盒子是CSS中的基础概念,我们需要使用它来配置元素的外观以及文档的整体布局。
1. 为元素应用内边距
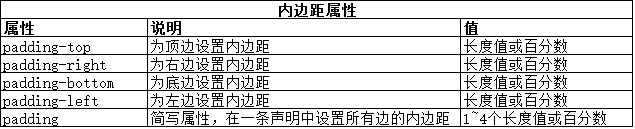
应用内边距会在元素内容和边距之间添加空白。我们可以为内容盒的每个边界单独设置内边距,或者使用 padding 简写属性在一条声明中设置所有的值。

如果使用百分数值指定内边距,百分数总是根包含块的宽度相关,高度不考虑在内。下面代码展示了如何为元素应用内边距。
<span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>Example<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
p </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">10px double black</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> lightgray</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-clip</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> content-box</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 380px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #ccffcc;"><strong><span style="color: #ff0000;">
padding-top</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> 0.5em</span><span style="color: #000000;">;</span><span style="color: #ff0000;">
padding-bottom</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> 0.3em</span><span style="color: #000000;">;</span><span style="color: #ff0000;">
padding-left</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> 0.8em</span><span style="color: #000000;">;</span><span style="color: #ff0000;">
padding-right</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> 0.6em</span><span style="color: #000000;">;</span></strong></span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span><span style="color: #000000;">
15岁的时候再得到那个5岁的时候热爱的布娃娃,65岁的时候终于有钱买25岁的时候热爱的那条裙子,又有什么意义。
什么都可以从头再来,只有青春不能。
那么多事情,跟青春绑在一起就是美好,离开青春,就是傻冒。
</span><span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span>
在代码中,为盒子的每条边应用了不同的内边距,从下面的效果图可以看出效果。此外,设置了 background-clip 属性,因此内边距区域不会显示背景颜色,这样可以突出内边距的效果。

也可以使用 padding 简写属性在一条声明中为四条边设置内边距。可以为这个属性指定1~4 个值。 如果指定4个值,那么它们分别代表顶边、右边、底边和左边的内边距。如果省略一个值,则最佳搭配方案如下:省略左边的值,默认使用右边的值;省略底边的值,默认使用顶边的值。如果只给一个值,则四条边的内边距都是这个值。
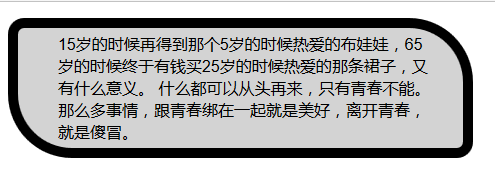
下面代码清单展示了如何使用 padding 简写属性。这个示例中还添加了圆角边框,展示了如何使用paddding以确保边框不会在元素内容之上。
<span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>Example<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
p </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">10px solid black</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> lightgray</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 380px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-radius</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">1em 4em 1em 4em</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #ccffcc;"><strong><span style="color: #ff0000;">
padding</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> 5px 25px 5px 40px</span><span style="color: #000000;">;</span></strong></span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span><span style="color: #000000;">
15岁的时候再得到那个5岁的时候热爱的布娃娃,65岁的时候终于有钱买25岁的时候热爱的那条裙子,又有什么意义。
什么都可以从头再来,只有青春不能。
那么多事情,跟青春绑在一起就是美好,离开青春,就是傻冒。
</span><span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span>
效果如下图所示,显示了浏览器如何显示代码中指定的圆角边框和内边距。

如果不设置内边距,边框就会绘制在文本上。设置内边距就能确保内容和边框之间留出足够的空间,不会出现这种情况。
2. 为元素应用外边距
外边距是元素边框和页面上围绕在它周围的所有东西之间的空白区域。围绕在它周围的东西包括其他元素和它的父元素。

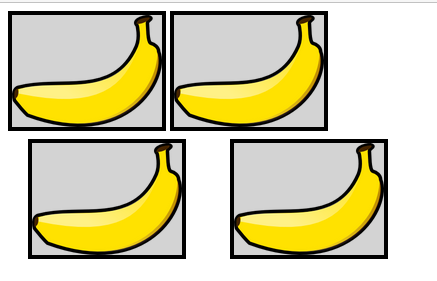
跟内边距属性相似,即使是为顶边和底边应用内边距,百分数值是和包含块的宽度相关的。下面代码清单展示了如何为元素添加外边距:
<span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>Example<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
img</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 4px solid black</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> lightgray</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 150px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #ccffcc;"><strong><span style="color: #800000;">
#second img </span><span style="color: #000000;">{</span><span style="color: #ff0000;"> margin</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> 4px 20px</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span></strong></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="first"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="imgs/banana.png"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="small banana"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="imgs/banana.png"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="small banana"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="second"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="imgs/banana.png"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="small banana"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="imgs/banana.png"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="small banana"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
在代码中,下面的两个img元素,为其顶边和底边应用了4像素的外边距,为左边和右边应用了20像素的外边距。可以从下面的效果图中看到外边距围绕元素制造的空白区域,途中上面的两个img元素和下面的两个img元素分部显示的是设置外边距前后的img元素。

外边距有时候不显示,即使设置了某个外边距属性的值。例如,为 display 属性的值设置为 inline 的元素应用外边距的时候,顶边和底边的外边距就不会显示。
3. 控制元素的尺寸
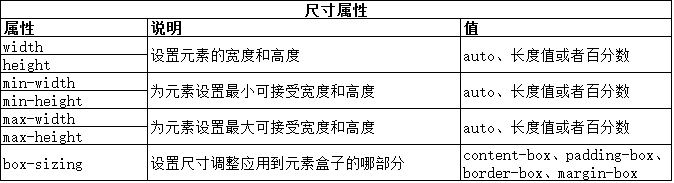
浏览器会基于页面上内容的流设置元素的尺寸。有几条详细规则是浏览器在分配尺寸的时候必须遵循的。使用尺寸相关的属性可以覆盖这些行为。

前三个属性的默认值都是 auto,意思是浏览器会为我们设置好元素的宽度和高度。也可以是用长度值和百分数值显式指定尺寸。百分数值是根据包含块的宽度来计算的(处理元素的高度也是根据这个宽度来)。下面的代码清单展示了如何为元素设置尺寸。
<span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>Example<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #ccffcc;"><strong><span style="color: #800000;">
div </span><span style="color: #000000;">{</span><span style="color: #ff0000;"> width</span><span style="color: #000000;">:</span><span style="color: #0000ff;">75%</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> height</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> 100px</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> border</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> thin solid lightseagreen</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;">
img </span><span style="color: #000000;">{</span><span style="color: #ff0000;"> background</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> lightgray</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> border</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> 4px solid blueviolet</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> margin</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> 2px</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> height</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> 50%</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;">
#first </span><span style="color: #000000;">{</span><span style="color: #ff0000;"> box-sizing</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> border-box</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> width</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> 50%</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;">
#second </span><span style="color: #000000;">{</span><span style="color: #ff0000;"> box-sizing</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> content-box</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span></strong></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="first"</span><span style="color: #ff0000;"> src</span><span style="color: #0000ff;">="imgs/banana.png"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="small banana"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="second"</span><span style="color: #ff0000;"> src</span><span style="color: #0000ff;">="imgs/banana.png"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="small banana"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span>
上述示例代码中有三个关键元素,一个div元素包含了两个img元素。显示效果如下,展示了浏览器如何显示这些元素。

div元素是body元素的子元素。当将div元素的宽度表示为75%的时候,意思是告诉浏览器将div的宽度设置为包含块(此处是body内容盒)宽度的75%,而不论其具体值是多少。如果用户调整了浏览器窗口,body元素也会相应被调整,以确保div元素的宽度总是body内容盒宽度的75%。
3.1 设置一定尺寸的盒子
前面示例中两个img元素设置了相同的高度值(50%),但两个图片的高度在屏幕上看起来不一样。这是因为使用box-sizing属性改变了其中一个元素应用尺寸属性的区域。
默认情况下,宽度和高度是需要计算的,之后才能应用到元素的内容盒。这里说的是如果设置了元素的高度属性是100px,那么屏幕上的真实高度就是100px,这也算上了顶边和底边的内边距、边框和外边距的值。box-sizing属性允许指定尺寸样式应用到元素盒子的具体区域,也就是不需要自己计算某些值。
3.2 设置最小和最大尺寸
可以使用最小和最大相关属性为浏览器调整元素尺寸设置一定的限制。这让浏览器对于如何应用尺寸调整属性有了一定的自主权。
<span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>Example<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
img </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> lightgray</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 4px solid blueviolet</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 2px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
box-sizing</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> border-box</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #ccffcc;"><strong><span style="color: #ff0000;">
min-width</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> 100px</span><span style="color: #000000;">;</span><span style="color: #ff0000;">
width</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> 50%</span><span style="color: #000000;">;</span><span style="color: #ff0000;">
max-width</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> 200px</span><span style="color: #000000;">;</span></strong></span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="first"</span><span style="color: #ff0000;"> src</span><span style="color: #0000ff;">="imgs/banana.png"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="small banana"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span>
在代码中,为一个img元素应用了mix-width 和 max-width属性,并将其出事宽度设置为包含块的50%。这样浏览器就有了一定灵活性来调整图像尺寸,使其在代码中定义的最大尺寸和最小尺寸范围内保持50%的关系。浏览器会利用这种灵活性保留图像的高宽比,如下面的显示效果所示:

PS:浏览器对box-sizing属性的支持情况各不相同。
4. 处理溢出内容
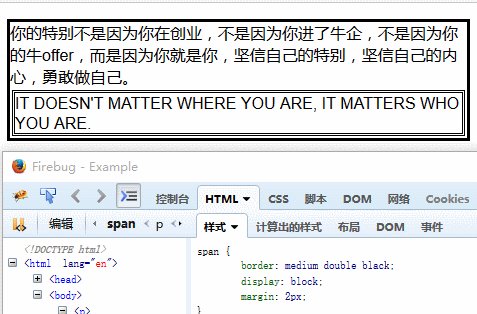
如果尝试改变元素的尺寸,很快就会到达某一个点:内容太大,已经无法完全显示在元素的内容盒中。这时的默认处理方式是内容溢出,并继续显示。下面的代码清单创建了一个固定尺寸的元素,由于尺寸太小,无法显示其中的内容。
<span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>Example<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
p </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #ccffcc;"><strong><span style="color: #ff0000;">width</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> 200px</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> height</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> 100px</span><span style="color: #000000;">;</span></strong></span><span style="background-color: #f5f5f5; color: #ff0000;"> border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">medium double black</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span><span style="color: #000000;">
你的特别不是因为你在创业,不是因为你进了牛企,不是因为你的牛offer,而是因为你就是你,坚信自己的特别,坚信自己的内心,勇敢做自己。
IT DOESN'T MATTER WHERE YOU ARE, IT MATTERS WHO YOU ARE.
</span><span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span>
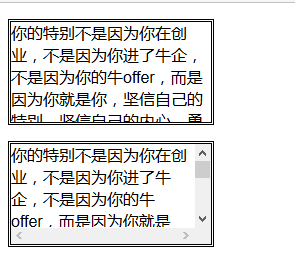
代码中为p元素的width 和 height 属性指定了绝对值,最终显示在浏览器中的显示效果如下图所示:

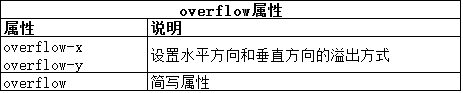
可以使用 overflow 属性改变这种行为,下表列出了相关的 overflow 属性。

overflow-x 和 overflow-y 属性分部设置水平方向和垂直方向的溢出方式,overflow 简写属性可在一条声明中声明两个方向的溢出方式。下表展示了这三个属性可能的取值。

下面代码展示了溢出属性的用法:
<span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>Example<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
p </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 200px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;"> border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">medium double black</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #ccffcc;"><strong><span style="color: #800000;">
p:first-child </span><span style="color: #000000;">{</span><span style="color: #ff0000;"> overflow</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> hidden</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;">
p:last-child </span><span style="color: #000000;">{</span><span style="color: #ff0000;"> overflow</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> scroll</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span></strong></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span><span style="color: #000000;">
你的特别不是因为你在创业,不是因为你进了牛企,不是因为你的牛offer,而是因为你就是你,坚信自己的特别,坚信自己的内心,勇敢做自己。
IT DOESN'T MATTER WHERE YOU ARE, IT MATTERS WHO YOU ARE.
</span><span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span><span style="color: #000000;">
你的特别不是因为你在创业,不是因为你进了牛企,不是因为你的牛offer,而是因为你就是你,坚信自己的特别,坚信自己的内心,勇敢做自己。
IT DOESN'T MATTER WHERE YOU ARE, IT MATTERS WHO YOU ARE.
</span><span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span>

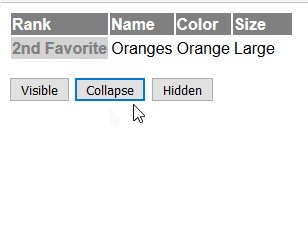
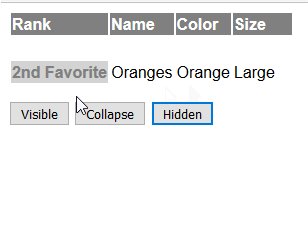
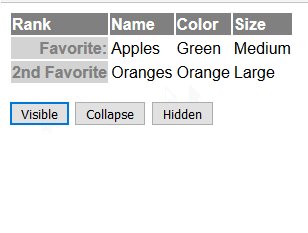
5. 控制元素的可见性
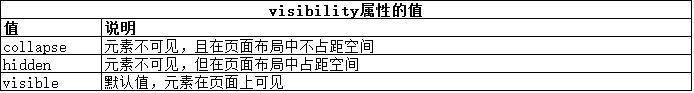
可以使用 visibility 属性控制元素的可见性。这个属性跟Javascript一起使用能创建一些比较复杂的效果。其取值如下:

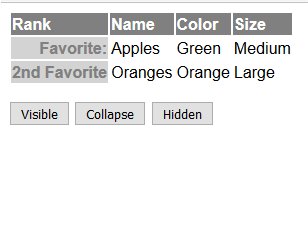
下面的代码展示了如何使用JavaScript和几个按钮元素改变元素的可见性。
<span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>Example<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
tr > th </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;"> text-align</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> left</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;"> background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> gray</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;"> color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> white</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
tr > th:only-of-type </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;"> text-align</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> right</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;"> background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> lightgray</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;"> color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> gray</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">table</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">th</span><span style="color: #0000ff;">></span>Rank<span style="color: #0000ff;"></span><span style="color: #800000;">th</span><span style="color: #0000ff;">><span style="color: #800000;">th</span><span style="color: #0000ff;">></span>Name<span style="color: #0000ff;"></span><span style="color: #800000;">th</span><span style="color: #0000ff;">><span style="color: #800000;">th</span><span style="color: #0000ff;">></span>Color<span style="color: #0000ff;"></span><span style="color: #800000;">th</span><span style="color: #0000ff;">><span style="color: #800000;">th</span><span style="color: #0000ff;">></span>Size<span style="color: #0000ff;"></span><span style="color: #800000;">th</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">tr </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="firstchoice"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">th</span><span style="color: #0000ff;">></span>Favorite:<span style="color: #0000ff;"></span><span style="color: #800000;">th</span><span style="color: #0000ff;">><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>Apples<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>Green<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>Medium<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">th</span><span style="color: #0000ff;">></span>2nd Favorite<span style="color: #0000ff;"></span><span style="color: #800000;">th</span><span style="color: #0000ff;">><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>Oranges<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>Orange<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>Large<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">table</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">button</span><span style="color: #0000ff;">></span>Visible<span style="color: #0000ff;"></span><span style="color: #800000;">button</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">button</span><span style="color: #0000ff;">></span>Collapse<span style="color: #0000ff;"></span><span style="color: #800000;">button</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">button</span><span style="color: #0000ff;">></span>Hidden<span style="color: #0000ff;"></span><span style="color: #800000;">button</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="background-color: #ccffcc;"><strong><span style="color: #0000ff;"><span style="color: #800000;">script</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;">var</span><span style="color: #000000;"> buttons </span><span style="color: #000000;">=</span><span style="color: #000000;"> document.getElementsByTagName(</span><span style="color: #000000;">"</span><span style="color: #000000;">button</span><span style="color: #000000;">"</span><span style="color: #000000;">);
</span><span style="color: #0000ff;">for</span><span style="color: #000000;">(</span><span style="color: #0000ff;">var</span><span style="color: #000000;"> i </span><span style="color: #000000;">=</span> <span style="color: #000000;">0</span><span style="color: #000000;">;i </span><span style="color: #000000;"><span style="color: #000000;"> buttons.length; i</span><span style="color: #000000;">++</span><span style="color: #000000;">){
buttons[i].onclick </span><span style="color: #000000;">=</span> <span style="color: #0000ff;">function</span><span style="color: #000000;">(e){
document.getElementById(</span><span style="color: #000000;">"</span><span style="color: #000000;">firstchoice</span><span style="color: #000000;">"</span><span style="color: #000000;">).style.visibility </span><span style="color: #000000;">=</span><span style="color: #000000;"> e.target.innerHTML;
}
}
</span><span style="color: #0000ff;"></span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span></span></span></strong></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>

collapse 值只能应用到表相关元素,如tr 和 td。
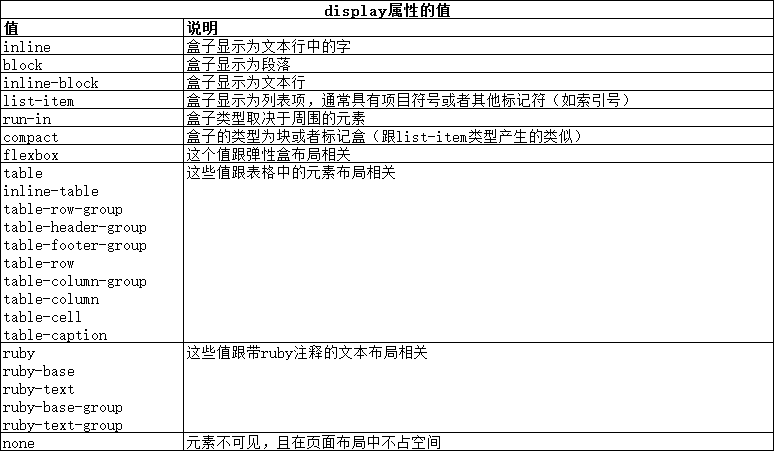
6. 设置元素的盒类型
display 属性提供了一种改变元素盒类型的方式,这想要会改变元素在页面上的布局方式。下表列出了display 属性允许的取值。

6.1 认识块级元素
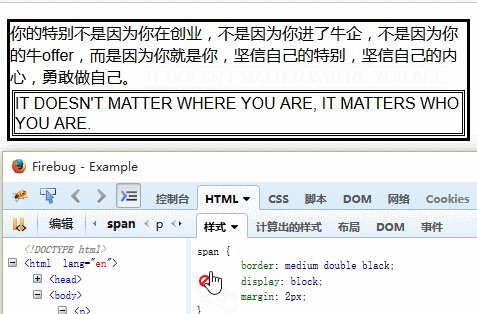
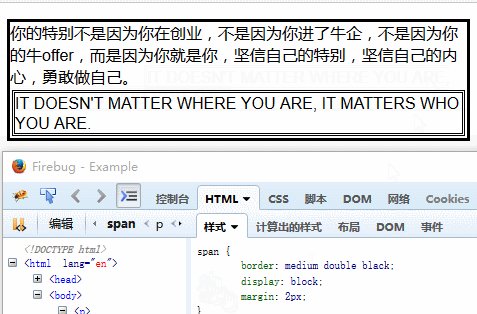
将 display属性设置为block值会创建一个块级元素。块级元素会在垂直方向跟周围元素有所区别。通常在元素前后放置换行符也能达到这种效果,在元素和周围元素之间制造分割的感受,就像文本中的段落。p元素表示段落,其默认样式约定中就包括 display 属性取 block 值。不过block 值可应用到所有元素,其用法如下面代码所示:
<span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>Example<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
p </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;"> border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> medium solid black</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
span </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #ccffcc;"><strong><span style="color: #ff0000;"> display</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> block</span><span style="color: #000000;">;</span></strong></span><span style="background-color: #f5f5f5; color: #ff0000;"> border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> medium double black</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;"> margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 2px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span><span style="color: #000000;">
你的特别不是因为你在创业,不是因为你进了牛企,不是因为你的牛offer,而是因为你就是你,坚信自己的特别,坚信自己的内心,勇敢做自己。
</span><span style="color: #0000ff;"><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>IT DOESN'T MATTER WHERE YOU ARE, IT MATTERS WHO YOU ARE.<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span>
可以从下图看到span 元素的 display属性 是否设置为 block 值的差别。

6.2 认识行内元素
将 display 属性设置为 inline 值会创建一个行内元素,它在视觉上跟周围内容的显示没有区别。
<span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>Example<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #ccffcc;"><strong><span style="color: #800000;">
p </span><span style="color: #000000;">{</span><span style="color: #ff0000;"> display</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> inline</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;">
span </span><span style="color: #000000;">{</span><span style="color: #ff0000;"> display</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> inline</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> border</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> medium double black</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> margin</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> 2em</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> width</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> 10em</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> height</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> 2em</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span></strong></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span><span style="color: #000000;">
你的特别不是因为你在创业,不是因为你进了牛企,不是因为你的牛offer,而是因为你就是你,坚信自己的特别,坚信自己的内心,勇敢做自己。
</span><span style="color: #0000ff;"><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>IT DOESN'T MATTER WHERE YOU ARE, IT MATTERS WHO YOU ARE.<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span>
在上述代码中,为p元素和span元素同时使用了inline值,从下面的效果图可以看出应用样式后的效果:p元素和 span元素中的文本跟剩余文本没有分开,都显示在一起。

使用 inline 值的时候,浏览器会忽略某些值,如 width、height 和margin 。上面的示例代码中,为span 元素定义的这三个属性的值都没有应用到页面布局中。
6.3 认识行内-块级元素
将display 属性设置为 inline-block 值会创建一个其盒子混合了块和行内特性的元素。盒子整体上作为行内元素显示,这意味着垂直方向上该元素和周围的内容并排显示,没有区别。但盒子内部作为块级元素显示,这样,width、height 和 margin 属性都能应用到盒子上。
<span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>Example<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
p </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;"> display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
span </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #ccffcc;"><strong><span style="color: #ff0000;"> display</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> inline-block</span><span style="color: #000000;">;</span></strong></span><span style="background-color: #f5f5f5; color: #ff0000;"> border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> medium double black</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;"> margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 2em</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;"> width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 10em</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 2em</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span><span style="color: #000000;">
15岁的时候再得到那个5岁的时候热爱的布娃娃,65岁的时候终于有钱买25岁的时候热爱的那条裙子,又有什么意义。
什么都可以从头再来,</span><span style="color: #0000ff;"><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>只有青春不能。<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span><span style="color: #000000;">那么多事情,跟青春绑在一起就是美好,离开青春,就是傻冒。
</span><span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<s></s></span></span></span></span></span></span></span></span></span>
 HTML의 역할 : 웹 컨텐츠 구조Apr 11, 2025 am 12:12 AM
HTML의 역할 : 웹 컨텐츠 구조Apr 11, 2025 am 12:12 AMHTML의 역할은 태그 및 속성을 통해 웹 페이지의 구조와 내용을 정의하는 것입니다. 1. HTML은 읽기 쉽고 이해하기 쉽게하는 태그를 통해 컨텐츠를 구성합니다. 2. 접근성 및 SEO와 같은 시맨틱 태그 등을 사용하십시오. 3. HTML 코드를 최적화하면 웹 페이지로드 속도 및 사용자 경험이 향상 될 수 있습니다.
 HTML 및 코드 : 용어를 자세히 살펴 봅니다Apr 10, 2025 am 09:28 AM
HTML 및 코드 : 용어를 자세히 살펴 봅니다Apr 10, 2025 am 09:28 AM"Code"는 "Code"BroadlyIncludeLugageslikeJavaScriptandPyThonforFunctureS (htMlisAspecificTypeofCodeFocudecturecturingWebContent)
 HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구Apr 09, 2025 am 12:12 AMHTML, CSS 및 JavaScript는 웹 개발의 세 가지 기둥입니다. 1. HTML은 웹 페이지 구조를 정의하고 등과 같은 태그를 사용합니다. 2. CSS는 색상, 글꼴 크기 등과 같은 선택기 및 속성을 사용하여 웹 페이지 스타일을 제어합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임Apr 08, 2025 pm 07:05 PMHTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML은 초보자를 위해 쉽게 배우나요?Apr 07, 2025 am 12:11 AM
HTML은 초보자를 위해 쉽게 배우나요?Apr 07, 2025 am 12:11 AMHTML은 간단하고 배우기 쉽고 결과를 빠르게 볼 수 있기 때문에 초보자에게 적합합니다. 1) HTML의 학습 곡선은 매끄럽고 시작하기 쉽습니다. 2) 기본 태그를 마스터하여 웹 페이지를 만들기 시작하십시오. 3) 유연성이 높고 CSS 및 JavaScript와 함께 사용할 수 있습니다. 4) 풍부한 학습 리소스와 현대 도구는 학습 과정을 지원합니다.
 HTML의 시작 태그의 예는 무엇입니까?Apr 06, 2025 am 12:04 AM
HTML의 시작 태그의 예는 무엇입니까?Apr 06, 2025 am 12:04 AManexampleStartingtaginhtmlis, whithbeginsaparagraph.startingtagsareessentialinhtmlastheyinitiate rements, definetheirtypes, andarecrucialforstructurituringwebpages 및 smanstlingthedom.
 메뉴에서 점선 분할 효과의 중심 정렬을 달성하기 위해 CSS의 Flexbox 레이아웃을 사용하는 방법은 무엇입니까?Apr 05, 2025 pm 01:24 PM
메뉴에서 점선 분할 효과의 중심 정렬을 달성하기 위해 CSS의 Flexbox 레이아웃을 사용하는 방법은 무엇입니까?Apr 05, 2025 pm 01:24 PM메뉴에서 점선 분할 효과를 설계하는 방법은 무엇입니까? 메뉴를 설계 할 때는 일반적으로 접시 이름과 가격 사이에 왼쪽과 오른쪽을 정렬하는 것이 어렵지 않지만 점선 또는 중간의 점은 어떻습니까?
 온라인 코드 편집기는 코드 입력을 구현하는 데 사용하는 HTML 요소는 무엇입니까?Apr 05, 2025 pm 01:21 PM
온라인 코드 편집기는 코드 입력을 구현하는 데 사용하는 HTML 요소는 무엇입니까?Apr 05, 2025 pm 01:21 PM웹 코드 편집기의 HTML 요소 분석 많은 온라인 코드 편집기를 사용하면 사용자가 HTML, CSS 및 JavaScript 코드를 입력 할 수 있습니다. 최근에 누군가가 제안했습니다 ...


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

Dreamweaver Mac版
시각적 웹 개발 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경






