JS 코드는 자주 작성해야 합니다. 그렇지 않으면 녹슬기 쉽습니다. 최근 JS 프로토타입, 행동 위임 및 기타 지식 포인트를 살펴봤지만 실습 코드 작성량이 약간 줄었습니다. . 이 글은 참고용으로 드래그 앤 드롭 구성 요소를 공유합니다.
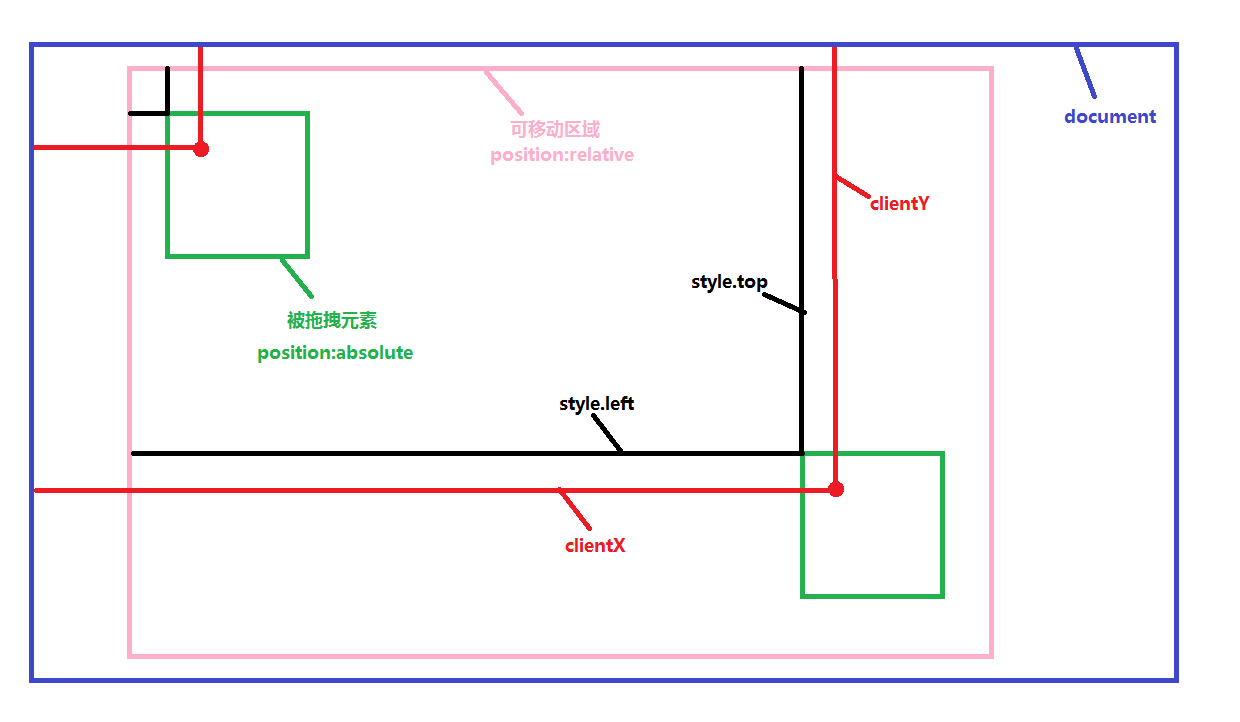
먼저 드래그의 원리를 살펴보겠습니다.

드래그된 요소의 위치 변화와 왼쪽 값은 실제로 마우스 왼쪽 버튼을 눌렀을 때 마우스 위치의 가로 방향 e.clientX - e.clientX의 변화입니다.
상단 값의 변화는 실제로 마우스 왼쪽 버튼을 눌렀을 때 마우스 위치의 수직 방향 e.clientY - e.clientY의 변화입니다.
다른 하나는 드래그 범위를 설정하는 것입니다. 상하좌우가 상위 요소가 위치한 영역을 초과해서는 안 됩니다.
function Drag (config){
this.moveTarget = document.getElementById(config.id);
if(config.parentId){
this.targetParent = document.getElementById(config.parentId);
this.max_left = this.targetParent.clientWidth - this.moveTarget.offsetWidth;
this.max_top = this.targetParent.clientHeight - this.moveTarget.offsetHeight;
}else{
console.log(document.documentElement.clientHeight + "||" + this.moveTarget.offsetHeight)
this.max_left = document.documentElement.clientWidth - this.moveTarget.offsetWidth -
parseInt(this.getStyle(document.body, "border-width"));
this.max_top = document.documentElement.clientHeight - this.moveTarget.offsetHeight-
parseInt(this.getStyle(document.body, "border-width"));
}
this.lock = true;
}
Drag.prototype.getStyle = function(element, attr){
if(element.currentStyle){
return element.currentStyle[attr];
}else{
return window.getComputedStyle(element,null).getPropertyValue(attr)
}
}
Drag.prototype.moDown = function(e){
e = e || window.event;
this.clientX = e.clientX;
this.clientY = e.clientY;
//鼠标按下时,drag的left值,top值(写在style中或者是css中)
this.startLeft = parseInt(this.moveTarget.style.left || this.getStyle(this.moveTarget, "left"));
this.startTop = parseInt(this.moveTarget.style.top || this.getStyle(this.moveTarget, "top"));
//鼠标按下时,鼠标的clientX值,clientY值
this.startClientX = e.clientX;
this.startClientY = e.clientY;
this.lock = false;
};
Drag.prototype.moMove = function(e){
e = e || window.event;
if(e.which != 1){
this.lock = true;
}
if(!this.lock){
var realLeft = this.startLeft + e.clientX - this.startClientX;//实际的移动范围
var realTop = this.startTop + e.clientY - this.startClientY;
//rightLeft , rightTop; //left, top 取值(在可移动范围内)
var rightLeft = realLeft > this.max_left ? this.max_left : ( realLeft > 0 ? realLeft : 0 );
var rightTop = realTop > this.max_top ? this.max_top : ( realTop > 0 ? realTop : 0 );
this.moveTarget.style.left = rightLeft + "px";
this.moveTarget.style.top = rightTop + "px";
}
};
Drag.prototype.moUp = function(e){
e = e || window.event;
this.lock = true;
};
Drag.prototype.startDrag = function(){
console.log(this)
this.moveTarget.onmousedown = function(e){this.moDown(e)}.bind(this);
this.moveTarget.onmousemove = function(e){this.moMove(e)}.bind(this);
this.moveTarget.onmouseup = function(e){this.moUp(e)}.bind(this);
}
설명: moDown은 마우스 왼쪽 버튼 누르기 동작에 응답하고, moMove는 마우스 이동 동작에 응답하며, MoUp은 마우스 들어올리기 동작에 응답합니다.
moMove에 e.which 판단을 추가했습니다. e.which ==1은 마우스 왼쪽 버튼을 눌렀다는 의미입니다. 이는 마우스가 드래그 가능한 범위 밖으로 이동할 때 왼쪽 버튼을 누를 필요가 없는 문제를 해결하기 위한 것입니다. 버튼을 누르면 드래그한 요소가 그에 맞춰 이동하는 버그가 있습니다.
사용 지침:
사용시 드래그되는 요소의 id는 필수 파라미터이고, 상위 요소의 id가 이면, 상위 요소(즉, 드래그하여 이동할 수 있는 범위)의 id는 선택 파라미터입니다. 전달되지 않은 경우 documentElement는 기본적으로 드래그 가능하도록 사용됩니다.
상위 요소를 전달하는 경우 상위 요소의 위치를 position:relative 또는 position:absolute로 설정하는 것을 잊지 마세요.
사용시 먼저 드래그 앤 드롭 플러그인의 js 파일을 소개해주세요.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="刘艳">
<meta name="Keywords" content="关键字">
<meta name="Description" content="描述">
<title>Document</title>
<style>
*{
margin:0px;
padding:0px;
}
#content{
width:600px;
height:500px;
position:relative;
border:5px solid green;
}
#drag{
position:absolute;
height:100px;
width:100px;
top:50px;left:0px;
background:pink;
cursor:pointer;
}
</style>
</head>
<body>
<div id = "content">
<div id = "drag" >
</div>
</div>
</body>
</html>
<script src = "url/drag.js"></script>
<script>
window.onload = function(){
var drag = new Drag({id: "drag", parentId: "content"});
drag.startDrag();
}
</script>
창 전체를 드래그하고 싶다면 드래그한 요소의 상위 요소 위치, 즉 본문을 기준으로 위치를 설정하지 마세요.
본문의 위치를 지정해야 하지만 상위 요소의 위치도 비정적으로 설정해야 하는 경우 이 플러그인을 확장할 수 있습니다.
이 기사가 자바스크립트 프로그래밍을 배우는 모든 사람에게 도움이 되기를 바랍니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구

드림위버 CS6
시각적 웹 개발 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.






