."
2.js
test = "나는 신체 외부 스크립트 n입니다"
3.js
test = "저는 하단 외부 스크립트 n입니다"
defer1.js
test = "나는 헤드 외부 지연 스크립트 n입니다"
defer2.js
test = "나는 신체 외부 지연 스크립트 n입니다"
defer3.js
test = "저는 하단 외부 지연 스크립트 n입니다"
HTML의 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>defer attribute test</title>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
<script type="text/javascript">var test = "";</script>
<script src="defer1.js" type="text/javascript" defer="defer"></script>
<script src="1.js" type="text/javascript"></script>
<script defer="defer">
test += "我是head延迟内部脚本\n";
</script>
<script>
test += "我是head内部脚本\n";
</script>
</head>
<body>
<button id="test">点击一下</button>
<script src="defer2.js" type="text/javascript" defer="defer"></script>
<script src="2.js" type="text/javascript"></script>
</body>
<script src="defer3.js" type="text/javascript" defer="defer"></script>
<script src="3.js" type="text/javascript"></script>
<script>
$(function(){
test += "我是DOMContentLoaded里面的脚本
";
})
window.onload = function(){
test += "我是window.onload里面的脚本
";
var button = document.getElementById("test");
button.onclick = function(){
alert(test);
}
}
</script>
</html>
코드에서는 DOMContentLoaded 이벤트 구현을 용이하게 하기 위해 jQuery를 도입했습니다(나중에 호환되는 DOMContentLoaded를 직접 구현하는 방법을 소개할 예정입니다). 그런 다음 헤드, 바디 내부 및 외부에 지연 스크립트를 도입했습니다. 스크립트의 본문과 일반 스크립트를 살펴보고, 전역 문자열을 통해 각 코드의 실행 상태를 기록합니다. 각 브라우저의 실행 결과를 살펴보겠습니다.
| IE7 | IE9 | IE10 | 크롬 | 파이어폭스 | ||||||||||
|
저는 외부 스크립트 책임자입니다
|
저는 외부 스크립트 책임자입니다 저는 내부 스크립트 책임자입니다 나는 신체 외부 스크립트입니다 저는 하단 외부 스크립트입니다 저는 외부 지연 스크립트를 맡고 있습니다 저는 헤드 딜레이 내부 스크립트입니다 나는 신체 외부 지연 스크립트 저는 하단 외부 지연 스크립트입니다 나는 DOMContentLoaded의 스크립트입니다 저는 window.onload의 스크립트입니다 | 저는 외부 스크립트 책임자입니다 내부 스크립트가 너무 지연되었습니다 저는 내부 스크립트 책임자입니다 나는 신체 외부 스크립트입니다 저는 하단 외부 스크립트입니다 저는 외부 지연 스크립트를 맡고 있습니다 나는 신체 외부 지연 스크립트 저는 하단 외부 지연 스크립트입니다 나는 DOMContentLoaded의 스크립트입니다 저는 window.onload의 스크립트입니다 | 저는 외부 스크립트 책임자입니다 내부 스크립트가 너무 지연되었습니다 저는 내부 스크립트 책임자입니다 나는 신체 외부 스크립트입니다 저는 하단 외부 스크립트입니다 저는 외부 지연 스크립트를 맡고 있습니다 나는 신체 외부 지연 스크립트 저는 하단 외부 지연 스크립트입니다 나는 DOMContentLoaded의 스크립트입니다 저는 window.onload의 스크립트입니다 |
从输出的结果中我们可以确定,只有IE9及以下浏览器支持内部延迟脚本,并且defer后的脚本都会在DOMContentLoaded事件之前触发,因此也是会堵塞DOMContentLoaded事件的。
2.4 DEMO:IE
从2.3节中的demo可以看出,defer后的脚本还是能够保持执行顺序的,也就是按照添加的顺序依次执行。而在IEhttps://github.com/h5bp/lazyweb-requests/issues/42
我们通过DEMO验证一下,首先修改1.js的代码为(这段代码只为模拟,事实上这段代码存在极大的性能问题):
document.body.innerHTML = "
document.body.innerHTML += "
document.body.innerHTML += "
document.body.innerHTML += "
document.body.innerHTML += "
document.body.innerHTML += "
document.body.innerHTML += "
alert("我是第1个脚本");
2.js
alert("我是第2个脚本");
修改HMTL中的代码为:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"/> <title>defer bug in IE=9 test</title> <script src="1.js" type="text/javascript" defer="defer"></script> <script src="2.js" type="text/javascript" defer="defer"></script> </head> <body> </body> </html>
正常情况下,浏览器中弹出框的顺序肯定是:我是第1个脚本-》我是第2个脚本,然而在IE
2.5 defer总结
在总结之前,首先要说一个注意点:正如标准中提到的,defer的脚本中不应该出现document.write的操作,浏览器会直接忽略这些操作。
总的来看,defer的作用一定程度上与将脚本放置在页面底部有一定的相似,但由于IE
3 async特性
3.1 关于async脚本的执行时机
async特性是HTML5中引入的特性,使用方式为:async="async",我们首先看一下标准中对于async特性的相关描述:
async:If the async attribute is present, then the script will be executed asynchronously, as soon as it is available.
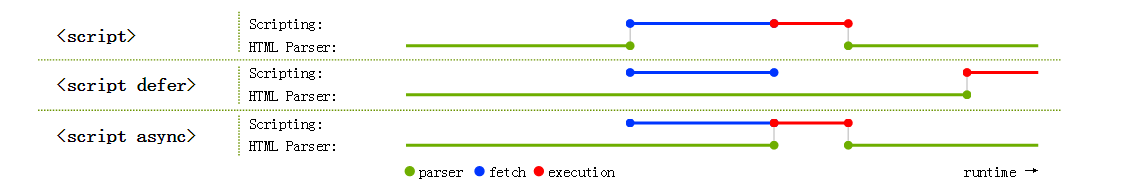
需要指出,这里的异步,指的其实是异步加载而不是异步执行,也就是说,浏览器遇到一个async的script标签时,会异步的去加载(个人认为这个过程主要是下载的过程),一旦加载完毕就会执行代码,而执行的过程肯定还是同步的,也就是阻塞的。我们可以通过下图来综合理解defer和async:

这样来看的话,async脚本的执行时机是无法确定的,因为脚本何时加载完毕也是不确定的。我们通过下面的demo来感受一下:
async1.js
alert("我是异步的脚本");
HTML代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>async attribute test</title>
<script src="/delayfile.php?url=http://localhost/js/load/async1.js&delay=2" async="async" type="text/javascript"></script>
<script>
alert("我是同步的脚本");
</script>
</head>
<body>
</body>
</html>
여기서는 "브라우저 환경의 JavaScript 스크립트 로딩 및 실행 분석: 코드 실행 순서"에서 지연 파일 스크립트를 빌려 비동기를 지원하는 브라우저에서 이 스크립트의 팝업 상자 순서가 일반적입니다. : 나는 동기 스크립트입니다 -> 나는 비동기 스크립트입니다.
3.2 브라우저 비동기 지원
비동기 기능에 대한 브라우저 지원을 살펴보겠습니다.

보시다시피 IE10만 비동기 기능을 지원하고, Opera Mini는 비동기 기능을 지원하지 않으며, 비동기는 내부 스크립트를 지원하지 않습니다.
3.3 비동기 요약
async는 비동기식 스크립트를 의미합니다. 즉, 스크립트가 비동기적으로 로드되는 과정은 블로킹을 일으키지 않지만, 비동기 스크립트의 실행 시기도 불확실하고, 실행 순서도 불확실하므로 비동기를 사용하는 스크립트는 반드시 코드(예: 타사 통계 코드 또는 광고 코드)에 의존하지 않는 스크립트. 그렇지 않으면 실행 오류가 발생합니다.
지연과 비동기 사이의 4가지 우선순위 문제
이 표준은 다음과 같이 규정하고 있습니다.
[1] <script> 요소가 defer 및 async 속성을 모두 정의하는 경우 비동기로 처리됩니다(참고: 비동기를 지원하지 않는 브라우저는 비동기 속성을 직접 무시합니다) <br /> </script>
[2] <script> 요소가 defer만 정의하는 경우 지연된 스크립트로 처리됩니다. <br /> </script>
[3] <script> 요소가 defer 또는 async를 정의하지 않으면 정상적으로 처리됩니다. 즉, 스크립트가 즉시 로드되고 실행됩니다. <br /> </script>
 파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AM
파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AMPython 및 JavaScript의 미래 추세에는 다음이 포함됩니다. 1. Python은 과학 컴퓨팅 분야에서의 위치를 통합하고 AI, 2. JavaScript는 웹 기술의 개발을 촉진하고, 3. 교차 플랫폼 개발이 핫한 주제가되고 4. 성능 최적화가 중점을 둘 것입니다. 둘 다 해당 분야에서 응용 프로그램 시나리오를 계속 확장하고 성능이 더 많은 혁신을 일으킬 것입니다.
 Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM
JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM예, JavaScript의 엔진 코어는 C로 작성되었습니다. 1) C 언어는 효율적인 성능과 기본 제어를 제공하며, 이는 JavaScript 엔진 개발에 적합합니다. 2) V8 엔진을 예를 들어, 핵심은 C로 작성되며 C의 효율성 및 객체 지향적 특성을 결합하여 C로 작성됩니다.
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.






