Ionic은 모방 주소록 클릭 슬라이딩 및 $ionicscrolldelegate 사용 분석을 구현합니다_jquery
- PHP中文网원래의
- 2016-05-16 15:19:261472검색
소개
노아웰스프로젝트에서는 주소록을 활용하는데 단순보기라면 너무 단조로울 수 있다는 생각이 들어서 보기 기준으로는 클릭과 슬라이드를 하게 됩니다. 효과가 추가됩니다. 두 가지 목적이 있습니다: 1. 좋은 경험. 2. 주소록에는 많은 양의 데이터가 포함되어 있습니다. 모듈을 클릭하고 위로 밀어 올리면 표시 범위도 커집니다.
효과
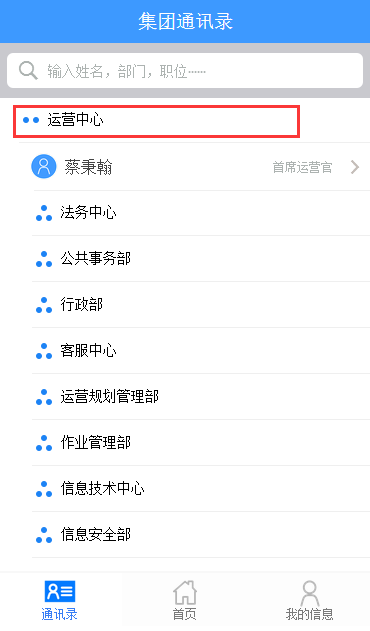
모듈을 클릭하면 해당 모듈이 페이지 상단에 올 때까지 페이지가 위로 미끄러지기 시작합니다.
클릭하기 전의 위치는 다음과 같습니다.

클릭 후 이 모듈을 위로 슬라이드하는 슬라이딩 애니메이션이 표시됩니다. 🎜>
구현
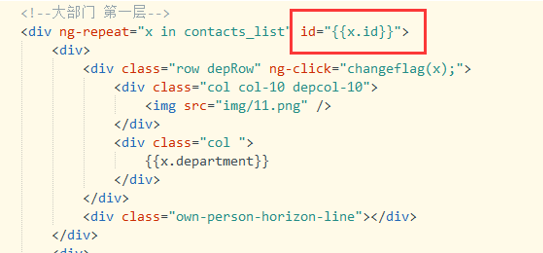
요소를 클릭하면 클릭한 위치를 프로그램에 알려야 합니다. 이는 우리가 아닌 p에 특정한 것입니다. 손가락 클릭 장소.
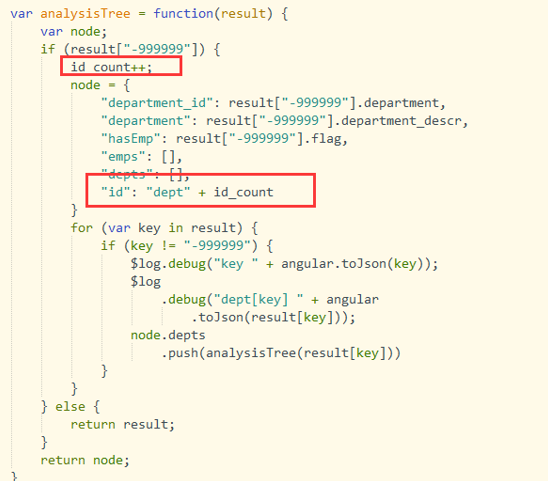
이전 위키에서 소개한 것처럼 인터페이스에서 반환하는 데이터 형식은 1차원 배열입니다. 다차원 배열로 변환할 때 데이터를 한 번 순회해야 합니다. 각 데이터 조각 :

<p><br/></p>
Jquery의 스크롤탑

$(selector).scrollTop(offset)이것은 슬라이딩을 구현할 수 있지만 사용 중에 다음과 같은 사실을 발견했습니다. 동일한 모듈을 클릭할 때 슬라이딩 위치에 따라 클릭과 슬라이딩의 거리가 다르며 상위 레이어로 슬라이드된 콘텐츠는 뒤로 슬라이드될 수 없습니다. 이는 우리의 요구 사항과 일치하지 않습니다.
다른 플러그인도 조사했지만 그 어느 것도 우리가 원하는 효과를 얻을 수 없었습니다. 이렇게 강력한 ionic 프레임워크가 그런 방법을 제공할까요?
이 메소드는 모든 스크롤 뷰를 제어하기 위해 $ionicScrollDelegate 서비스에 의해 직접 실행됩니다. 특정 스크롤 보기를 제어하려면 $getByHandle 메소드를 사용하십시오.
o {value} left 왼쪽으로부터의 거리 사용자의 스크롤(0에서 시작)
o {Number} top 위에서 사용자가 스크롤한 위치까지의 거리입니다(0부터 시작).
$ionicScrollDelegate.scrollBy (0,scroll ,true);

