一、表单
1、文本输入
文本框
注:上面设置value值,表示设置默认值
密码框
文本域
隐藏域
2、按钮
提交按钮点击后转到form内的提交服务器的地址
注:上面中设置value值表示运行时上面显示的文字。
重置按钮
普通按钮
图片按钮
附:
disabled,使按钮失效;enable,使可用。
3、选择输入
单选按钮组 name的值用来分组;value值看不见,是提交给程序用的;checked,设置默认选项。
注:单选按钮组选中后不可取消。
复选框组
注:checked="checked"表示一上来就选中,且复选框可选中可取消。
文件上传
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
下拉列表框
--selected,设为默认
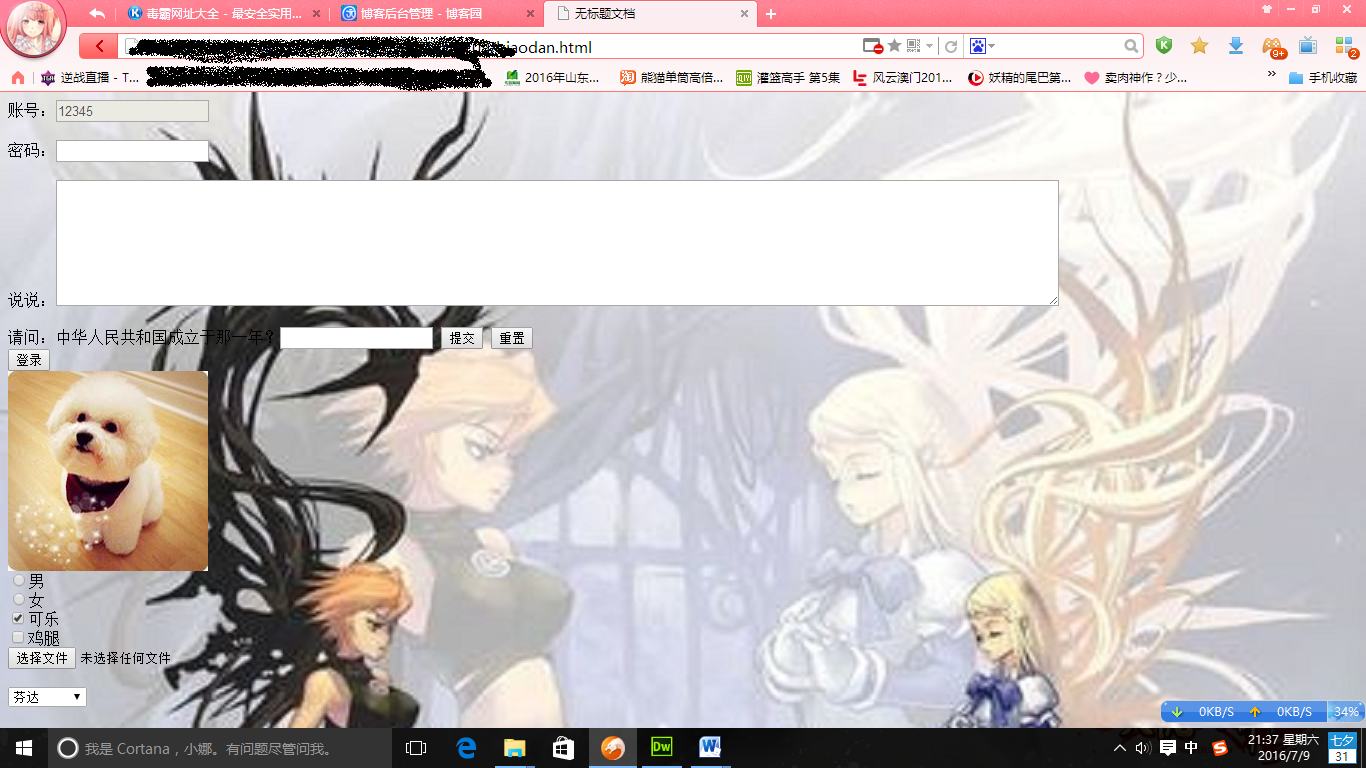
综上HTML程序显示:


<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">xmlns</span><span style="color: #0000ff;">="http://www.w3.org/1999/xhtml"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="Content-Type"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="text/html; charset=utf-8"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>无标题文档<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 6</span> <span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 7</span> <span style="color: #008080;"> 8</span> <span style="color: #0000ff;"><span style="color: #800000;">body </span><span style="color: #ff0000;">background</span><span style="color: #0000ff;">="22.jpg"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 9</span> <span style="color: #0000ff;"><span style="color: #800000;">form</span><span style="color: #0000ff;">></span> <span style="color: #008080;">10</span> 账号:<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="12345"</span><span style="color: #ff0000;"> disabled</span><span style="color: #0000ff;">="disabled"</span> <span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">11</span> 密码:<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="password"</span> <span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">12</span> 说说:<span style="color: #0000ff;"><span style="color: #800000;">textarea </span><span style="color: #ff0000;">cols</span><span style="color: #0000ff;">="140"</span><span style="color: #ff0000;"> rows</span><span style="color: #0000ff;">="8"</span><span style="color: #0000ff;">></span><span style="color: #800000;">textarea</span><span style="color: #0000ff;">><span style="color: #800000;">br </span><span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">13</span> 请问:中华人民共和国成立于那一年?<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;">14</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="submit"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="提交"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;">15</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="hidden"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="1949"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;">16</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="reset"</span> <span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">17</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="button"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="登录"</span> <span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">18</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="image"</span><span style="color: #ff0000;"> src</span><span style="color: #0000ff;">="55.jpg"</span> <span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">19</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="radio"</span><span style="color: #ff0000;"> name</span><span style="color: #0000ff;">="sex"</span> <span style="color: #0000ff;">/></span>男<span style="color: #0000ff;"><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">20</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="radio"</span><span style="color: #ff0000;"> name</span><span style="color: #0000ff;">="sex"</span> <span style="color: #0000ff;">/></span>女<span style="color: #0000ff;"><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">21</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="checkbox"</span><span style="color: #ff0000;"> checked</span><span style="color: #0000ff;">="checked"</span> <span style="color: #0000ff;">/></span>可乐<span style="color: #0000ff;"><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">22</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="checkbox"</span> <span style="color: #0000ff;">/></span>鸡腿<span style="color: #0000ff;"><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">23</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="file"</span> <span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">24</span> <span style="color: #0000ff;"><span style="color: #800000;">select </span><span style="color: #ff0000;">size</span><span style="color: #0000ff;">="1"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">25</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="11"</span><span style="color: #0000ff;">></span>可口可乐<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">26</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="22"</span><span style="color: #0000ff;">></span>雪碧<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">27</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="33"</span><span style="color: #ff0000;"> selected</span><span style="color: #0000ff;">="selected"</span><span style="color: #0000ff;">></span>芬达<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">28</span> <span style="color: #0000ff;"></span><span style="color: #800000;">select</span><span style="color: #0000ff;">></span> <span style="color: #008080;">29</span> <span style="color: #0000ff;"></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span> <span style="color: #008080;">30</span> <span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">31</span> <span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
运行结果显示:
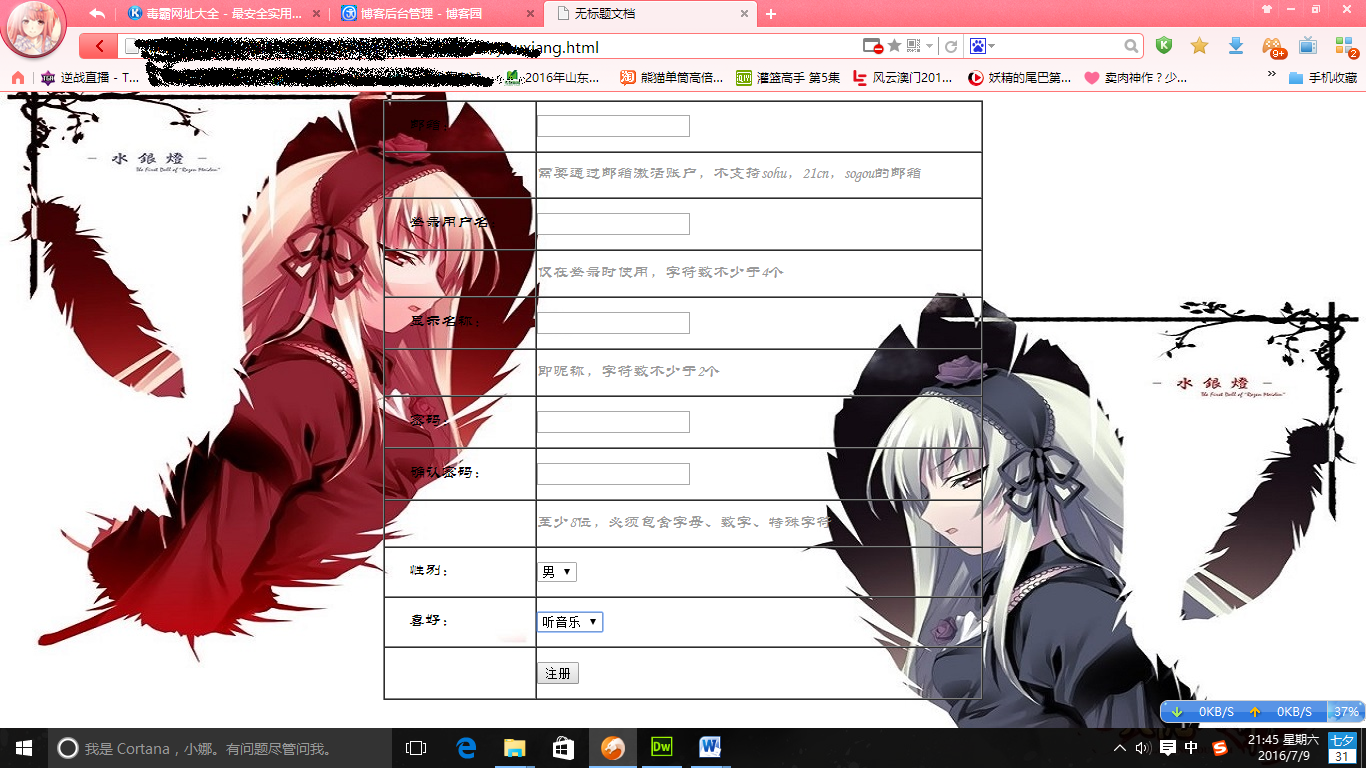
实例分析:做邮箱界面程序显示


<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">xmlns</span><span style="color: #0000ff;">="http://www.w3.org/1999/xhtml"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="Content-Type"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="text/html; charset=utf-8"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>无标题文档<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 6</span> <span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 7</span> <span style="color: #008080;"> 8</span> <span style="color: #0000ff;"><span style="color: #800000;">body </span><span style="color: #ff0000;">background</span><span style="color: #0000ff;">="11.jpg"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 9</span> <span style="color: #0000ff;"><span style="color: #800000;">font </span><span style="color: #ff0000;">face</span><span style="color: #0000ff;">="华文隶书"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">10</span> <span style="color: #0000ff;"><span style="color: #800000;">table </span><span style="color: #ff0000;">align</span><span style="color: #0000ff;">="center"</span><span style="color: #ff0000;"> width</span><span style="color: #0000ff;">="600"</span><span style="color: #ff0000;"> height</span><span style="color: #0000ff;">="600"</span><span style="color: #ff0000;"> border</span><span style="color: #0000ff;">="1"</span><span style="color: #ff0000;"> cellpadding</span><span style="color: #0000ff;">="0"</span><span style="color: #ff0000;"> cellspacing</span><span style="color: #0000ff;">="0"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">11</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">12</span> <span style="color: #0000ff;"><span style="color: #800000;">td </span><span style="color: #ff0000;">width</span><span style="color: #0000ff;">="150"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span>邮箱:<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">13</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">form</span><span style="color: #0000ff;">><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span> <span style="color: #0000ff;">/></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">14</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">15</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">16</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">17</span> <span style="color: #0000ff;"><span style="color: #800000;">td </span><span style="color: #ff0000;">valign</span><span style="color: #0000ff;">="middle"</span><span style="color: #0000ff;">><span style="color: #800000;">font </span><span style="color: #ff0000;">color</span><span style="color: #0000ff;">="#999999"</span><span style="color: #0000ff;">></span>需要通过邮箱激活账户,不支持sohu,21cn,sogou的邮箱<span style="color: #0000ff;"></span><span style="color: #800000;">font</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">18</span> <span style="color: #008080;">19</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">20</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">21</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span>登录用户名:<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">22</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">form</span><span style="color: #0000ff;">><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span> <span style="color: #0000ff;">/></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">23</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">24</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">25</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">26</span> <span style="color: #0000ff;"><span style="color: #800000;">td </span><span style="color: #ff0000;">valign</span><span style="color: #0000ff;">="middle"</span><span style="color: #0000ff;">><span style="color: #800000;">font </span><span style="color: #ff0000;">color</span><span style="color: #0000ff;">="#999999"</span><span style="color: #0000ff;">></span>仅在登录时使用,字符数不少于4个<span style="color: #0000ff;"></span><span style="color: #800000;">font</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">27</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">28</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">29</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span>显示名称:<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">30</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">form</span><span style="color: #0000ff;">><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span> <span style="color: #0000ff;">/></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">31</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">32</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">33</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">34</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">font </span><span style="color: #ff0000;">color</span><span style="color: #0000ff;">="#999999"</span><span style="color: #0000ff;">></span>即昵称,字符数不少于2个<span style="color: #0000ff;"></span><span style="color: #800000;">font</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">35</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">36</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">37</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span>密码:<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">38</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">form</span><span style="color: #0000ff;">><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="password"</span> <span style="color: #0000ff;">/></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">39</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">40</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">41</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span>确认密码:<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">42</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">form</span><span style="color: #0000ff;">><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="password"</span> <span style="color: #0000ff;">/></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">43</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">44</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">45</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">46</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">font </span><span style="color: #ff0000;">color</span><span style="color: #0000ff;">="#999999"</span><span style="color: #0000ff;">></span>至少8位,必须包含字母、数字、特殊字符<span style="color: #0000ff;"></span><span style="color: #800000;">font</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">47</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">48</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">49</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span>性别:<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">50</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">form</span><span style="color: #0000ff;">><span style="color: #800000;">select </span><span style="color: #ff0000;">size</span><span style="color: #0000ff;">="1"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">51</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="1"</span><span style="color: #ff0000;"> selected</span><span style="color: #0000ff;">="selected"</span><span style="color: #0000ff;">></span>男<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">52</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="2"</span><span style="color: #0000ff;">></span>女<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">53</span> <span style="color: #0000ff;"></span><span style="color: #800000;">select</span><span style="color: #0000ff;">></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span> <span style="color: #008080;">54</span> <span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">55</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">56</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">57</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span>喜好:<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">58</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">form</span><span style="color: #0000ff;">><span style="color: #800000;">select </span><span style="color: #ff0000;">size</span><span style="color: #0000ff;">="1"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">59</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="1"</span><span style="color: #0000ff;">></span>打游戏<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">60</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="2"</span><span style="color: #0000ff;">></span>打篮球<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">61</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="3"</span><span style="color: #0000ff;">></span>看电影<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">62</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="4"</span><span style="color: #ff0000;"> selected</span><span style="color: #0000ff;">="selected"</span><span style="color: #0000ff;">></span>听音乐<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">63</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="5"</span><span style="color: #0000ff;">></span>旅游<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">64</span> <span style="color: #0000ff;"></span><span style="color: #800000;">select</span><span style="color: #0000ff;">></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span> <span style="color: #008080;">65</span> <span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">66</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">67</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">68</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">69</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">form</span><span style="color: #0000ff;">><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="submit"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="注册"</span> <span style="color: #0000ff;">/></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">70</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">71</span> <span style="color: #008080;">72</span> <span style="color: #0000ff;"></span><span style="color: #800000;">table</span><span style="color: #0000ff;">></span> <span style="color: #008080;">73</span> <span style="color: #0000ff;"></span><span style="color: #800000;">font</span><span style="color: #0000ff;">></span> <span style="color: #008080;">74</span> <span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">75</span> <span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
运行结果显示:

二、图片热点
规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果。
示例:


<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">xmlns</span><span style="color: #0000ff;">="http://www.w3.org/1999/xhtml"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="Content-Type"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="text/html; charset=utf-8"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>无标题文档<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 6</span> <span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 7</span> <span style="color: #008080;"> 8</span> <span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 9</span> <span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="a006.jpg"</span><span style="color: #ff0000;"> usemap</span><span style="color: #0000ff;">="ditu"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;">10</span> <span style="color: #0000ff;"><span style="color: #800000;">map </span><span style="color: #ff0000;">name</span><span style="color: #0000ff;">="ditu"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">11</span> <span style="color: #0000ff;"><span style="color: #800000;">area </span><span style="color: #ff0000;">shape</span><span style="color: #0000ff;">="rect"</span><span style="color: #ff0000;"> coords</span><span style="color: #0000ff;">="0,0,50,50"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="http://www.baidu.com"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;">12</span> <span style="color: #0000ff;"><span style="color: #800000;">area </span><span style="color: #ff0000;">shape</span><span style="color: #0000ff;">="circle"</span><span style="color: #ff0000;"> coords</span><span style="color: #0000ff;">="265,118,80"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="http://qq.com"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;">13</span> <span style="color: #0000ff;"></span><span style="color: #800000;">map</span><span style="color: #0000ff;">></span> <span style="color: #008080;">14</span> <span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">15</span> <span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span>
设计界面:矩形和圆形的地方在运行时,鼠标放上会变成小手状,表示有链接。
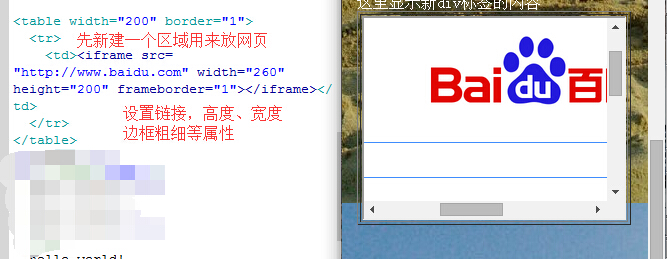
三、网页划区和拼接
划区:在一个网页里,规划出一个区域用来展示另一个网页的内容。
示例:

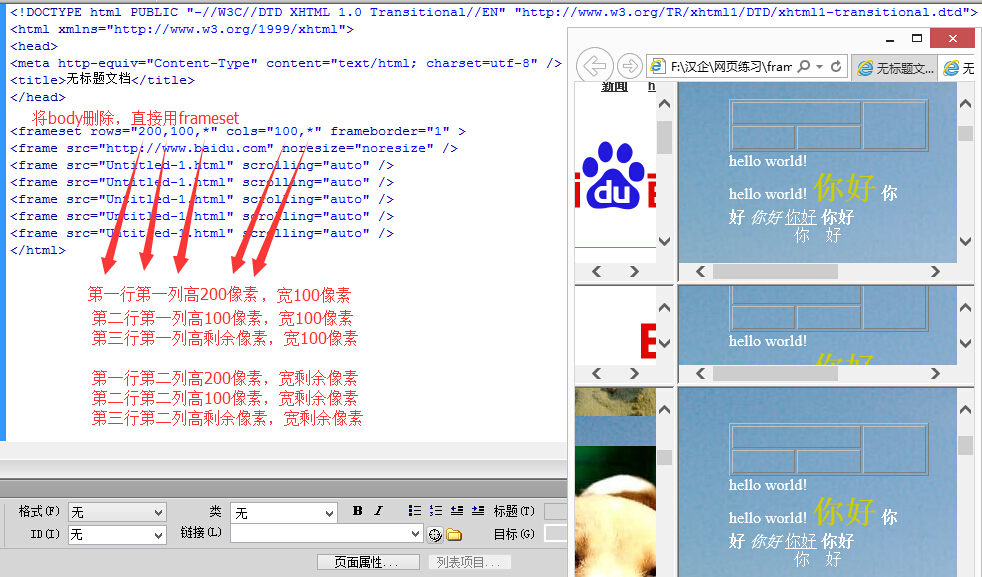
拼接:在一个网络页面内,规划出多个页面窗口,以表格拼接的形式展示出来。(可以想象一下监控画面,多个画面同时显示)
示例:

 텍스트에서 웹 사이트로 : HTML의 힘Apr 13, 2025 am 12:07 AM
텍스트에서 웹 사이트로 : HTML의 힘Apr 13, 2025 am 12:07 AMHTML은 웹 페이지를 작성하는 데 사용되는 언어로, 태그 및 속성을 통해 웹 페이지 구조 및 컨텐츠를 정의합니다. 1) HTML과 같은 태그를 통해 문서 구조를 구성합니다. 2) 브라우저는 HTML을 구문 분석하여 DOM을 빌드하고 웹 페이지를 렌더링합니다. 3) 멀티미디어 기능을 향상시키는 HTML5의 새로운 기능. 4) 일반적인 오류에는 탈수 된 레이블과 인용되지 않은 속성 값이 포함됩니다. 5) 최적화 제안에는 시맨틱 태그 사용 및 파일 크기 감소가 포함됩니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서Apr 12, 2025 am 12:02 AMWebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML의 역할 : 웹 컨텐츠 구조Apr 11, 2025 am 12:12 AM
HTML의 역할 : 웹 컨텐츠 구조Apr 11, 2025 am 12:12 AMHTML의 역할은 태그 및 속성을 통해 웹 페이지의 구조와 내용을 정의하는 것입니다. 1. HTML은 읽기 쉽고 이해하기 쉽게하는 태그를 통해 컨텐츠를 구성합니다. 2. 접근성 및 SEO와 같은 시맨틱 태그 등을 사용하십시오. 3. HTML 코드를 최적화하면 웹 페이지로드 속도 및 사용자 경험이 향상 될 수 있습니다.
 HTML 및 코드 : 용어를 자세히 살펴 봅니다Apr 10, 2025 am 09:28 AM
HTML 및 코드 : 용어를 자세히 살펴 봅니다Apr 10, 2025 am 09:28 AM"Code"는 "Code"BroadlyIncludeLugageslikeJavaScriptandPyThonforFunctureS (htMlisAspecificTypeofCodeFocudecturecturingWebContent)
 HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구Apr 09, 2025 am 12:12 AMHTML, CSS 및 JavaScript는 웹 개발의 세 가지 기둥입니다. 1. HTML은 웹 페이지 구조를 정의하고 등과 같은 태그를 사용합니다. 2. CSS는 색상, 글꼴 크기 등과 같은 선택기 및 속성을 사용하여 웹 페이지 스타일을 제어합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임Apr 08, 2025 pm 07:05 PMHTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML은 초보자를 위해 쉽게 배우나요?Apr 07, 2025 am 12:11 AM
HTML은 초보자를 위해 쉽게 배우나요?Apr 07, 2025 am 12:11 AMHTML은 간단하고 배우기 쉽고 결과를 빠르게 볼 수 있기 때문에 초보자에게 적합합니다. 1) HTML의 학습 곡선은 매끄럽고 시작하기 쉽습니다. 2) 기본 태그를 마스터하여 웹 페이지를 만들기 시작하십시오. 3) 유연성이 높고 CSS 및 JavaScript와 함께 사용할 수 있습니다. 4) 풍부한 학습 리소스와 현대 도구는 학습 과정을 지원합니다.
 HTML의 시작 태그의 예는 무엇입니까?Apr 06, 2025 am 12:04 AM
HTML의 시작 태그의 예는 무엇입니까?Apr 06, 2025 am 12:04 AManexampleStartingtaginhtmlis, whithbeginsaparagraph.startingtagsareessentialinhtmlastheyinitiate rements, definetheirtypes, andarecrucialforstructurituringwebpages 및 smanstlingthedom.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Dreamweaver Mac版
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

WebStorm Mac 버전
유용한 JavaScript 개발 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.






