之前为大家介绍了好几款导航菜单,今天再给大家带来一款css3实现的幽灵按钮式的导航菜单。导航界面非常好看。右侧是一个css3实现的动画消息图标。效果图如下:
在线预览 源码下载
实现代码:
html代码:
<header> <nav> <a>Home</a> <a>Words</a> <a>Activity</a> <a>Discussion</a> <a>Immersion</a> </nav> <button class="notif"> <span class="icon"></span> </button> </header>
css3代码:
* { margin: 0; padding: 0;}body { background: #e9e9e9; overflow: hidden;}header { display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -ms-flex-align: center; align-items: center; background-color: #1CAFF6; background-color: rgba(32, 166, 231, 0.8); background-image: -webkit-gradient(linear, left top, left bottom, from(#20A8E9), to(rgba(30, 158, 220, 0.5))); background-image: -webkit-linear-gradient(top, #20A8E9, rgba(30, 158, 220, 0.5)); background-image: linear-gradient(to bottom, #20A8E9, rgba(30, 158, 220, 0.5)); padding: 0 50px;}main { background: white; height: 100vh; border-radius: 10px; margin: 30px 55px; background: 0 0 25px rgba(0, 0, 0, 0.04);}nav { -webkit-box-flex: 1; -webkit-flex: 1; -ms-flex: 1; flex: 1; font: 500 15px/20px "museo-sans-rounded", sans-serif; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; overflow: hidden; padding: 17px 0;}a { display: inline-block; padding: 10px 18px 8px; margin: 0 2px; border-radius: 100px; color: white; cursor: pointer; -webkit-animation: nav-in 0.35s cubic-bezier(0.2, 0.7, 0.2, 1.1) backwards; animation: nav-in 0.35s cubic-bezier(0.2, 0.7, 0.2, 1.1) backwards; -webkit-transition: background 0.35s; transition: background 0.35s;}a:hover { background: #1493D1; -webkit-transition: 0; transition: 0;}a:active { background: #107aad;}a:nth-child(1) { -webkit-animation-delay: 0.46667s; animation-delay: 0.46667s;}a:nth-child(2) { -webkit-animation-delay: 0.58333s; animation-delay: 0.58333s;}a:nth-child(3) { -webkit-animation-delay: 0.7s; animation-delay: 0.7s;}a:nth-child(4) { -webkit-animation-delay: 0.81667s; animation-delay: 0.81667s;}a:nth-child(5) { -webkit-animation-delay: 0.93333s; animation-delay: 0.93333s;}@-webkit-keyframes nav-in { from { -webkit-transform: translate3d(0px, 100px, 0); transform: translate3d(0px, 100px, 0); }}@keyframes nav-in { from { -webkit-transform: translate3d(0px, 100px, 0); transform: translate3d(0px, 100px, 0); }}.notif { display: inline-block; border-radius: 50%; background: #1392D0; padding: 7px 9px; width: 40px; height: 40px; border: 0; cursor: pointer; -webkit-transition: 0.35s; transition: 0.35s;}.notif:hover { background: #0e6d9c; -webkit-transition-duration: 0.0875s; transition-duration: 0.0875s; -webkit-transform: scale(1.1); -ms-transform: scale(1.1); transform: scale(1.1);}.notif:active, .notif:focus { -webkit-transition-duration: 0; transition-duration: 0; -webkit-transform: scale(1.15); -ms-transform: scale(1.15); transform: scale(1.15); background: #0b577c; outline: 0;}.notif .icon { display: inline-block; width: 22px; height: 26px; background-image: url("icon.png"); -webkit-animation: notif 2s cubic-bezier(0.17, 0.67, 0.4, 1.17) infinite; animation: notif 2s cubic-bezier(0.17, 0.67, 0.4, 1.17) infinite; -webkit-background-size: 1000px 1000px; background-size: 1000px 1000px; background-position: -340px -40px;}@-webkit-keyframes notif { 10%, 30% { -webkit-transform: rotate(-25deg); transform: rotate(-25deg); } 20%, 40% { -webkit-transform: rotate(25deg); transform: rotate(25deg); } 50%, 100% { -webkit-transform: none; transform: none; }}@keyframes notif { 10%, 30% { -webkit-transform: rotate(-25deg); transform: rotate(-25deg); } 20%, 40% { -webkit-transform: rotate(25deg); transform: rotate(25deg); } 50%, 100% { -webkit-transform: none; transform: none; }}
 什么是 Windows 安全按钮?所有你必须知道的Apr 13, 2023 pm 10:22 PM
什么是 Windows 安全按钮?所有你必须知道的Apr 13, 2023 pm 10:22 PMWindows 安全按钮是什么?顾名思义,Windows 安全按钮是一项安全功能,可让您安全地访问登录菜单并使用密码登录您的设备。 在这种情况下,智能手机绝对领先。但是 Windows 便携式设备(例如平板电脑)已经开始添加一个 Windows 安全按钮,它不仅仅是一种将不需要的用户拒之门外的方式。它还提供额外的登录菜单选项。尽管如果您试图在台式 PC 或笔记本电脑上找到 Windows 安全按钮,您可能会感到失望。这是为什么?平板电脑与个人电脑Windows 安全按钮是一个物理按钮,存在于平板
 如何在 Windows 11、10 中删除网络文件夹上的 Thumbs.db 文件Apr 13, 2023 pm 09:40 PM
如何在 Windows 11、10 中删除网络文件夹上的 Thumbs.db 文件Apr 13, 2023 pm 09:40 PMWindows 资源管理器在包含视频和图像文件的所有文件夹中创建一个名为Thumbs.db的隐藏系统文件。扩展名db代表数据库。所以Thumbs.db基本上是一个数据库文件,其中包含您正在查看的文件夹中的图像,但图像将是缩略图大小。即使您删除了这些文件,Windows 资源管理器也会再次创建它们。虽然这是增强系统性能和用户体验的一个很好的功能,但是当涉及到网络文件夹时,这可能会产生一些问题。在本文中,我们通过 2 种不同的方法解释了如何轻松禁用或删除Windows 11/10 中网络文件夹上的T
 如何在 Microsoft Edge 中启用转发按钮Apr 13, 2023 pm 08:43 PM
如何在 Microsoft Edge 中启用转发按钮Apr 13, 2023 pm 08:43 PM最近发布的 Microsoft Edge 108没有提供很多令人兴奋的功能或改进。此外,一项未经宣布的更改可能会使某些用户感到困惑甚至不安。最新版本自动隐藏前进按钮,默认只留下后退和重新加载。并不是每个人都会对微软改变标准导航控件的工作方式感到满意,因此这里有一个小教程,展示了如何恢复 Microsoft Edge 108 中的前进按钮。值得注意的是,Microsoft Edg
 足球导航语音包在哪个导航软件Nov 09, 2022 pm 04:33 PM
足球导航语音包在哪个导航软件Nov 09, 2022 pm 04:33 PM足球导航语音包在“高德导航”软件中,是高德地图车机版导航语音包的其中一种,内容为黄健翔足球解说版本的导航语音。设置方法:1、打开高德地图软件;2、点击进入“更多工具”-“导航语音”选项;3、找到“黄健翔热血语音”,点击“下载”;4、在弹出的页面,点击“使用语音”即可。
 百度地图 App 最新版本 18.8.0 发布,首次引入红绿灯雷达功能,并新增实时停车推荐功能Aug 06, 2023 pm 06:05 PM
百度地图 App 最新版本 18.8.0 发布,首次引入红绿灯雷达功能,并新增实时停车推荐功能Aug 06, 2023 pm 06:05 PM百度地图App安卓版/iOS版均已发布18.8.0版本,首次引入红绿灯雷达功能,业内领先据官方介绍,开启红绿灯雷达后,支持开车自动探测红绿灯,不用输入目的地,北斗高精可以实时定位,全国100万+红绿灯自动触发绿波提醒。除此之外,新功能还提供全程静音导航,使图区更简洁,关键信息一目了然,且无语音播报,使驾驶员更加专注驾驶百度地图于2020年10月上线红绿灯倒计时功能,支持实时读秒预判,导航会在接近红绿灯路口时,自动展示倒计时剩余秒数,让用户时刻掌握前方路况。截至2022年12月31日,红绿灯倒计时
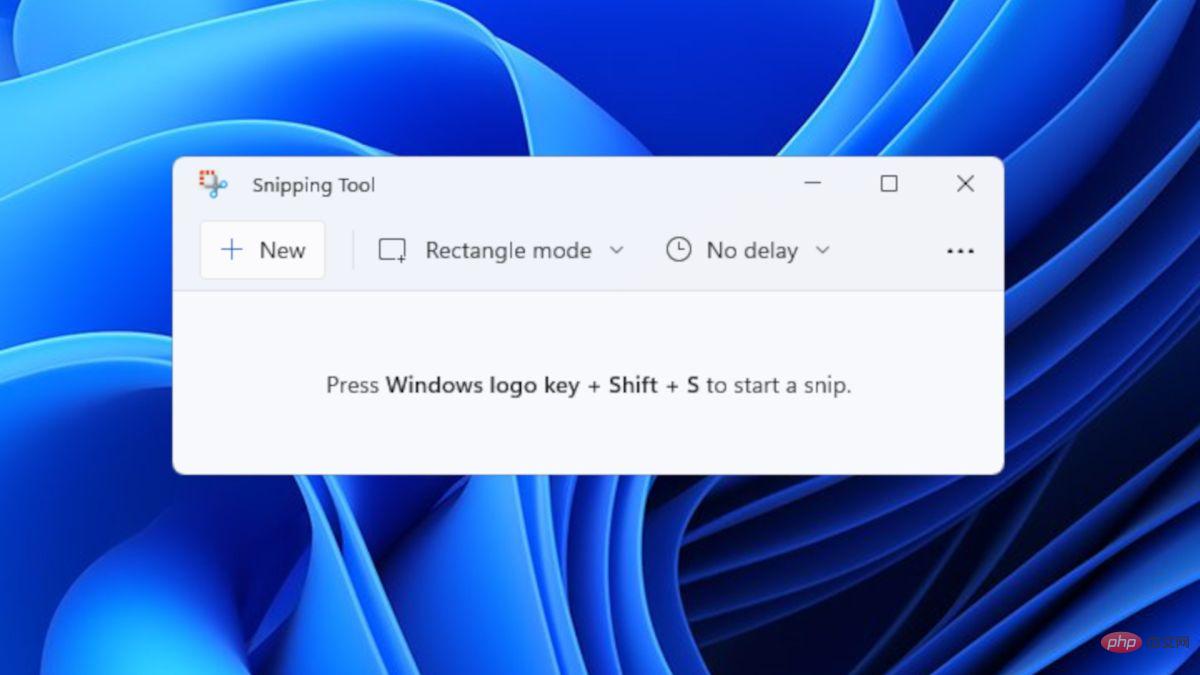
 如何在 Windows 11 和 10 上截屏?Apr 16, 2023 am 09:37 AM
如何在 Windows 11 和 10 上截屏?Apr 16, 2023 am 09:37 AM随着我们进入Windows11时代,有一件事没有改变:屏幕截图仍然是任何操作系统的基本功能。也就是说,无论您是仍在使用Windows10还是目前正在探索Windows11的非凡系统,这里有一些简单的方法可以让您像老板一样截屏。截图工具如果您还记得WindowsVista中的截图工具,那么您可能是该工具的忠实用户之一。它在Windows10中仍然可用,但早在2018年就警告用户,该应用程序将被放弃并被Snip&Sketch取代。然而,Windows出乎意料。他们没
 如何在 Windows 11 和 10 中使鼠标左撇子Apr 13, 2023 pm 02:28 PM
如何在 Windows 11 和 10 中使鼠标左撇子Apr 13, 2023 pm 02:28 PM如何在 Windows 10 上交换鼠标按钮首先,我们将了解如何在 Windows 10 上为左撇子用户配置鼠标。您可以使用“设置”菜单或较旧的“控制面板”来完成此操作。使用设置要使用设置在 Windows 10 上交换鼠标按钮:单击开始 > 设置。当Settings打开时,单击Devices > Mouse并将主按钮从Left更改为Right。使用控制面板要使用控制面板在 Windows 10 上交换鼠标按钮:要使用控制面板,请打开开始菜单并键入control panel。选择最上


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

Dreamweaver Mac版
시각적 웹 개발 도구