먼저 원활한 스크롤의 첫 번째 핵심 포인트는 움직임입니다. 페이지의 요소 노드를 이동시키는 방법에 관해서는 JavaScript의 타이머에 대한 관련 지식을 배워야 합니다.
JS에서 타이머를 생성하는 방법에는 setTimeout과 setInterval이라는 두 가지 방법이 있습니다. 우선 동일한 매개변수를 받습니다. 첫 번째 매개변수는 타이머 실행을 위한 함수이고, 두 번째 매개변수는 타이머가 함수를 실행한 후의 밀리초 수를 나타내는 숫자입니다. 차이점은 setTimeout은 지정된 시간 후에 한 번만 함수를 실행하는 반면, setInterval은 지정된 시간마다 한 번씩 함수를 실행한다는 것입니다. 간단히 말하면 setInterval은 setTimeout의 순환 버전입니다.
타이머에 대한 지식을 습득한 후 타이머를 사용하여 요소를 움직이는 방법을 분석하기 시작했습니다. 사실 이는 매우 간단한데, 이는 영화의 원리와 유사하여 짧은 시간 내에 요소가 계속해서 이동하는 것입니다. 우리가 볼 때 이 요소는 끊임없이 움직이는 것처럼 보입니다. 요소의 변위를 발생시키는 방법은과 같이 JS를 통해 요소의 스타일을 수정하여 얻을 수 있습니다.
oUl.style.left = oUl.offsetLeft + speed + 'px';
또한 요소의 offsetLeft 속성과 관련하여 개인적으로 두 가지 점에 유의해야 한다고 생각합니다. offsetLeft의 값은 자체 위치 왼쪽과 자체 여백의 합으로 결정됩니다. 포함하는 레이어입니다(offsetTop 유사). 물론 이것은 모두 나만의 이해이며 확실히 정확하지는 않습니다. 이 함정을 기억하고 다음 번에 구체적으로 해결하겠습니다.
요소를 움직이게 하는 원리는 기본적으로 이렇습니다. 제가 제시한 예시는 모두 왼쪽으로 스크롤하는 원리입니다. 코드에 언급되어 있습니다:
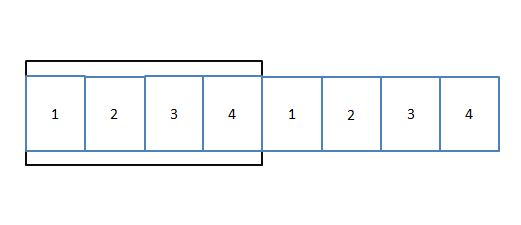
먼저, 루프에서 스크롤해야 하는 사진이 4개만 있다고 가정합니다. 루프에서 사진을 스크롤해야 하는 요구 사항을 충족하려면 (1)과 같이 사진을 스크롤해야 합니다.

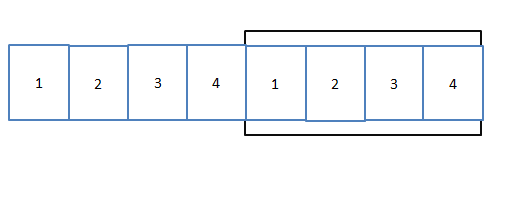
사진이 다음과 같은 상황으로 스크롤될 때:

또한 프로그램을 확장하여 마우스를 그림 안으로 이동하면 스크롤이 중지되고 밖으로 이동하면 스크롤이 계속되는 효과를 작성했습니다. 이는 타이머를 제거하여 구현한 것입니다. 코드는 매우 간단하므로 소개하지 않겠습니다. . 그리고 스타일을 좀 더 보기 좋게 만들기 위해 모든 이미지의 크기를 160*120으로 설정하여 코드를 실행해 주셔야 합니다.
코드는 다음과 같습니다.
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
#div1{
width: 640px;
height: 120px;
margin: 100px auto;
background-color: #646464;
position: relative;
overflow: hidden;
}
#div1 ul{
position:absolute;
left:0;
top:0;
overflow: hidden;
background-color: #3b7796;
}
#div1 ul li{
float: left;
width: 160px;
height: 120px;
list-style: none;
}
</style>
<script>
window.onload = function(){
var oDiv = document.getElementById('div1');
var oUl = document.getElementById('ul1');
var speed = 2;//初始化速度
oUl.innerHTML += oUl.innerHTML;//图片内容*2-----参考图(2)
var oLi= document.getElementsByTagName('li');
oUl.style.width = oLi.length*160+'px';//设置ul的宽度使图片可以放下
var oBtn1 = document.getElementById('btn1');
var oBtn2 = document.getElementById('btn2');
function move(){
if(oUl.offsetLeft<-(oUl.offsetWidth/2)){//向左滚动,当靠左的图4移出边框时
oUl.style.left = 0;
}
if(oUl.offsetLeft > 0){//向右滚动,当靠右的图1移出边框时
oUl.style.left = -(oUl.offsetWidth/2)+'px';
}
oUl.style.left = oUl.offsetLeft + speed + 'px';
}
oBtn1.addEventListener('click',function(){
speed = -2;
},false);
oBtn2.addEventListener('click',function(){
speed = 2;
},false);
var timer = setInterval(move,30);//全局变量 ,保存返回的定时器
oDiv.addEventListener('mouseout', function () {
timer = setInterval(move,30);
},false);
oDiv.addEventListener('mousemove', function () {
clearInterval(timer);//鼠标移入清除定时器
},false);
}
</script>
</head>
<body>
<input id="btn1" type="button" value="向左">
<input id="btn2" type="button" value="向右">
<div id="div1">
<ul id="ul1">
<li><img src="/static/imghwm/default1.png" data-src="img/img_1.jpg" class="lazy" alt="원활한 그림 스크롤 효과를 달성하기 위한 Node.js_javascript 기술" ></li>
<li><img src="/static/imghwm/default1.png" data-src="img/img_2.jpg" class="lazy" alt="원활한 그림 스크롤 효과를 달성하기 위한 Node.js_javascript 기술" ></li>
<li><img src="/static/imghwm/default1.png" data-src="img/img_3.jpg" class="lazy" alt="원활한 그림 스크롤 효과를 달성하기 위한 Node.js_javascript 기술" ></li>
<li><img src="/static/imghwm/default1.png" data-src="img/img_4.jpg" class="lazy" alt="원활한 그림 스크롤 효과를 달성하기 위한 Node.js_javascript 기술" ></li>
</ul>
</div>
</body>
</html>
 JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM
JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM예, JavaScript의 엔진 코어는 C로 작성되었습니다. 1) C 언어는 효율적인 성능과 기본 제어를 제공하며, 이는 JavaScript 엔진 개발에 적합합니다. 2) V8 엔진을 예를 들어, 핵심은 C로 작성되며 C의 효율성 및 객체 지향적 특성을 결합하여 C로 작성됩니다.
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경






