jQuery 양식 플러그인_jquery의 ajaxForm() 및 ajaxSubmit()의 선택적 매개변수 객체
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:18:301642검색
Form Plugin API는 양식 및 양식 제출 프로세스에서 데이터를 쉽게 처리할 수 있는 많은 유용한 방법을 제공합니다.
테스트 환경: Tomcat의 웹 프로젝트에 배포되었습니다.
이 문서에서는 jQuery 양식 플러그인의 ajaxForm() 및 ajaxSubmit()의 선택적 매개변수 개체를 보여줍니다
ajaxForm() 및 ajaxSubmit()의 선택적 매개변수 객체
ajaxForm과 ajaxSubmit 모두 선택적 매개변수 항목 객체를 통해 전달되는 다수의 선택적 매개변수를 지원합니다. 선택적 매개변수 개체는 일부 속성과 일부 값을 포함하는 간단한 JavaScript 개체입니다.
대상
지정된 페이지 요소의 콘텐츠를 서버에서 반환한 콘텐츠로 바꿉니다. 이 값은 jQuery 선택기, jQuery 객체 또는 DOM 요소로 표시될 수 있습니다.
기본값: null
URL
양식 제출 주소입니다.
기본값: 양식의 동작 값
유형
양식 제출 방법은 'GET' 또는 'POST'입니다.
기본값 : 폼의 메소드 값(지정하지 않을 경우 'GET'으로 간주)
제출 전
양식 제출 전에 실행되는 메서드입니다. 이는 양식 제출 전 사전 처리 또는 양식 유효성 검사에 사용될 수 있습니다. 'beforeSubmit'에 지정된 함수가 false를 반환하면 양식이 제출되지 않습니다. 'beforeSubmit' 함수는 호출 시 세 가지 매개변수, 즉 배열 형태의 양식 데이터, jQuery 객체 형태의 양식 객체, ajaxForm/ajaxSubmit에 전달될 선택적 객체가 필요합니다.
배열 형태의 양식 데이터는 다음 형식을 따릅니다: [ { 이름: 'username', 값: 'jresig' }, { 이름: 'password', 값: 'secret' } ]
기본값: null
성공
양식이 제출되면 실행되는 기능입니다. 'success' 콜백 함수가 지정된 경우 서버가 양식 제출에 대한 응답을 반환할 때 이 메서드가 실행됩니다. responseText 및 responseXML의 값이 이 매개변수로 전달됩니다(dataType 유형에 따라 다름).
기본값: null
데이터 유형
서버 응답에서 반환되는 데이터 유형을 지정합니다. null, 'xml', 'script' 또는 'json' 중 하나입니다. 이 dataType 옵션은 서버에서 반환된 데이터를 처리하는 방법을 나타내는 데 사용됩니다. 이는 jQuery.httpData 메서드에 직접적으로 해당합니다.
사용 가능한 옵션은 다음과 같습니다.
'xml': dataType == 'xml'인 경우 서버에서 반환된 데이터는 XML로 처리됩니다. 이 경우 'success'로 지정된 콜백 함수가 responseXML 데이터에 전달됩니다.
'json': dataType == 'json'이면 서버에서 반환한 데이터가 실행되어 '성공' 콜백 함수에 전달됩니다.
'script': dataType == 'script'인 경우 서버에서 반환된 데이터는 컨텍스트에서 실행됩니다.
기본값: null
의미
양식에 제출된 데이터의 순서가 의미 순서를 엄격하게 따라야 하는지 여부를 나타내는 데 사용되는 부울 값입니다. 일반적으로 양식 데이터는 양식에 type="image" 요소가 없는 한 의미론적 순서로 직렬화됩니다. 따라서 양식에 엄격한 순서가 필요하고 양식에 type="image"가 있는 경우에만 이를 지정하면 됩니다.
기본값: 거짓
양식 재설정
제출 성공 후 양식을 재설정해야 하는지 여부를 나타내는 부울 값입니다.
기본값: null
클리어폼
제출 성공 후 양식을 지워야 하는지 여부를 나타내는 부울 값입니다.
기본값: null
아이프레임
양식을 iframe에 제출해야 하는지 여부를 나타내는 데 사용되는 부울 값입니다. 파일을 업로드하기 위한 양식에 파일 필드가 있는 경우에 사용됩니다. 자세한 내용은 코드 예제 페이지의 파일 업로드 설명서를 참조하세요.
기본값: 거짓
1. 종속 js 소개
<script src="jquery-1.3.1.js" type="text/javascript"></script> <script src="jquery.form.js" type="text/javascript"></script>
네트워크 디스크 다운로드: https://yunpan.cn/crjzfmXqaTu9e 접속 비밀번호 e3bc
2. 글쓰기 페이지
<!-- demo1 --> <form id="myForm" action="ajax2.jsp" method="post"> 名称: <input type="text" name="name" /> <br/> 地址: <input type="text" name="address" /><br/> 自我介绍: <textarea name="comment"></textarea> <br/> <input type="submit" id="test" value="提交" /> <br/> <div id="output1" ></div> </form>
3. 호출 방법
<script type="text/javascript">
$(document).ready(function() {
var options = {
target: '#output1', // 用服务器返回的数据 更新 id为output1的内容.
beforeSubmit: showRequest, // 提交前
success: showResponse, // 提交后
//另外的一些属性:
//url: url // 默认是form的action,如果写的话,会覆盖from的action.
//type: type // 默认是form的method,如果写的话,会覆盖from的method.('get' or 'post').
//dataType: null // 'xml', 'script', or 'json' (接受服务端返回的类型.)
//clearForm: true // 成功提交后,清除所有的表单元素的值.
resetForm: true // 成功提交后,重置所有的表单元素的值.
//由于某种原因,提交陷入无限等待之中,timeout参数就是用来限制请求的时间,
//当请求大于3秒后,跳出请求.
//timeout: 3000
};
//'ajaxForm' 方式的表单 .
$('#myForm').ajaxForm(options);
//或者 'ajaxSubmit' 方式的提交.
//$('#myForm').submit(function() {
// $(this).ajaxSubmit(options);
// return false; //来阻止浏览器提交.
//});
});
// 提交前
function showRequest(formData, jqForm, options) {
// formdata是数组对象,在这里,我们使用$.param()方法把他转化为字符串.
var queryString = $.param(formData); //组装数据,插件会自动提交数据
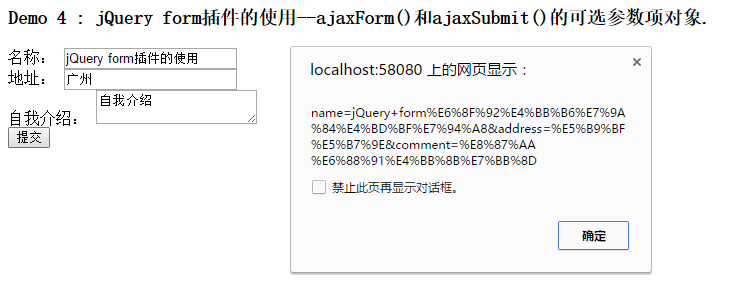
alert(queryString); //类似 : name=1&add=2
return true;
}
// 提交后
function showResponse(responseText, statusText) {
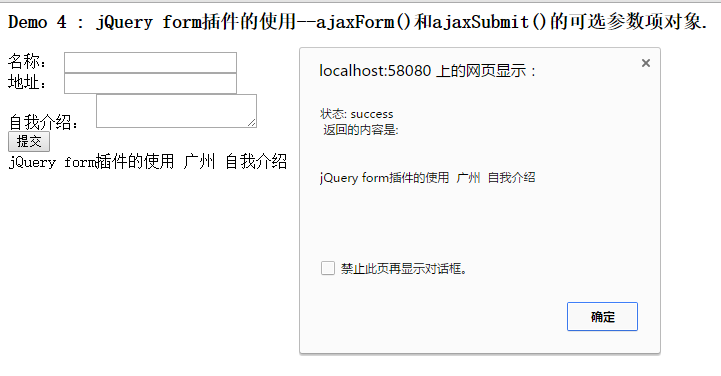
alert('状态: ' + statusText + '\n 返回的内容是: \n' + responseText);
}
</script>
4. 상세코드 :
jQuery form插件的使用--ajaxForm()和ajaxSubmit()的可选参数项对象. <script src="jquery-1.3.1.js" type="text/javascript"></script> <script src="jquery.form.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function() { var options = { target: '#output1', // 用服务器返回的数据 更新 id为output1的内容. beforeSubmit: showRequest, // 提交前 success: showResponse, // 提交后 //另外的一些属性: //url: url // 默认是form的action,如果写的话,会覆盖from的action. //type: type // 默认是form的method,如果写的话,会覆盖from的method.('get' or 'post'). //dataType: null // 'xml', 'script', or 'json' (接受服务端返回的类型.) //clearForm: true // 成功提交后,清除所有的表单元素的值. resetForm: true // 成功提交后,重置所有的表单元素的值. //由于某种原因,提交陷入无限等待之中,timeout参数就是用来限制请求的时间, //当请求大于3秒后,跳出请求. //timeout: 3000 }; //'ajaxForm' 方式的表单 . $('#myForm').ajaxForm(options); //或者 'ajaxSubmit' 方式的提交. //$('#myForm').submit(function() { // $(this).ajaxSubmit(options); // return false; //来阻止浏览器提交. //}); }); // 提交前 function showRequest(formData, jqForm, options) { // formdata是数组对象,在这里,我们使用$.param()方法把他转化为字符串. var queryString = $.param(formData); //组装数据,插件会自动提交数据 alert(queryString); //类似 : name=1&add=2 return true; } // 提交后 function showResponse(responseText, statusText) { alert('状态: ' + statusText + '\n 返回的内容是: \n' + responseText); } </script>Demo 4 : jQuery form插件的使用--ajaxForm()和ajaxSubmit()的可选参数项对象.
<!-- demo1 --> <form id="myForm" action="ajax2.jsp" method="post"> 名称: <input type="text" name="name" /> <br/> 地址: <input type="text" name="address" /><br/> 自我介绍: <textarea name="comment"></textarea> <br/> <input type="submit" id="test" value="提交" /> <br/> <div id="output1" ></div> </form>
새 ajax2.jsp 파일 만들기:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");//防止乱码!
String name = request.getParameter("name");
String address = request.getParameter("address");
String comment = request.getParameter("comment");
System.out.println(name + " - " +address + " - " +comment);
out.println(name + " " +address + " " +comment);
%>
5. 테스트 결과:
데이터 입력:
제출 양식 내용:

서버에서 반환된 데이터:


위 내용은 편집자가 공유한 jQuery 양식 플러그인의 ajaxForm() 및 ajaxSubmit()의 선택적 매개변수 개체에 대한 전체 설명입니다. 이 글을 공유하는 것이 모든 분들께 도움이 되기를 바랍니다.

