1. 使用过渡
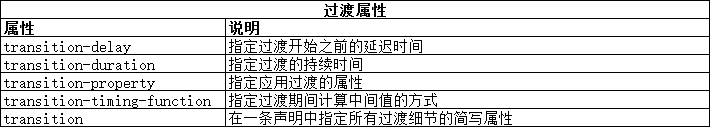
过渡效果一般是由浏览器直接改变元素的CSS属性实现的。例如,如果使用:hover选择器,一旦用户将鼠标悬停在元素之上,浏览器就会应用跟选择器关联的属性。
<span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>Example<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
p </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;"> padding</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 5px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;"> border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> medium double black</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;"> background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> lightgray</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;"> font-family</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> sans-serif</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #ffff99;"><strong><span style="color: #800000;">
#banana </span><span style="color: #000000;">{</span><span style="color: #ff0000;"> font-size</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> large</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> border</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> medium solid green</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;">
#banana:hover </span><span style="color: #000000;">{</span><span style="color: #ff0000;"> font-size</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> x-large</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> border</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> medium solid white</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> background-color</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> #1fa6e6</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> color</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> white</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> padding</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> 4px</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span></strong></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span><span style="color: #000000;">
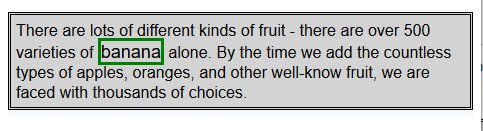
There are lots of different kinds of fruit - there are over 500 varieties of </span><span style="background-color: #ffff99;"><strong><span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="banana"</span><span style="color: #0000ff;">></span>banana<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span></span></strong></span><span style="color: #000000;"> alone.
By the time we add the countless types of apples, oranges, and other well-know fruit, we are faced with thousands of choices.
</span><span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span>
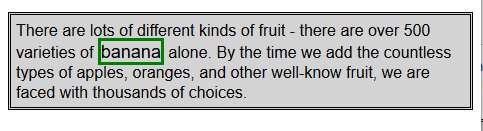
当用户将鼠标悬停在span元素上的时候,浏览器就会响应,直接应用新的属性。变化如下图所示:

CCS过渡属性允许控制应用新属性值的速度。比如可以选择逐渐改变示例中span元素的外观,让鼠标移到单词banana上的效果更和谐。

transition-delay 和 transition-duration 属性指定为CSS时间,是一个数字,单位为ms(毫秒)或者s(秒)。
transition简写属性的格式如下:
<span style="color: #800000;">transition: <transition-property> <transition-duration> <transition-timing-function> <transition-delay></transition-delay></transition-timing-function></transition-duration></transition-property></span>
修改前面示例的CSS代码如下:
<span style="color: #800000;">p </span>{<span style="color: #ff0000;"> padding</span>:<span style="color: #0000ff;"> 5px</span>;<span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> medium double black</span>;<span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;"> lightgray</span>;<span style="color: #ff0000;"> font-family</span>:<span style="color: #0000ff;"> sans-serif</span>;}<span style="color: #800000;">
#banana </span>{<span style="color: #ff0000;"> font-size</span>:<span style="color: #0000ff;"> large</span>;<span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> medium solid green</span>;}<span style="color: #800000;">
#banana:hover </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> x-large</span>;<span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> medium solid white</span>;<span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;"> #1fa6e6</span>;<span style="color: #ff0000;"> color</span>:<span style="color: #0000ff;"> white</span>;<span style="color: #ff0000;"> padding</span>:<span style="color: #0000ff;"> 4px</span>;<span style="background-color: #ffff99;"><strong><span style="color: #ff0000;">
transition-delay</span>:<span style="color: #0000ff;"> 100ms</span>;<span style="color: #ff0000;">
transition-property</span>:<span style="color: #0000ff;"> background-color,color,padding,font-size,border</span>;<span style="color: #ff0000;">
transition-duration</span>:<span style="color: #0000ff;"> 500ms</span>;</strong></span>
}
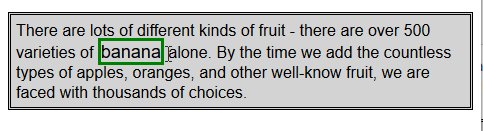
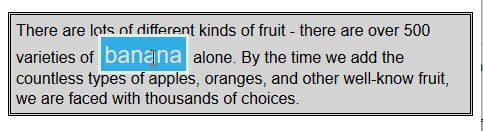
在这个例子中,为样式添加了过渡,是通过#banana:hover 选择器应用的。过渡会在用户将鼠标悬停在span元素上100ms之后开始,持续时间为500ms,过渡应用到 background-color、color、padding、font-size和border属性。下面的效果图展示了这个过渡的渐进过程:

注意这个示例中指定多个属性的方式。过渡属性的值用逗号隔开,这样过渡效果才会同时出现。可以为延迟时间和持续时间指定多个值,它代表的意思是不同的属性在不同的时间点开始过渡,且持续时间也不同。
1.1 创建反向过渡
过渡只有在应用与其关联的样式时才会生效。示例样式中使用了:hover 选择器,这意味着只有用户将鼠标悬停在span元素上才会应用样式。用户一旦将鼠标从span元素上已开,只剩下#banana样式,默认情况下,元素的外观会立刻回到初始状态。
因为这个原因,大多数过渡成对出现:暂时状态的过渡和方向相反的反向过渡。修改前面示例的CCS代码,从而展示如何通过应用另一种过渡样式平滑地返回初始样式。
<span style="color: #800000;">p </span>{<span style="color: #ff0000;"> padding</span>:<span style="color: #0000ff;"> 5px</span>;<span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> medium double black</span>;<span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;"> lightgray</span>;<span style="color: #ff0000;"> font-family</span>:<span style="color: #0000ff;"> sans-serif</span>;}<span style="color: #800000;">
#banana </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> large</span>;<span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> medium solid green</span>;<strong><span style="background-color: #ffff99;"><span style="color: #ff0000;">
transition-delay</span>:<span style="color: #0000ff;"> 100ms</span>;<span style="color: #ff0000;">
transition-duration</span>:<span style="color: #0000ff;"> 500ms</span>;</span></strong>}<span style="color: #800000;">
#banana:hover </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> x-large</span>;<span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> medium solid white</span>;<span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;"> #1fa6e6</span>;<span style="color: #ff0000;"> color</span>:<span style="color: #0000ff;"> white</span>;<span style="color: #ff0000;"> padding</span>:<span style="color: #0000ff;"> 4px</span>;<span style="color: #ff0000;">
transition-delay</span>:<span style="color: #0000ff;"> 100ms</span>;<span style="color: #ff0000;">
transition-property</span>:<span style="color: #0000ff;"> background-color,color,padding,font-size,border</span>;<span style="color: #ff0000;">
transition-duration</span>:<span style="color: #0000ff;"> 500ms</span>;
}

1.2 选择中间值的计算方式
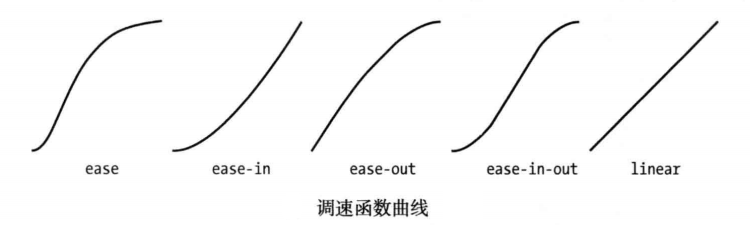
使用过渡时,浏览器需要为每个属性计算初始值和最终值之间的中间值。使用transition-timing-function 属性指定计算中间值的方式,表示为四个点控制的三次贝塞尔曲线。有五种预设曲线可以选择,由下面的值表示:
* ease(默认值)
* linear
* ease-in
* ease-out
* ease-in-out
从下图可以看到这五种曲线,它们展示了中间值随着时间的推移变为最终值的速率。

搞清楚这些值最简单的办法就是在自己的HTML文档中试验。还有另外一个值 cubic-bezier,可用来指定自定义曲线。
修改前面示例的CSS样式如下,展示 transition-timing-function 属性的应用:
<span style="color: #800000;">p </span>{<span style="color: #ff0000;"> padding</span>:<span style="color: #0000ff;"> 5px</span>;<span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> medium double black</span>;<span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;"> lightgray</span>;<span style="color: #ff0000;"> font-family</span>:<span style="color: #0000ff;"> sans-serif</span>;}<span style="color: #800000;">
#banana </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> large</span>;<span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> medium solid green</span>;<span style="color: #ff0000;">
transition-delay</span>:<span style="color: #0000ff;"> 10ms</span>;<span style="color: #ff0000;">
transition-duration</span>:<span style="color: #0000ff;"> 250ms</span>;<span style="color: #ff0000;">;
</span>}<span style="color: #800000;">
#banana:hover </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> x-large</span>;<span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> medium solid white</span>;<span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;"> #1fa6e6</span>;<span style="color: #ff0000;"> color</span>:<span style="color: #0000ff;"> white</span>;<span style="color: #ff0000;"> padding</span>:<span style="color: #0000ff;"> 4px</span>;<span style="color: #ff0000;">
transition-delay</span>:<span style="color: #0000ff;"> 100ms</span>;<span style="color: #ff0000;">
transition-property</span>:<span style="color: #0000ff;"> background-color,color,padding,font-size,border</span>;<span style="color: #ff0000;">
transition-duration</span>:<span style="color: #0000ff;"> 500ms</span>;<span style="background-color: #ffff99;"><strong><span style="color: #ff0000;">
transition-timing-function</span>:<span style="color: #0000ff;"> linear</span>;</strong></span>
}
2. 使用动画
CSS动画本质上是增强的过渡。在如何从一种样式过渡到另一种样式的过程中,具有了更多选择、更多控制,以及更多灵活性。

animation 简写属性的格式如下:
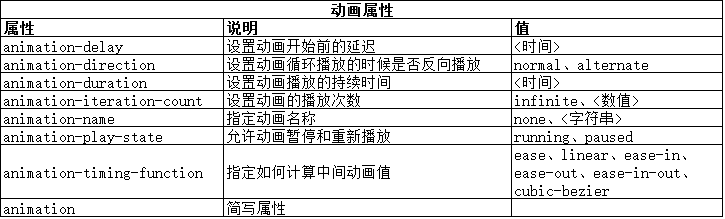
<span style="color: #800000;">animation: <animation-name> <animation-duration> <animation-timing-function> <animation-delay> <animation-iteration-count></animation-iteration-count></animation-delay></animation-timing-function></animation-duration></animation-name></span>
注意,这些属性都不是用来指定要作为动画的CSS属性的。这是因为动画是在两部分定义的。第一部分包含在样式声明中,使用了上面表中列出的属性。它们定义了动画的样式,但并没有定义哪些属性是动画。第二部分使用@key-frames规则窗口,用来定义定义动画的属性。从下面代码中可以看到定义动画的这两部分。
<span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>Example<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
#ball</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 180px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 180px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;"> background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">green</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;"> margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">20px auto</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">border-radius</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 90px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #ffff99;"><strong><span style="color: #ff0000;">
-webkit-animation-delay</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> 100ms</span><span style="color: #000000;">;</span><span style="color: #ff0000;">
-webkit-animation-duration</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> 2000ms</span><span style="color: #000000;">;</span><span style="color: #ff0000;">
-webkit-animation-iteration-count</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> infinite</span><span style="color: #000000;">;</span><span style="color: #ff0000;">
-webkit-animation-timing-function</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> linear</span><span style="color: #000000;">;</span><span style="color: #ff0000;">
-webkit-animation-name</span><span style="color: #000000;">:</span><span style="color: #0000ff;">'GrowQuare'</span><span style="color: #000000;">;</span></strong></span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #ffff99;"><strong><span style="color: #800000;">
@-webkit-keyframes GrowQuare </span><span style="color: #000000;">{</span><span style="color: #ff0000;">
to {
background-color</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> yellow</span><span style="color: #000000;">;</span><span style="color: #ff0000;">
border-radius</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> 0</span><span style="color: #000000;">;</span>
<span style="color: #000000;">}</span><span style="color: #800000;">
}
</span></strong></span><span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="ball"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span>
要明白在这个示例中做了什么,应该仔细研究一下动画的两部分。第一部分是在样式中定义动画属性,是跟#ball选择器一起的。先看看基本属性:选择器样式应用100ms后开始播放动画属性,持续时间2000ms,无限重复播放,中间值使用linear函数计算。除了重复播放动画,这些属性在过渡中都有对应属性。
这些基本的属性并没有指出为哪些CSS属性应用动画。为此,要使用 animation-name 属性给动画属性起个名字,这里叫 GrowsQuare 。这样,就相当于告诉浏览器找一组名为 GrowQuare 的关键帧,然后将这些基本属性的值应用到 @keyframes指定的动画属性上。下面是此例代码中关键帧的声明(这里省略了-webkit前缀):
<span style="color: #800000;">@-webkit-keyframes GrowQuare </span>{<span style="color: #ff0000;">
to {
background-color</span>:<span style="color: #0000ff;"> yellow</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 0</span>;
}<span style="color: #800000;">
}</span>
声明的开始是@keyframes,接着指定了这组关键帧的名字 GrowQuare。声明内部指定了一组要应用的动画效果。to 声明定义了一组设置动画样式的属性,同时也定义了动画结束时这些属性的最终值。动画的初始值来自进行动画处理的元素在应用样式之前的属性值。
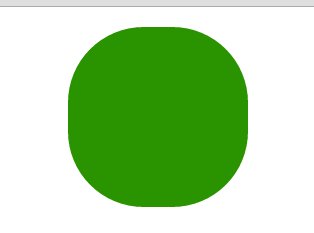
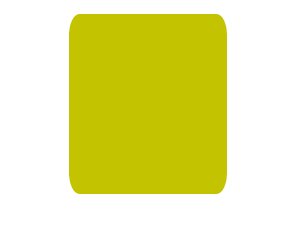
此例的效果是一个大小为180像素的圆形,渐变成正方形。其显示效果如下图所示:

2.1 使用关键帧
CSS动画的关键帧机器灵活,非常值得研究。
(1) 设置初始状态
在前面的示例中,要处理为动画的属性的初始值来自元素自身。可以使用from子句指定另一组值。修改前面示例的CSS文件如下:
<span style="color: #800000;">#ball</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 180px</span>;<span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 180px</span>;<span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;">green</span>;<span style="color: #ff0000;"> margin</span>:<span style="color: #0000ff;">20px auto</span>;<span style="color: #ff0000;">border-radius</span>:<span style="color: #0000ff;"> 90px</span>;<span style="background-color: #ffff99;"><strong><span style="color: #ff0000;">
-webkit-animation-delay</span>:<span style="color: #0000ff;"> 1000ms</span>;</strong></span><span style="color: #ff0000;">
-webkit-animation-duration</span>:<span style="color: #0000ff;"> 2000ms</span>;<span style="color: #ff0000;">
-webkit-animation-iteration-count</span>:<span style="color: #0000ff;"> infinite</span>;<span style="color: #ff0000;">
-webkit-animation-timing-function</span>:<span style="color: #0000ff;"> linear</span>;<span style="color: #ff0000;">
-webkit-animation-name</span>:<span style="color: #0000ff;">'GrowQuare'</span>;
}<span style="color: #800000;">
@-webkit-keyframes GrowQuare </span>{<span style="background-color: #ffff99;"><strong><span style="color: #ff0000;">
from {
background-color</span>:<span style="color: #0000ff;"> black</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 90px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 180px</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 45px/90px</span>;
}</strong></span><span style="color: #800000;">
to </span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> yellow</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 0</span>;
}<span style="color: #800000;">
}</span>
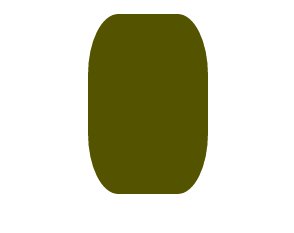
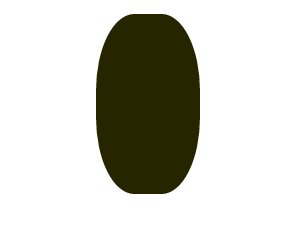
在这个例子中修改了动画延迟为1000ms,并为背景色、宽度、高度、圆角边框属性提供了初始值,在to句子中指定的其他属性在动画开始时的初始值来自元素自身。从下面的显示效果可以看出来。最开始是一个绿色的圆形,然后一秒后直接变成一个竖立的黑色椭圆,再经过两秒逐渐改变成黄色的正方形。

(2) 指定中间关键帧
也可以添加其他关键帧定义动画的中间阶段。这是通过添加百分数子句实现的,修改前面示例CSS代码如下:
<span style="color: #800000;">#ball</span>{<span style="background-color: #ffff99;"><strong><span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 200px</span>;</strong></span><span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;">green</span>;<span style="color: #ff0000;"> margin</span>:<span style="color: #0000ff;">20px auto</span>;<span style="background-color: #ffff99;"><strong><span style="color: #ff0000;">border-radius</span>:<span style="color: #0000ff;"> 100px</span>;</strong></span><span style="color: #ff0000;">
-webkit-animation-delay</span>:<span style="color: #0000ff;"> 1000ms</span>;<span style="color: #ff0000;">
-webkit-animation-duration</span>:<span style="color: #0000ff;"> 2000ms</span>;<span style="color: #ff0000;">
-webkit-animation-iteration-count</span>:<span style="color: #0000ff;"> infinite</span>;<span style="color: #ff0000;">
-webkit-animation-timing-function</span>:<span style="color: #0000ff;"> linear</span>;<span style="color: #ff0000;">
-webkit-animation-name</span>:<span style="color: #0000ff;">'GrowQuare'</span>;
}<span style="color: #800000;">
@-webkit-keyframes GrowQuare </span>{<span style="background-color: #ffff99;"><strong><span style="color: #ff0000;">
from {
background-color</span>:<span style="color: #0000ff;"> black</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 50px/100px</span>;
}<span style="color: #800000;">
50% </span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> red</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 50px</span>;<span style="color: #ff0000;">height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;"> border-radius</span>:<span style="color: #0000ff;"> 25px/50px</span>;<span style="color: #ff0000;">margin</span>:<span style="color: #0000ff;">70px auto</span>;
}<span style="color: #800000;">
75%</span>{<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> blue</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 25px</span>;<span style="color: #ff0000;">height</span>:<span style="color: #0000ff;"> 50px</span>;<span style="color: #ff0000;"> border-radius</span>:<span style="color: #0000ff;"> 12.5px/25px</span>;<span style="color: #ff0000;">margin</span>:<span style="color: #0000ff;">95px auto</span>;
}</strong></span><span style="color: #800000;">
to </span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> yellow</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 0</span>;
}<span style="color: #800000;">
}</span>
对于每一个百分数子句,在动画中定义了一个点,这时子句中指定的属性和值会完全应用到样式上。此例中,定义了50%和75子句。
中关键帧有两个用途。一是为属性定义新的变化速率。浏览器会使用animation-timing-function 属性指定的调速函数计算由一个关键帧移动到下一个关键帧需要的中间值,以确保关键帧与关键帧之间流畅地播放。二则是定义属性值,以便创建更为复杂的动画。可以看到此例显示效果如下:

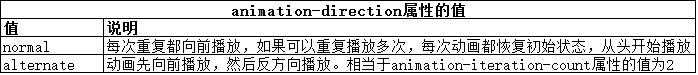
2.2 设置重复方向
动画结束后浏览器可以选择接下来动画以何种方式重复。使用 animation-direction属性指定首先方式。

修改前面示例CSS代码如下:
<span style="color: #800000;">#ball</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 50px</span>;<span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 50px</span>;<span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;">green</span>;<span style="color: #ff0000;">;border-radius</span>:<span style="color: #0000ff;"> 25px</span>;<span style="color: #ff0000;">
-webkit-animation-delay</span>:<span style="color: #0000ff;"> 100ms</span>;<span style="color: #ff0000;">
-webkit-animation-duration</span>:<span style="color: #0000ff;"> 2s</span>;<span style="color: #ff0000;">
-webkit-animation-iteration-count</span>:<span style="color: #0000ff;"> 2</span>;<span style="color: #ff0000;">
-webkit-animation-timing-function</span>:<span style="color: #0000ff;"> linear</span>;<span style="color: #ff0000;">
-webkit-animation-name</span>:<span style="color: #0000ff;">'GrowQuare'</span>;<span style="background-color: #ffff99;"><strong><span style="color: #ff0000;">
-webkit-animation-direction</span>:<span style="color: #0000ff;"> alternate</span>;</strong></span>
}<span style="color: #800000;">
@-webkit-keyframes GrowQuare </span>{<span style="color: #ff0000;">
50%{
margin-top</span>:<span style="color: #0000ff;"> 200px</span>;
}<span style="color: #800000;">
to </span>{<span style="color: #ff0000;">
margin-left</span>:<span style="color: #0000ff;">200px</span>;
}<span style="color: #800000;">
}</span>

2.3 理解结束状态
CSS动画的一个局限是关键帧为属性定义的值只能在动画中应用。动画结束后,动画元素的外观回到初始状态。
(待续)
 HTML의 부울 속성은 무엇입니까? 몇 가지 예를 들어주십시오.Apr 25, 2025 am 12:01 AM
HTML의 부울 속성은 무엇입니까? 몇 가지 예를 들어주십시오.Apr 25, 2025 am 12:01 AM부울 속성은 값없이 활성화되는 HTML의 특수 속성입니다. 1. 부울 속성은 입력 상자를 비활성화하는 등의 존재 여부에 따라 요소의 동작을 제어합니다. 2. 작업 원칙은 브라우저가 구문 분석 할 때 속성의 존재에 따라 요소 동작을 변경하는 것입니다. 3. 기본 사용법은 속성을 직접 추가하는 것이며, 고급 사용량은 JavaScript를 통해 동적으로 제어 될 수 있습니다. 4. 일반적인 실수는 값을 설정해야한다고 잘못 생각하고 올바른 글쓰기 방법은 간결해야합니다. 5. 모범 사례는 코드를 간결하게 유지하고 부울 속성을 합리적으로 사용하여 웹 페이지 성능 및 사용자 경험을 최적화하는 것입니다.
 HTML 코드를 어떻게 검증 할 수 있습니까?Apr 24, 2025 am 12:04 AM
HTML 코드를 어떻게 검증 할 수 있습니까?Apr 24, 2025 am 12:04 AMHTML 코드는 온라인 유효성 검사기, 통합 도구 및 자동화 된 프로세스를 통해 깨끗할 수 있습니다. 1) w3cmarkupvalidationservice를 사용하여 온라인으로 HTML 코드를 확인하십시오. 2) 실시간 확인을 위해 VisualStudioCode에 HTMLHINT 확장을 설치하고 구성하십시오. 3) htmltidy를 사용하여 시공 프로세스에서 HTML 파일을 자동으로 확인하고 청소하십시오.
 HTML vs. CSS 및 JavaScript : 웹 기술 비교Apr 23, 2025 am 12:05 AM
HTML vs. CSS 및 JavaScript : 웹 기술 비교Apr 23, 2025 am 12:05 AMHTML, CSS 및 JavaScript는 최신 웹 페이지를 구축하기위한 핵심 기술입니다. 1. HTML 웹 페이지 구조를 정의합니다. 2. CSS는 웹 페이지의 모양을 담당합니다.
 마크 업 언어로서의 HTML : 기능과 목적Apr 22, 2025 am 12:02 AM
마크 업 언어로서의 HTML : 기능과 목적Apr 22, 2025 am 12:02 AMHTML의 기능은 웹 페이지의 구조와 내용을 정의하는 것이며, 그 목적은 정보를 표시하는 표준화 된 방법을 제공하는 것입니다. 1) HTML은 타이틀 및 단락과 같은 태그 및 속성을 통해 웹 페이지의 다양한 부분을 구성합니다. 2) 콘텐츠 및 성능 분리를 지원하고 유지 보수 효율성을 향상시킵니다. 3) HTML은 확장 가능하므로 사용자 정의 태그가 SEO를 향상시킬 수 있습니다.
 HTML, CSS 및 JavaScript의 미래 : 웹 개발 동향Apr 19, 2025 am 12:02 AM
HTML, CSS 및 JavaScript의 미래 : 웹 개발 동향Apr 19, 2025 am 12:02 AMHTML의 미래 트렌드는 의미론 및 웹 구성 요소이며 CSS의 미래 트렌드는 CSS-In-JS 및 CSShoudini이며, JavaScript의 미래 트렌드는 WebAssembly 및 서버리스입니다. 1. HTML 시맨틱은 접근성과 SEO 효과를 향상시키고 웹 구성 요소는 개발 효율성을 향상 시키지만 브라우저 호환성에주의를 기울여야합니다. 2. CSS-in-JS는 스타일 관리 유연성을 향상 시키지만 파일 크기를 증가시킬 수 있습니다. CSShoudini는 CSS 렌더링의 직접 작동을 허용합니다. 3. Webosembly는 브라우저 애플리케이션 성능을 최적화하지만 가파른 학습 곡선을 가지고 있으며 서버리스는 개발을 단순화하지만 콜드 스타트 문제의 최적화가 필요합니다.
 HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작Apr 18, 2025 am 12:09 AM
HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작Apr 18, 2025 am 12:09 AM웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. 1. HTML은 웹 페이지 구조를 정의하고, 2. CSS는 웹 페이지 스타일을 제어하고 3. JavaScript는 동적 동작을 추가합니다. 그들은 함께 현대 웹 사이트의 프레임 워크, 미학 및 상호 작용을 구축합니다.
 HTML의 미래 : 웹 디자인의 진화 및 트렌드Apr 17, 2025 am 12:12 AM
HTML의 미래 : 웹 디자인의 진화 및 트렌드Apr 17, 2025 am 12:12 AMHTML의 미래는 무한한 가능성으로 가득합니다. 1) 새로운 기능과 표준에는 더 많은 의미 론적 태그와 WebComponents의 인기가 포함됩니다. 2) 웹 디자인 트렌드는 반응적이고 접근 가능한 디자인을 향해 계속 발전 할 것입니다. 3) 성능 최적화는 반응 형 이미지 로딩 및 게으른로드 기술을 통해 사용자 경험을 향상시킬 것입니다.
 HTML vs. CSS vs. JavaScript : 비교 개요Apr 16, 2025 am 12:04 AM
HTML vs. CSS vs. JavaScript : 비교 개요Apr 16, 2025 am 12:04 AM웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. HTML은 컨텐츠 구조를 담당하고 CSS는 스타일을 담당하며 JavaScript는 동적 동작을 담당합니다. 1. HTML은 태그를 통해 웹 페이지 구조와 컨텐츠를 정의하여 의미를 보장합니다. 2. CSS는 선택기와 속성을 통해 웹 페이지 스타일을 제어하여 아름답고 읽기 쉽게 만듭니다. 3. JavaScript는 스크립트를 통해 웹 페이지 동작을 제어하여 동적 및 대화식 기능을 달성합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

Dreamweaver Mac版
시각적 웹 개발 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

드림위버 CS6
시각적 웹 개발 도구






